Ajustes avanzados de Stripe Payments te muestra cómo configurar los ajustes avanzados del plugin y mucho más.
Actualizado el: 19 de marzo de 2025
Últimas noticias: Actualizada la documentación.
Este tutorial te muestra cómo personalizar las siguientes configuraciones del plugin.
- Ajustes de visualización de precios
- Ajustes del campo personalizado
- Términos y condiciones
- Ajustes adicionales
- Ajustes experimentales
Hay unos pocos ajustes para configurar, pero lentamente esta área va creciendo. Stripe Payments se esta convirtiendo en un plugin muy popular y los desarrolladores siguen añadiendo más funciones según la solicitud de los usuarios.
Qué necesitas:
- Stripe Payments
- Extensiones disponibles.
Ajustes avanzados de Stripe Payments
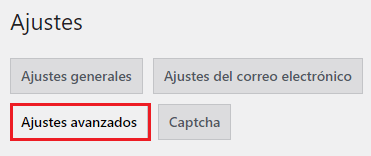
Paso 1 ) Ves a Stripe Payments -> Ajustes -> Ajustes avanzados como puedes ver en la siguiente imagen para comenzar a configurar los ajustes avanzados.

Ajustes de visualización de precios
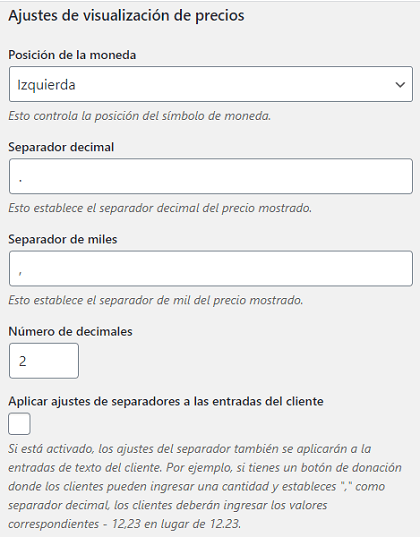
Paso 2 ) La siguiente imagen Ajustes de visualización de precios te permite configurar las siguientes opciones del plugin.
Ajustes de visualización de precios
- Posición de la moneda
- Izquierda
- Derecha
- A la izquierda con espacio
- A la derecha con espacio
- Separador decimal
- Separador de miles
- Número de decimales
- Aplicar configuraciones de separadores a las entradas del cliente

Relacionado con la ventana emergente de pago
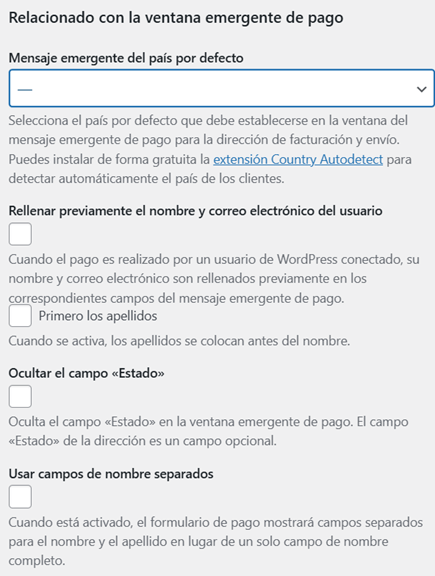
Paso 3 ) La siguiente imagen Relacionado con la ventana emergente de pago te permite configurar las siguientes opciones del plugin.
Ajustes relacionado con la ventana emergente de pago, parte 1
- Mensaje emergente del país por defecto
- Rellenar previamente el nombre y correo electrónico del usuario
- Ocultar el campo «Estado»
- Usar campos de nombre separados

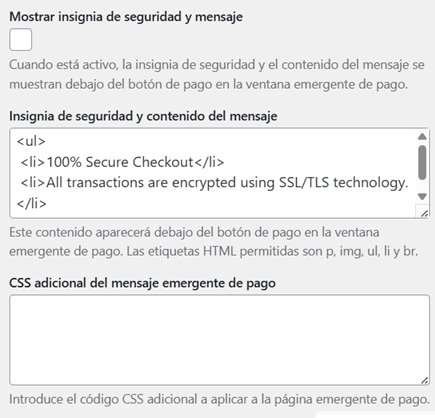
Paso 3-a ) La siguiente imagen te permite configurar las siguientes opciones del plugin.
Ajustes relacionado con la ventana emergente de pago, parte 2
- Mostrar insignia de seguridad y mensaje
- Insignia de seguridad y contenido del mensaje
- CSS adicional del mensaje emergente de pago

Ajustes del campo personalizado
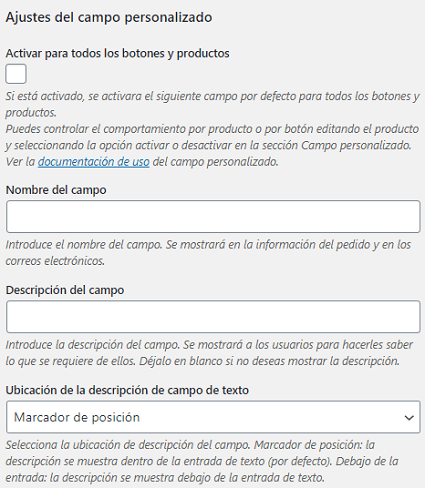
Paso 4 ) La siguiente imagen Ajustes del campo personalizado te permite configurar las siguientes opciones del plugin.
Ajustes del campo personalizado, parte 1
- Activar para todos los botones y productos
- Nombre del campo
- Descripción del campo
- Ubicación de la descripción de campo de texto
- Marcador de posición
- Debajo de la entrada

