Ajustes generales de WP Simple Shopping Cart te muestra cómo configurar un carrito de compras sencillo y comenzar a vender en línea.
Actualizado el: 15 de agosto de 2024
Últimas noticias: Actualizado el documento.
Esta documentación te enseña a configurar los ajustes generales del plugin. Es fácil de configurar, no hay demasiadas opciones para activar, pero al mismo tiempo tiene todas las opciones y funcionalidad para vender cualquier producto y servicio en línea que desees vender en tu web y mucho más.
Qué necesitas:
Ajustes generales de WP Simple Shopping Cart
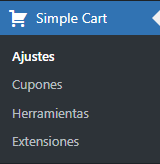
Paso 1 ) Ve a Simple Cart en el menú de administración para comenzar a configurar el carrito de compras. El menú de administración del carrito te permite configurar las siguientes opciones como puedes ver en la imagen a continuación.
Simple Cart
- Ajustes
- Cupones
- Herramientas
- Extensiones

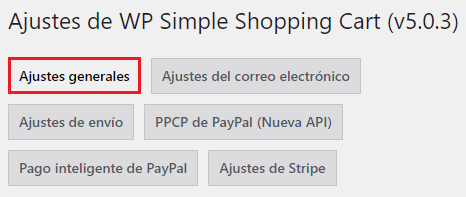
Paso 2 ) Ve a Simple cart -> Ajustes -> Ajustes generales para comenzar a configurar las siguientes opciones.
Ajustes generales
- Instrucciones rápidas para el uso.
- Ajustes de Paypal estándar.
- Ajustes del carrito de compras.
- Ajustes de pruebas y depuración.

Instrucciones rápidas para el uso
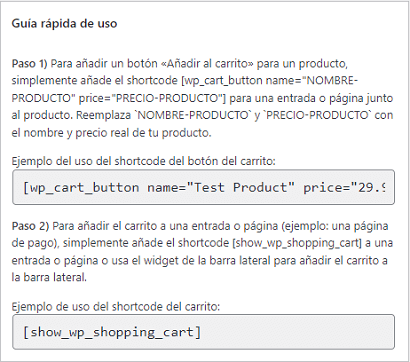
Paso 3 ) La siguiente imagen muestra los shortcodes básicos que necesitas usar para mostrar tu carrito de compras y comenzar a vender en tu sitio.
Shortcodes básicos
- [ wp_cart_button name=»NOMBRE-PRODUCTO» precio=»PRECIO-PRODUCTO» ]
- [ show_wp_shopping_cart ]

Información: El siguiente shortcode «wp_cart_display_product» te permite mostrar un producto dentro de una caja. Para obtener más información, hacer clic en la siguiente URL how-to-show-a-product-display-box. (Aviso esta documentación está en inglés.)
Ejemplo de shortcode
[ wp_cart_display_product name=»Añade el nombre del producto aquí» price=»Añade un valor aquí» thumbnail=»Añade la URL completa de la imagen de miniatura aquí» description=»Añade aquí una descripción del producto» ]
Ajustes de PayPal estándar
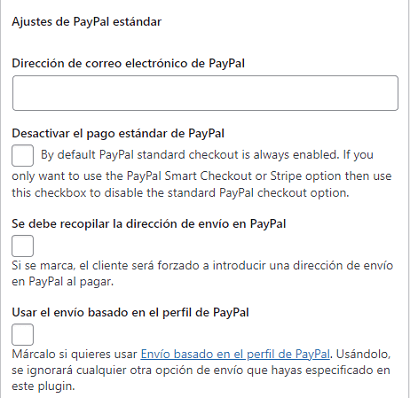
Paso 4 ) La siguiente imagen muestra las siguientes configuraciones que son muy importantes. Especialmente tu dirección de correo electrónico de PayPal. Si no añades tu dirección de correo electrónico de PayPal, tu carrito de compras no funcionará. También hay que configurar y activar las siguientes opciones.
Parte 1 ajustes de PayPal estándar
- Dirección de correo electrónico de PayPal
- Desactivar el pago estándar de PayPal
- Se debe recopilar la dirección de envío en PayPal
- Usar el envío basado en el perfil de PayPal

