Agregar Etiqueta De Países A Fast Secure Contact Form muestra cómo agregar una lista de países a tu formulario de contacto utilizando un método muy sencillo.
Actualizado: 12 de enero, 2019
Agregar Etiqueta De Países A Fast Secure Contact Form
Paso 1 ) Añade un nuevo campo como lo haces normalmente. Ver la siguiente imagen.
En la siguiente imagen veras el nombre Países: en la nueva etiqueta. (Acuérdate que en tu blog le darás otro nombre.)

Paso 2 ) En la siguiente imagen tienes que seleccionar que clase de Tipo de campo: vas a utilizar. Para que la lista de praises se muestren en este tutorial es necesario utilizar seleccionar.

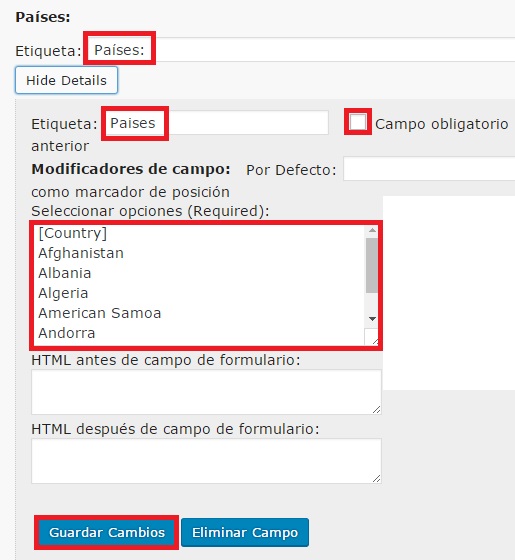
Paso 3 ) La siguiente imagen muestra lo que hay que configurar en el nuevo campo.
- Etiqueta
- Etiqueta
- Campo obligatorio (opcional)
- Seleccionar opciones (Required «Obligatorio») = (Aquí es donde vas a pegar el contenido del archivo zip que descargaste anteriormente. Asegúrate de que tiene una entrada por línea, como se muestra en la imagen.)
- Pincha en Guardar Cambios una vez que haya terminado.
Nota: He añadido [Seleccione un país] como el primer campo. El formulario de contacto siempre estará por defecto en este campo. Puedes utilizar otras palabras si lo deseas.

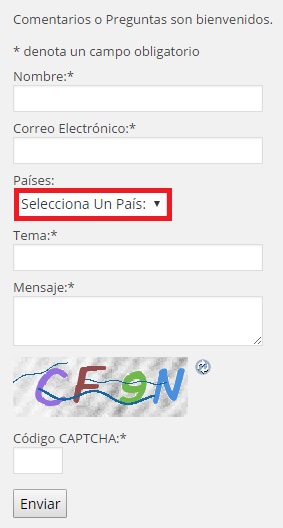
Paso 4 ) La imagen de abajo muestra el nuevo campo Países: y sel siguiente valor predeterminado Selecciona Un País.

Paso 5 ) La siguiente imagen muestra la lista de países disponibles en el menú desplegable. Ahora puedes seleccionar el país que desees. Los países se muestran en orden alfabético.

Pincha en el siguiente enlace Crear Formulario De Contacto De Dos Columnas para continuar con el siguiente tutorial.
Si tiene alguna pregunta, o sugerencia no dude en preguntar.
Disfrutar.
Más Cursos de Fast Secure Contact Form: