Paint.Net editor de imágenes para Windows, te enseña como editar imágenes en tu ordenador y mucho mas usando este software.
Actualizado el: 3 de enero de 2023
Ultimas noticias: Actualizada la documentación.
Hace tiempo que sigo el progreso de Paint.Net. Es un editor de imágenes popular y con muchas posibilidades. Es muy parecido a Gimp y Photoshop. Es gratis como Gimp pero más fácil y más simple de usar.
La diferencia entre Paint.Net y Gimp es el tiempo que uno necesita para aprender a usar este software. Se parece mucho a MS Paint en 7, 8.1, 10 y 11. Si sabes usar MS Paint, entonces será fácil usar Paint.Net. Paint.Net es un proyecto que fue desarrollado con la intención de reemplazar MS Paint en Windows pero nunca se llevó acabo. Un equipo de programadores decidió seguir con el proyecto y sacarlo al mercado de forma gratuita con la opción de donar https://www.getpaint.net/donate.html voluntariamente.
Última versión Paint.NET 4.3.12 (Salio al mercado el 20 de agosto de 2022)
Que necesitas:
Tutoriales De Paint.Net:
- Paint.Net editor de imágenes
- Herramientas del menú de Paint.Net
- Menú de la derecha de Paint.Net
- Efectos de Paint.Net
- Capas de Paint.Net
Paint.Net editor de imágenes
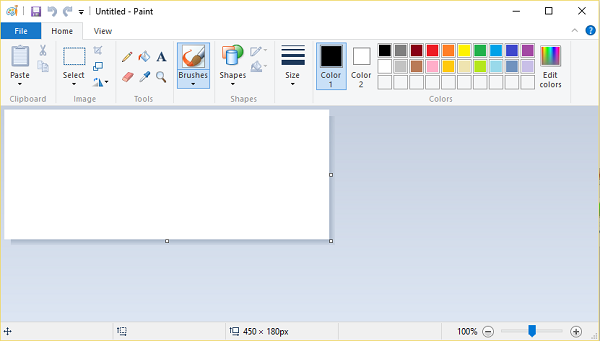
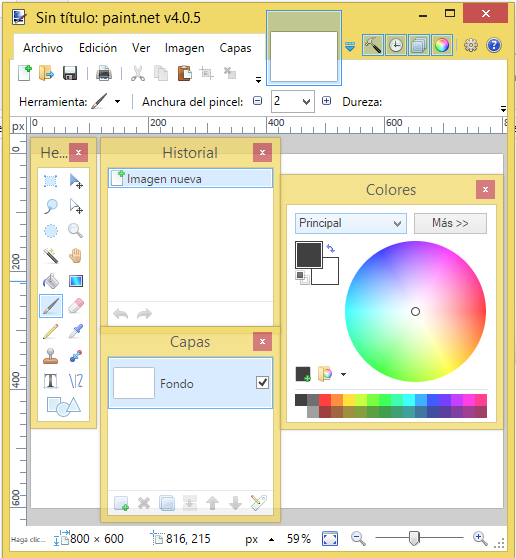
Paso 1 ) A continuación puedes ver dos imágenes que muestran las diferencias entre los dos de ellos.
- Paint.net 4.0.5
- Windows 10 Paint
Esta imagen pertenece a Paint.net 4.0.5

Esta imagen pertenece a Windows 10 MS Paint
Sé que muchas personas siempre están buscando algo fácil, sencillo de usar y que no sea pesado con los recursos de tu sistema. Por ejemplo, que no use demasiada memoria RAM o no usar mucho espacio en el disco duro.
=========================
De vez en cuando añado más información y tutoriales. Asegúrate de marcar esta página en tu navegador para volver.
Si tienes alguna pregunta, mándame un correo electrónico.
Disfruta.