Ajustes Stripe de WP Simple Shopping Cart te muestra cómo configurar los ajustes de pago de Stripe.
Actualizado el: 10 de diciembre de 2024
Últimas noticias: Actualizado el documento.
Las siguientes instrucciones te muestran cómo configurar y ajustar los ajustes de pago de Stripe. La pasarela de pago Stripe sirve como método de pago alternativo a PayPal. Al activar esta opción, permites que tus clientes elijan un método de pago alternativo. Esto les dará a sus clientes la flexibilidad de elegir un método de pago seguro diferente en lugar de PayPal.
Importante: Es necesario que tengas una cuenta de Stripe antes de continuar y configurar estos ajustes. Los siguientes pasos pueden ayudarte a recuperar sus claves en vivo y prueba de tu cuenta de Stripe. https://www.tipsandtricks-hq.com/ecommerce/simple-shopping-cart-enabling-stripe-checkout (Nota: Este enlace esta en ingles)
Qué necesitas:
Ajustes Stripe de WP Simple Shopping Cart
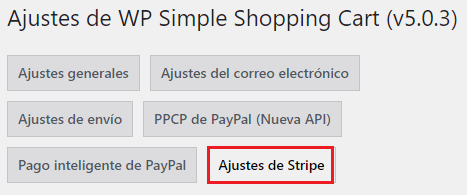
Paso 1 ) Ve a Simple Cart -> Ajustes -> Ajustes de Stripe como puedes ver en la siguiente imagen para comenzar a configurar los ajustes de Stripe.

Ajustes del pago de Stripe
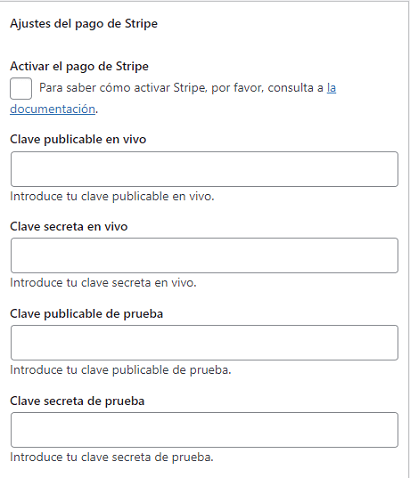
Paso 2 ) La siguiente imagen Ajustes del pago de Stripe te permite configurar las siguientes opciones.
Ajustes del pago de Stripe
- Activar el pago de Stripe
- Clave publicable en vivo
- Clave secreta en vivo
- Clave publicable de prueba
- Clave secreta de prueba

Ajustes de la dirección de facturación y envío
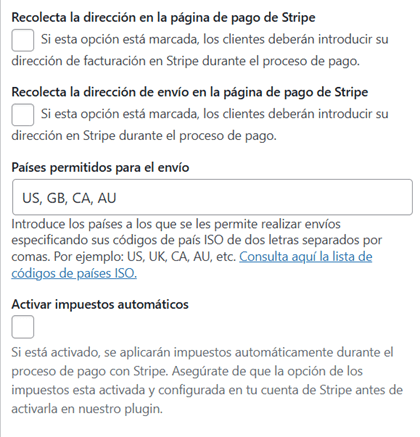
Paso 3 ) La siguiente imagen te permite configurar las siguientes opciones.
Ajustes adicionales de Stripe
- Recolecta la dirección en la página de pago de Stripe
- Recolecta la dirección de envío en la pagina de pago de Stripe
- Países permitidos para el envío
- Activar impuestos automáticos

Ajustes de la apariencia del botón
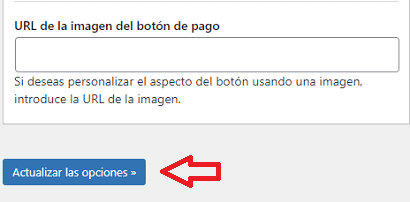
Paso 4 ) La siguiente imagen te permite configurar la siguiente opción.
Opción de la apariencia del botón
- URL de la imagen del botón de pago
- Haz clic en el botón Actualizar las opciones una vez que hayas finalizado de configurar los ajustes.

=====================
Así de fácil es configurar los ajustes de la pasarela de pago de Stripe en el plugin.
Estaré actualizando este tutorial de vez en cuando, así que asegúrate de volver.
Disfrutar.
Tutoriales de WordPress Simple Shopping Cart: