Últimos cambios de WordPress para editar imágenes, te muestra los cambios añadidos en la versión 4.1.1 para editar las imágenes.
Actualizado el: 16 de octubre de 2023
Últimas noticias: Actualizada la documentación.
Siempre hay cambios en la nueva versión de WordPress. En esta entrada voy a mostrar algunos de los cambios añadidos en la opción para editar las imágenes que son insertadas en las entradas o paginas.
Estoy seguro que estos cambios te ayudaran a editar las imágenes con mas facilidad que con la versión anteriormente. El las próximas imágenes puedes ver los ajustes que son más fáciles de realizar y el diseño es mas cosmético con mejor formación. Los colores son más relucientes y las opciones son más claras y fáciles de seguir.
WordPress Últimos Cambios Editar Imágenes
Paso 1 ) Las siguientes imágenes muestran las diferentes opciones en cada imagen de las versiones de WordPress 3.8, 3.9 y 4.1. Estas opciones se llevan acabo después de haber insertado una imagen en una entrada o página.
En la versión 3.8 el diseño es visible y fácil de seguir. La siguiente imagen muestra el botón de edición, el botón de eliminar y los puntos de arrastre para ampliar el tamaño de la imagen.
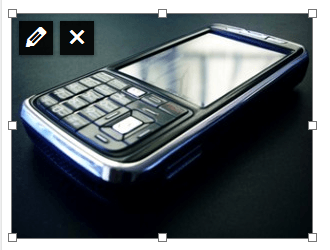
 En la versión 3.9 los botones son mas visibles y tienen mejor forma. La siguiente imagen muestra el botón de lápiz para editar, el botón X para eliminar y los cuadros de arrastre para ampliar o reducir el tamaño de la imagen. Todas las opciones son más visible de forma cosmética.
En la versión 3.9 los botones son mas visibles y tienen mejor forma. La siguiente imagen muestra el botón de lápiz para editar, el botón X para eliminar y los cuadros de arrastre para ampliar o reducir el tamaño de la imagen. Todas las opciones son más visible de forma cosmética.

En la versión 4.1 los botones tienen mejor forma y se ven mas claros. La siguiente imagen muestra el botón de lápiz para editar, el botón X para eliminar y los cuadros de arrastre para ampliar el tamaño de la imagen. En esta versión las opciones se ven mas claras, se entiende que tarea realiza cada botón y la formación cosmética ha mejorado aun mas.

Paso 2 ) Las siguientes imágenes muestran los cambios añadidos cuando vas a editar una imagen después de que la imagen se ha insertado en tu entrada o página.
En la versión 4.1 y 3.9.1, los ajustes son mas fáciles de llevar acabo. Ahora las imágenes son mas fáciles de editar. Hay más espacio entre cada opción para editar los detalles. El diseño de cada campo te facilita la opción para editar las imágenes.
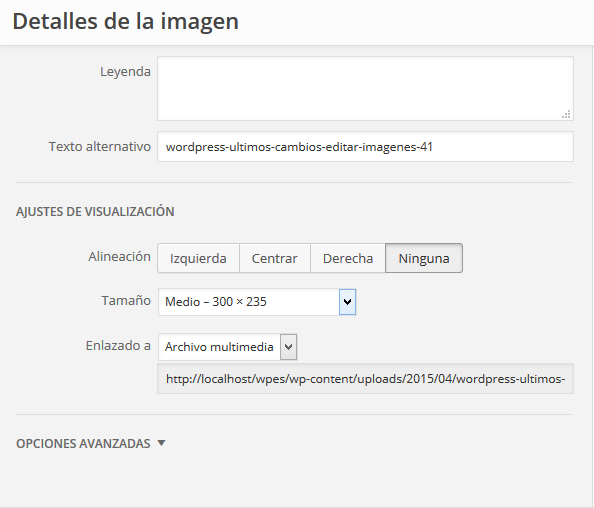
Detalles Para Editar Una Imagen
- Leyenda
- Texto alternativo
AJUSTES DE VISUALIZACIÓN
- Alineación = Izquierda, Centrar, Derecha o Ninguna
- Tamaño
- Enlazado a
- OPCIONES AVANZADAS

En la versión 4.1 y 3.9.1 cuando haces clic en el botón lápiz mencionado arriba en el Paso 1 aparece la siguiente imagen. Esta imagen se encuentra en el lado derecho. Hay dos botones debajo de la imagen, Editar Original y Reemplazar la imagen.

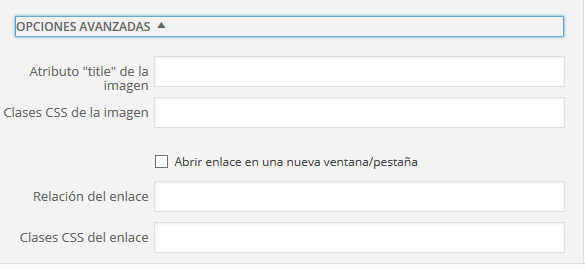
Paso 3 ) En la siguiente imagen OPCIONES AVANZADAS puedes configurar las siguientes opciones.
- Atributo «title» de la imagen
- Clases CSS de la imagen
- Abrir enlace en una nueva ventana/pestaña
- Relación del enlace
- Clases CSS del enlace

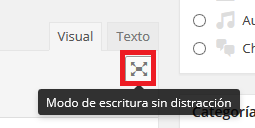
Paso 4 ) En la siguiente imagen cuando haces clic en el botón Modo de escritura sin distracción puedes seguir escribiendo en una pantalla mas amplia y sin ninguna distracción de botones y menús.

===================================
Espero que te este tutorial te ayude.
Si tienes alguna pregunta, por favor házmelo saber.
Estaré actualizando este tutorial de vez en cuando. No olvides de visitar de nuevo.
Disfrutar.
Volver a la lista de información de WordPress: