Menú de la derecha de Paint.Net, te enseña los siguientes botones del menú Herramientas, Historia, Capas, Colores, Configuración y Ayuda.
Actualizado el: 13 de octubre de 2019
Ultimas noticias: He repasado la documentación.
El menú de la derecha te enseña las herramientas en su propia ventana para tener acceso rápido y fácil de administrar. La configuración de cada herramienta que se muestre aparecerá por debajo del menú de arriba.
Tutoriales de Paint.Net:
- Paint.Net editor de imágenes
- Herramientas del menú de Paint.Net
- Menú de la derecha de Paint.Net
- Efectos de Paint.Net
- Capas de Paint.Net
Menú de la derecha de Paint.Net
Paso 1 ) Haz clic en el menú de arriba de la derecha para ver las siguientes Herramientas, Historia, Capas, Colores, Configuración y Ayuda. Cada vez que pinches en uno de los siguientes botones se mostrará el menú de toda las herramientas seleccionada.

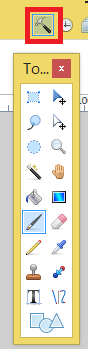
Paso 2 ) Haz clic en el botón de Herramientas para mostrar u ocultar el menú.

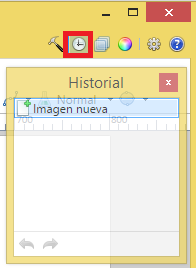
Paso 3 ) Haz clic en el botón de Historial para mostrar u ocultar el menú.

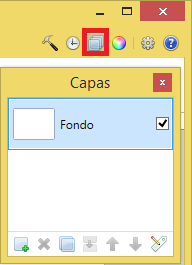
Paso 4 ) Haz clic en el botón de Capas para mostrar u ocultar el menú.

Paso 5 ) Haz clic en el botón de Colores para mostrar u ocultar el menú.

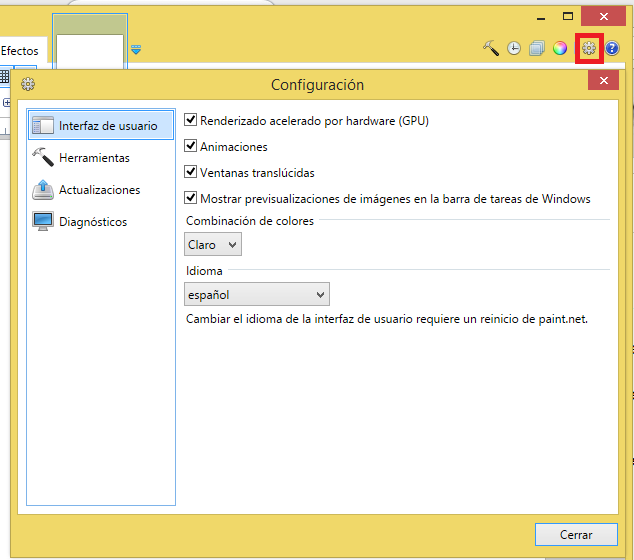
Paso 6 ) Haz clic en el botón de Configuración para mostrar u ocultar el menú.

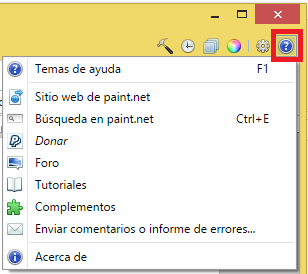
Paso 7 ) Haz clic en el botón de Ayuda para mostrar u ocultar el menú.

De vez en cuando añado más información y tutoriales. Asegúrate de marcar esta página en tu navegador para volver.
Si tienes alguna pregunta, mándame un correo electrónico.
Disfruta.