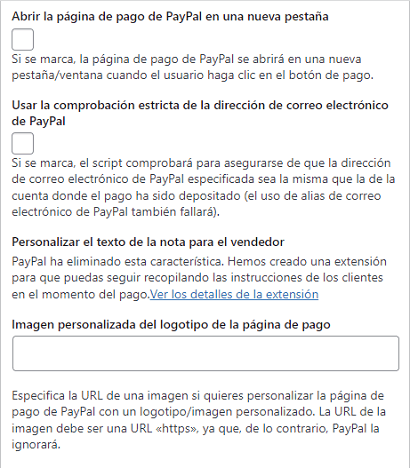
Paso 5 ) La siguiente imagen te permite configurar las siguientes opciones.
Parte 2 ajustes de PayPal estándar
- Abrir la página de pago de PayPal en una nueva pestaña
- Usar la comprobación estricta de la dirección de correo electrónico de PayPal
- Personalizar el texto de la nota para el vendedor = Nota: PayPal ha eliminado esta característica. Se ha creado una extensión para que puedas seguir recogiendo instrucciones de los clientes al momento de pagar. Ver los detalles del addon (Aviso esta documentación está en inglés.)
- Imagen personalizada del logotipo de la página de pago = Nota: Especifica la URL de una imagen si deseas personalizar la página de pago de PayPal con un logotipo / imagen personalizada. La URL de la imagen debe ser una URL que comienza con ‘https’; de lo contrario, PayPal la ignorará.

Ajustes del carrito de compras
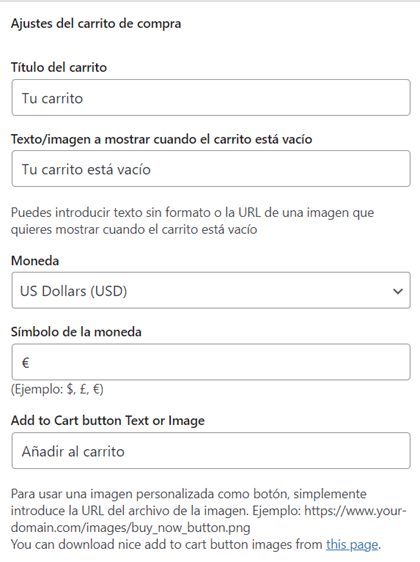
Paso 6 ) La siguiente imagen te permite configurar las siguientes opciones.
Parte 1 ajustes del carrito de compras
- Título del carrito
- Texto/imagen a mostrar cuando el carrito está vacío = Puedes usar el siguiente parámetro «button_text» en el shortcode del botón Añadir al carrito. Visita la siguiente documentación para leer más instrucciones. (Aviso esta documentación está en inglés.)
- Moneda = Moneda agregada del rublo ruso a la opción de lista desplegable de moneda.
- Símbolo de la moneda
- Texto o imagen del botón de «Añadir al carrito»

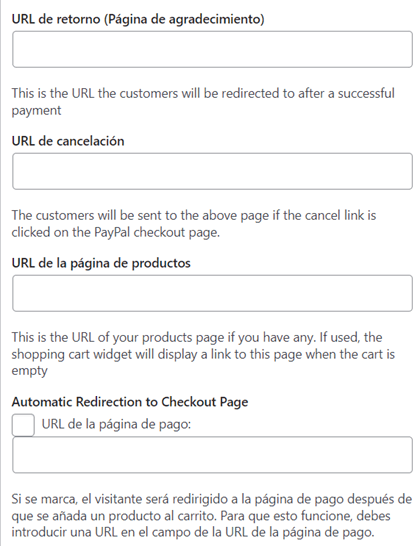
Paso 7 ) La siguiente imagen te permite configurar las siguientes opciones.
Parte 2 ajustes del carrito de compras
- URL de retorno (Página de agradecimiento)
- URL de cancelación
- URL de la página de productos
- Redirección automática a la página de pago = Introduce una URL para la página de pago si está seleccionada.

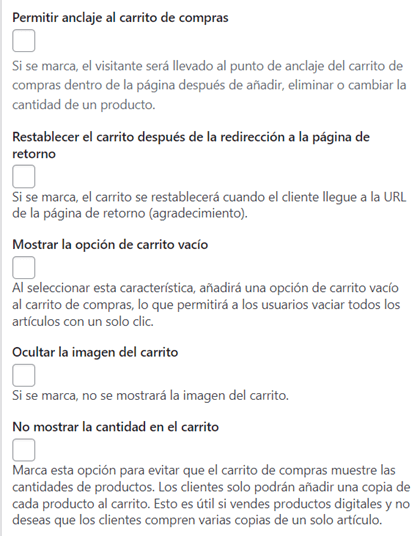
Paso 8 ) La siguiente imagen te permite configurar las siguientes opciones.
Parte 3 ajustes del carrito de compras
- Permitir anclaje al carrito de compras
- Restablecer el carrito después de la redirección a la página de retorno
- Mostrar la opción de carrito vacío
- Ocultar imagen del carrito
- No mostrar la cantidad en el carrito

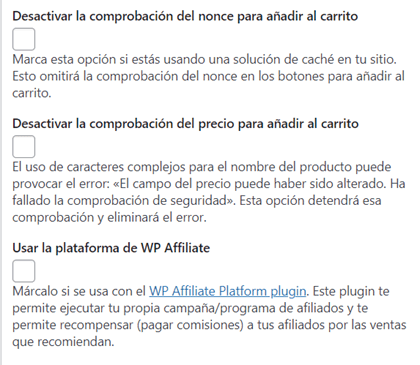
Paso 9 ) La siguiente imagen te permite configurar las siguientes opciones.
Parte 4 ajustes del carrito de compras
- Desactivar la comprobación del nonce para añadir al carrito
- Desactivar la comprobación del precio para añadir al carrito
- Usar la plataforma de WP Affiliate

Ajustes de pruebas y depuración
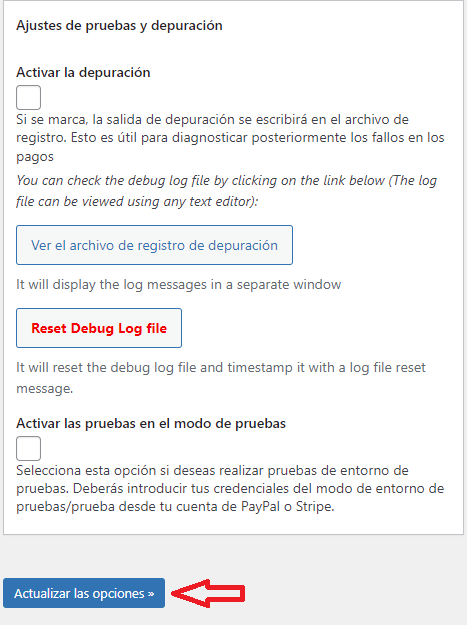
Paso 10 ) La siguiente imagen te permite configurar las siguientes opciones.
Ajustes de pruebas y depuración
- Activar depuración
- Haz clic en el siguiente enlace ipn_handle_debug.txt para comprobar el archivo de depuración.
- Haz clic en el botón Reset Debug Log file para restablecer el archivo de depuración.
- Activar las pruebas en el modo de pruebas
- Finalmente, cuando estés satisfecho con tu configuración, haz clic en el botón Actualización de opciones.

=====================
Así de fácil es configurar los ajustes generales del plugin.
Estaré actualizando este tutorial de vez en cuando, así que asegúrate de volver.
Disfrutar.
Tutoriales de WordPress Simple Shopping Cart: