Como Agregar Campos Fast Secure Contact Form Plugin te ayuda a configurar y añadir nuevos campos a tu formulario. Este plugin tiene varias clases de campos para agregar.
Actualizado: 21 de Marzo, 2016
En esta entrada aprenderás a agregar nuevos campos a tu formulario. Este plugin tiene la capacidad de crear formularios con muchos campos y variedad. Tampoco existe limite de cuantos campos puedes agregar a tu formulario. El limite depende solo de la configuración de tu dirección web, de tu patrocinador o de tu servidor.
Como Agregar Campos Fast Secure Contact Form Plugin
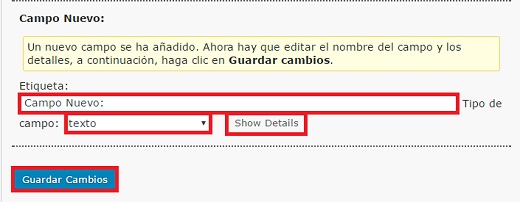
Paso 1 ) Ir a Plugins -> FS Formulario de contacto -> Campos para añadir nuevos campos al formulario de contacto que el que estas trabajando en ese momento. Ver la siguiente imagen.
- Etiqueta = «Añadir un nombre de etiqueta para este campo»
- Tipo de campo = «Seleccionar un tipo de campo en el menú desplegable»
- Haga clic en el botón Show Details «Mostrar detalles»
- Pincha en el botón de Guardar Cambios, cuando hayas terminado de configurar esta sección.

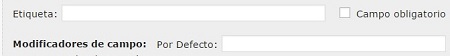
Paso 2 ) La siguiente imagen Mostrar detalles le permite configurar lo siguiente.
- Etiqueta
- Campo obligatorio
- Modificadores de campo: = Por Defecto:

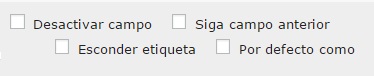
Paso 3 ) La siguiente imagen le permite seleccionar una o más de las siguientes opciones.
- Desactivar campo
- Siga campo anterior
- Esconder etiqueta
- Por defecto como

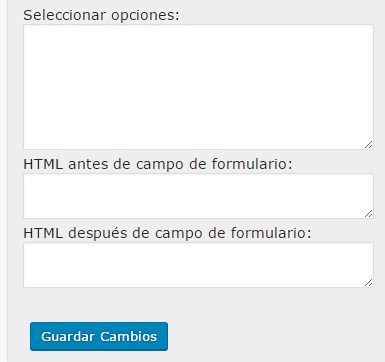
Paso 4 ) La siguiente imagen le permite configurar lo siguiente.
- Seleccionar opciones:
- HTML antes de campo de formulario:
- HTML después de campo de formulario:
- Pincha en el botón de Guardar Cambios, cuando hayas terminado de configurar esta sección.

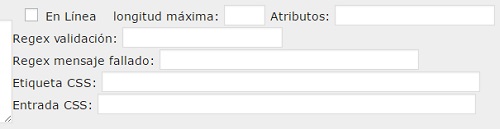
Paso 5 ) La siguiente imagen le permite seleccionar y configurar las siguientes opciones.
- En línea
- longitud máxima:
- Atributos:
- Regex validación:
- RegEx mensaje fallado:
- Etiqueta CSS:
- Entrada CSS:

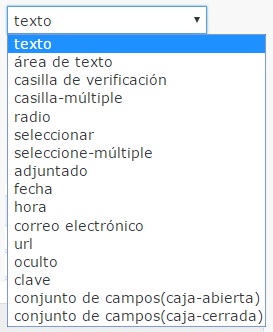
Paso 6 ) La siguiente imagen le permite seleccionar de uno de los muchos campos disponibles en el menú desplegable.
- Texto
- Área de texto
- Casilla de verificación
- Casilla múltiple
- radio
- seleccionar
- seleccionar múltiple
- adjuntado
- fecha
- hora
- correo electrónico
- url
- oculto
- contraseña
- conjunto de campos (caja abierta)
- conjunto de campos (caja-cerrada)

Paso 7 ) Cuando se agrega un nuevo campo también te permite borrar el campo. Ver la siguiente imagen.
Importante: Recuerda el plugin crea 4 campos al principio, nombre, email, asunto y mensaje por defecto que no pueden ser eliminados. Pero se pueden ocultar si no deseas utilizar esos campos.

Pincha en el siguiente enlace Agregar Etiqueta De Países A Fast Secure Contact Form para continuar con el siguiente tutorial.
Si tiene alguna pregunta, o sugerencia no dude en preguntar.
Disfrutar.
Más Cursos de Fast Secure Contact Form:
hola, estoy haciendo uso de este plugin, tengo una consulta, quiero agregar un subformulario dentro del formulario, que permita agregar repetitivamente datos, es decir un formulario de encuesta de transporte.
por ejemplo: fecha, estacion, hora, (hasta aca es el formulario inicial),
el subformulario es:
moto, carro, camion, bicicleta, a pie.,
entonces este subformulario quiero que una vez que se agrege los datos, permita nuevamente agregar mas en el mismo subformulario y cuando no se requiera agregar mas datos del subformulario, salirse .
Hola Roberto, gracias por la pregunta. Me puedes explicar con mas detalles el siguiente punto en tu pregunta. Y si me puedes mostrar un ejemplo seria mucho mejor para mi. Por ejemplo, compartir una pagina web con un formulario similar a lo que intentas realizar.
entonces este subformulario quiero que una vez que se agregue los datos, permita nuevamente agregar mas en el mismo subformulario y cuando no se requiera agregar mas datos del subformulario, salirse.
Gracias