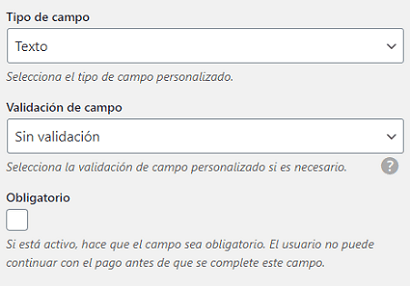
Paso 4-a ) La siguiente imagen te permite configurar las siguientes opciones del plugin.
Ajustes del campo personalizado, parte 2
- Tipo de campo
- Texto
- Casilla de verificación
- Validación de campo
- Sin validación
- Solo números
- Validación personalizada
- Obligatorio

Términos y condiciones
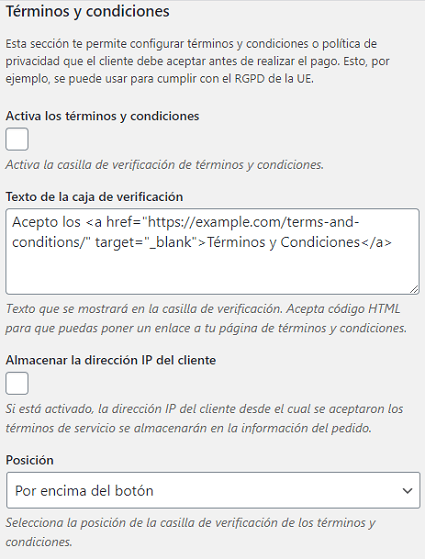
Paso 5 ) La siguiente imagen Términos y condiciones te permite configurar las siguientes opciones del plugin.
Términos y condiciones
- Activa los términos y condiciones
- Texto de caja de verificación = Puedes ver un ejemplo del texto que puedes añadir a tu sitio, incluyendo algunas etiquetas HTML.
- Almacenar la dirección IP del cliente
- Posición
- Por encima del botón
- Por debajo del botón

Ajustes adicionales
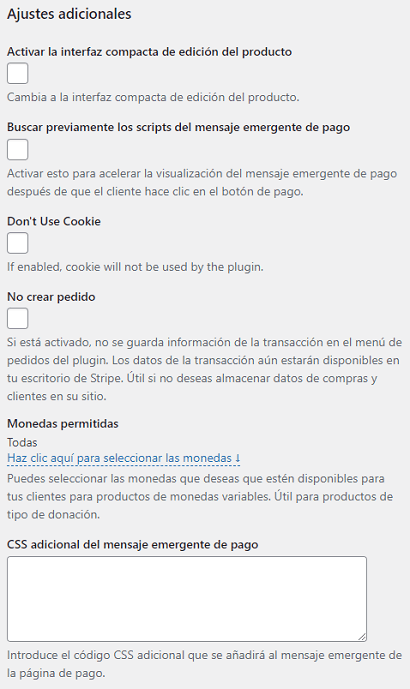
Paso 6 ) La siguiente imagen Ajustes adicionales te permite configurar las siguientes opciones del plugin.
Ajustes adicionales
- Activar la interfaz compacta de edición del producto
- Buscar previamente los scripts del mensaje emergente de pago
- No usar la cookie
- No crear pedido
- Monedas permitidas
- CSS adicional del mensaje emergente de pago

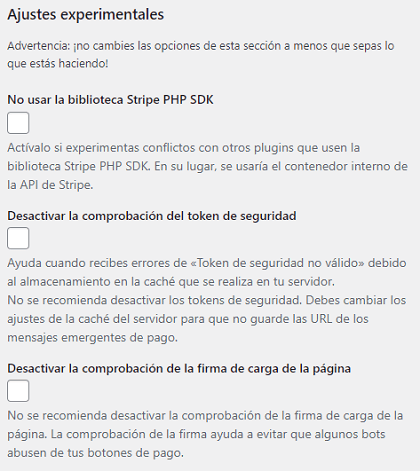
Ajustes experimentales
Paso 7 ) La siguiente imagen Ajustes experimentales te permite configurar las siguientes opciones del plugin.
Ajustes experimentales part 1
- No usar la biblioteca Stripe PHP SDK
- Desactivar la comprobación del token de seguridad
- Desactivar la comprobación de la firma de carga de la página

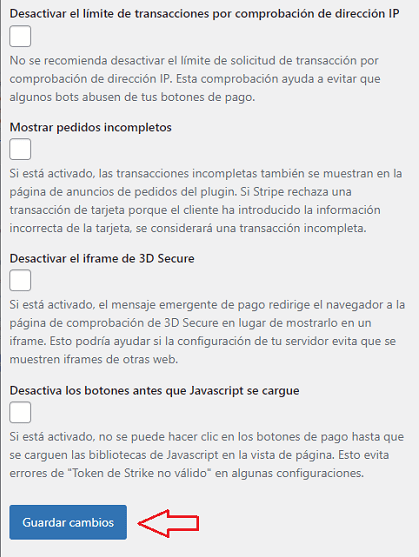
Paso 7-a ) La siguiente imagen te permite configurar las siguientes opciones del plugin.
Ajustes experimentales parte 2
- Desactivar el límite de transacciones por comprobación de dirección IP
- Mostrar pedidos incompletos
- Desactivar el iframe de 3D Secure
- Desactiva los botones antes que Javascript se cargue
- Haz clic en el botón Guardar cambios cuando hayas completado tus ajustes.

=================================
Eso es todo lo que necesitas hacer para ajustar los ajustes avanzados de Stripe Payments.
Estaré actualizando esta entrada de vez en cuando. No olvides de visitar de nuevo.
Disfrutar.
Tutoriales de Stripe Payments: