Actualizado El: 30 De Junio 2014
Crear Menú Cabecera Tema Suffusion le mostrará cómo agregar un menú a la barra de navegación por encima de la cabecera en su sitio web o blog.
Ultimas Noticias: He agregado un enlace al final del tema.
Importante: Recuerda que debes guardar todos los cambios para que sean mostrados en tu sitio web.
Información: En este tutorial he seleccionado las siguientes opciones. Es probable que tu desees seleccionar tus propias opciones.
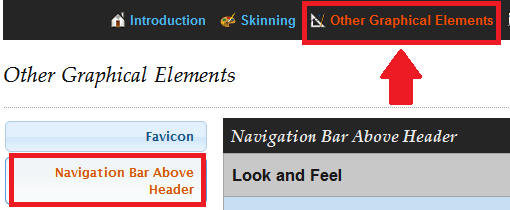
1 ) Pincha en Apariencia >> Suffusion Options >> Other Graphical Elements >> Navigation Bar Above Header «Apariencia >> Opciones Suffusion >> Otros Elementos Gráficos >> Barra De Navegación Por Encima De La Cabecera». Vea la siguiente imagen.

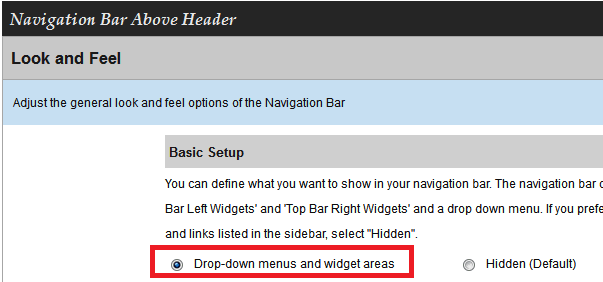
2 ) En la siguiente imagen Navigation Bar Above Header «Barra De Navegación Por Encima De La Cabecera» te permite configurar las siguientes opciones.
Basic Setup «Configuración Básica»
- Drop-down menus and widget areas «Menús desplegables y áreas de widgets «
- Hidden (Default) «Oculto (por defecto)»

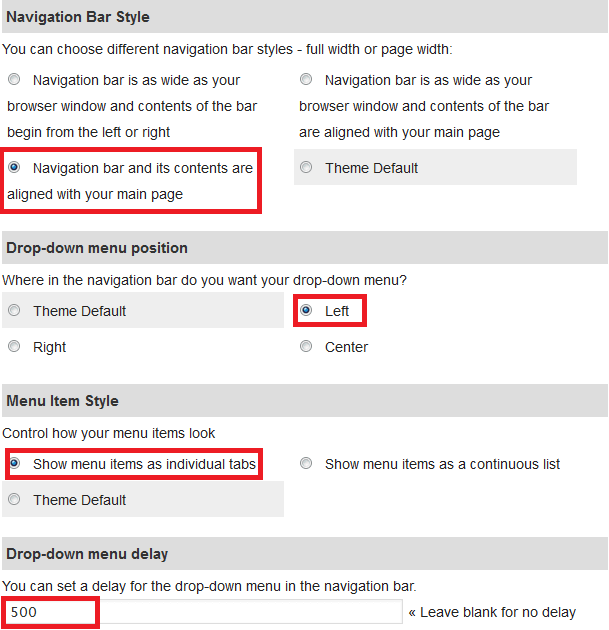
3 ) La siguiente imagen te permite configurar la siguiente opción.
Navigation Bar Style «Estilo De Barra De Navegación»
- Navigation bar is as wide as your browser window and contents of the bar «Barra de navegación es tan amplia como la ventana del navegador y el contenido de la barra»
- Navigation bar is as wide as your browser window and contents of the bar are aligned with your main page «Barra de navegación es tan amplia como la ventana del navegador y el contenido de la barra está alineado con tu página principal»
- Navigation bar and its contents are aligned with your main page (Selected for this tutorial) «Barra de navegación y el contenido está alineado con tu página principal (seleccionado para este tutorial)»
- Theme default «Tema por defecto»
Drop-down menu postion «Posición del menú desplegable»
- Theme Default «Tema por defecto»
- Left (Selected for this tutorial) «Izquierda (seleccionado para este tutorial)»
- Right «Derecha»
- Center «Centro»
Menu Item Style «Estilo del Menú»
- Show menu items as individual tabs (Selected for this tutorial) «Mostrar artículos del menú como individuales (seleccionado para este tutorial)»
- Show menu items as a continuous list «Mostrar elementos del menú como una lista continua»
- Theme Default «Tema por defecto»
Drop-down menu delay «Retraso del menú desplegable»
- Leave blank for no delay (Entered 500 for this tutorial) «Deja en blanco con un retraso de (500 agregado para este tutorial)»

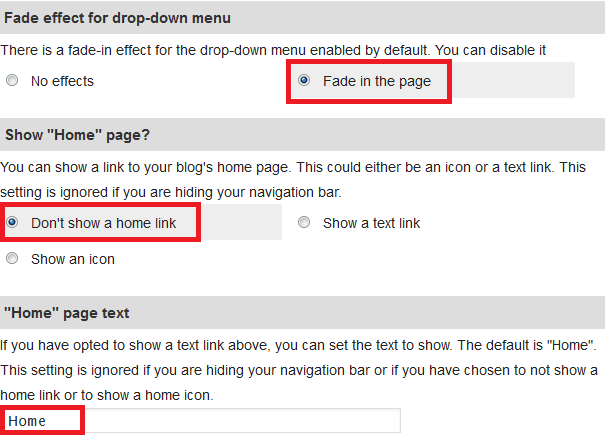
4 ) La siguiente imagen te permite configurar la siguiente opción.
Fade effect for drop-down menu «Efecto descolorarse para el menú desplegable»
- No effects «Sin efectos»
- Fade in the page (Selected for this tutorial) «Descolorado en la página (seleccionado para este tutorial)»
Show “Home” page? «Mostrar la página «Casa»?»
- Don’t show a home link (Selected for this tutorial) «No mostrar un enlace de la casa (Seleccionado para este tutorial)»
- Show a text link «Mostrar un enlace de texto»
- Show an icon «Mostrar un icono»
“Home” page text texto de la página «Casa»«
- Enter a name to show up on your menu for home page «Escriba un nombre para aparecer en el menú de la página de inicio»

5 ) La siguiente imagen te permite configurar la siguiente opción.
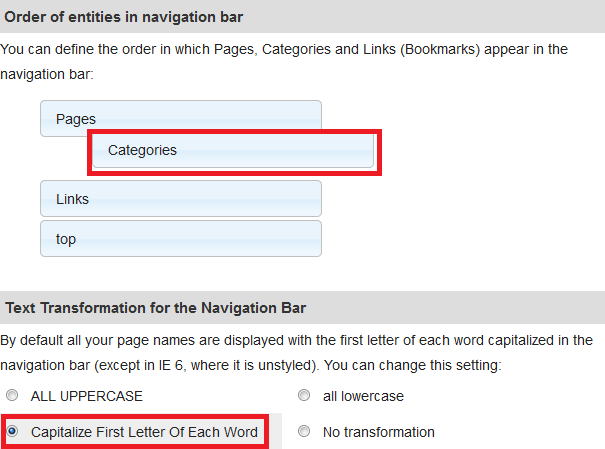
Order of entities in navigation bar «Orden de las entidades en la barra de navegación»
Recuerda: Puedes arrastrar cada sección del menú para ajustarlo.
- Pages «Paginas»
- Categories «Categorías»
- Links «Enlaces»
- top «Por Encima»
Text Transformation for the Navigation Bar «La Configuración del Texto en la Barra de Navegación»
- ALL UPPERCASE «TODO EN MAYÚSCULA»
- all lowercase «todo en minúscula»
- Capitalize First Letter Of Each Word «En mayúscula la primera letra de cada palabra»
- No transformation «Ninguna configuración»

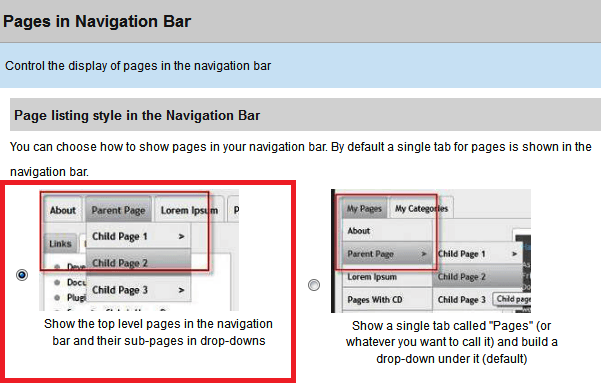
6 ) La siguiente imagen te permite seleccionar una de las siguientes opciones.
- Show the top level pages in the navigation bar and their sub-pages in drop-donws (Selected for this tutorial) «Mostrar las páginas de nivel superior en la barra de navegación y sus paginas desplegables (seleccionado para este tutorial)»
- Show a single tab called “Pages” (or watever you want to call it) and build a drop-down under it «Mostrar una sola pestaña llamada «Páginas» (o como lo quieras llamar) y construir un menú desplegable por debajo»

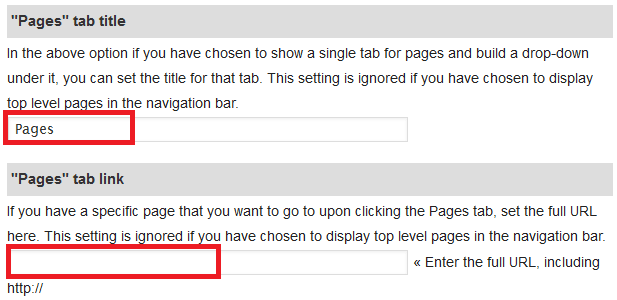
7 ) La siguiente imagen te permite configurar la siguiente opción.
“Pages” tab title título de la pestaña «Páginas» «
“Pages” tab link enlace de la pestaña «Páginas» «

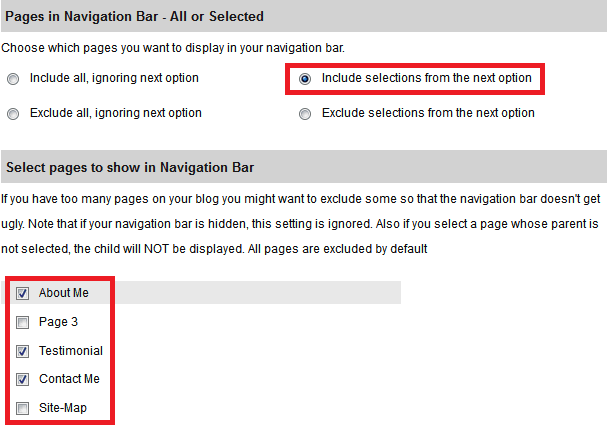
8 ) La siguiente imagen te permite configurar las siguientes opciones.
Pages in Navigation Bar – All or Selected «Artículos o Paginas en la barra de navegación – Todo o por selección»
- Include all, ingnoring next option «Incluir todo, ignorando la siguiente opción»
- Include selections from the next option (Selected for this tutorial) «Incluir selecciones de las siguientes opciones (seleccionado para este tutorial)»
- Exclude all, ignorging next option «Excluir todo, ignorando la siguiente opción»
- Exclude selections from the next option «Excluir selecciones de la siguiente opción»
Select pages to show in Navigation Bar «Selecciona las páginas para mostrar en la barra de navegación»
- Simply select all the pages that you wish to add to the navigation bar «Selecciona todas las páginas que desees agregar a la barra de navegación»
Sugerencia: En esta sección puedes cambiar las diferentes opciones hasta encontrar lo que deseas.

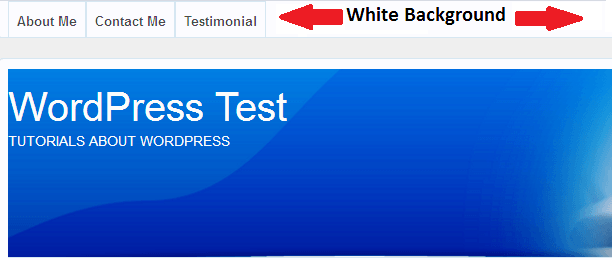
9 ) La imagen siguiente muestra el menú de arriba de la cabecera con un fondo blanco.

En la image de arriba, verás un fondo blanco en la derecha. Cuando uno agrega un menú que ocupa todo el espacio, ver este fondo no importa. ¿Qué pasa si sólo tienes tres páginas para mostrar en el menú, en la barra de navegación de arriba como se muestra en este ejemplo? Suffusion es muy flexible y te permite cambiar esta configuración, haz clic en la siguiente URL Barra Navegacion Suffusion Estilo Personalizado Cabecera para realizar los cambios necesarios.
Estaré actualizando este tutorial de vez en cuando, asegúrate de visitar para leer las nuevas actualizaciones.
Si tienes alguna pregunta, aquí estoy para ayudarte.
Espero que te ayude mi tutorial.
Más Cursos De Suffusion: