Barra Navegación Suffusion Estilo Personalizado Cabecera te enseña a añadir un poco de estilo a la barra de navegación por encima de la cabecera.
Recuerda que estos ajustes han sido agregados para mostrar cómo añadir estilo a las barras. Tu puedes elegir tus propias configuraciones para agregar algo mas estético y con mejores colores.
Importante: Recuerda que debes guardar todos los cambios para que sean mostrados en tu sitio web.
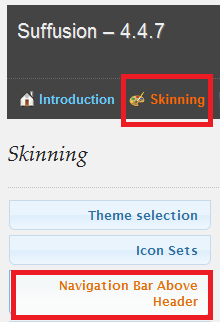
1 ) Pincha en Apariencia >> Suffusion Options >> Skinning >> Navegation Bar Above Header “Apariencia >> Opciones Suffusion >> Estética >> Barra De Navegación Por Encima De La Cabecera” y asegúrate que seleccionas el estilo personalizado. Vea la siguiente imagen.

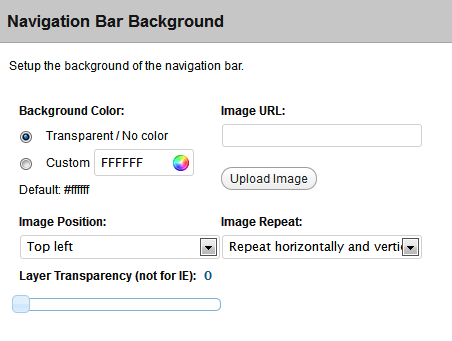
2 ) Ir a Navigation Bar Background «El Fondo De La Barra De Navegación» y selecciona Transparent / No color «Transparente / Sin Color». Esto es todo lo que necesitas hacer para eliminar el fondo blanco de la cabecera de navegación como se mencionó en el tutorial Crear Menú Cabecera Tema Suffusion. Vea la siguiente imagen.

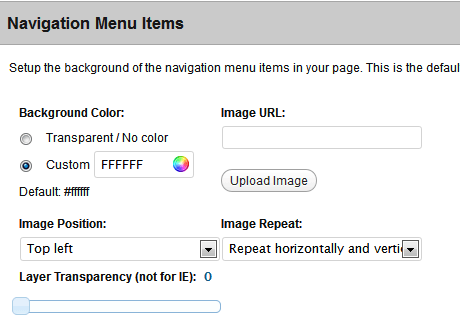
3 ) Ir a Navigation Menu Items «Elementos Del Menú De Navegación» y en el color de fondo, selecciona Personalizar. Elegí fondo blanco. Puedes elegir cualquier color que desees. Vea la siguiente imagen.

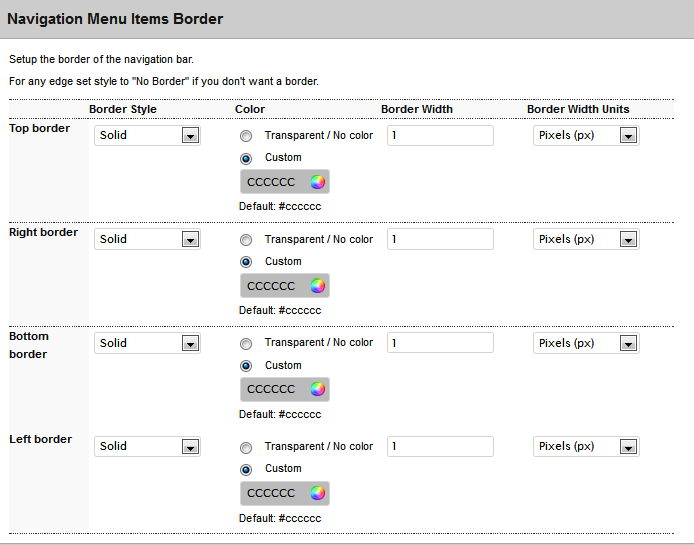
4 ) Ir a Navigation Menu Items Border «El Borde De Navegación De Los Elementos Del Menú» y selecciona las siguientes opciones. Vea la siguiente imagen.

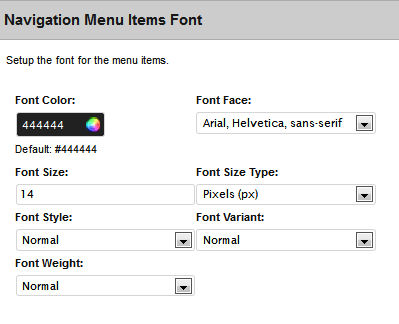
5 ) Ir a Navigation Menu Items Font «La Fuente Del Menú De Elementos De Navegación» y elija el color que prefiera. En este ejemplo yo elegí el color negro. También puedes cambiar el estilo de fuente, tamaño y mucho mas. Vea la siguiente imagen.

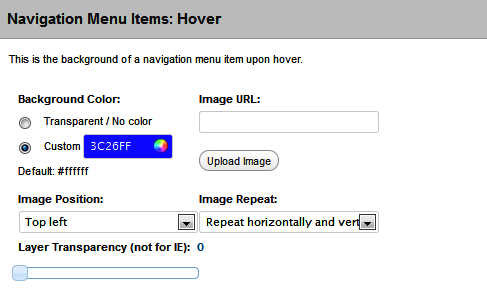
6 ) Ir a Navigation Menu Items: Hover «Los Elementos Del Menú De Navegación: Flotar» y selecciona tu color. Yo elegí el azul para mi fondo estacionario. También puedes agregar una imagen al fondo, pero para esta tutoría sólo me voy a enfocar en cambiar el color. Vea la siguiente imagen.

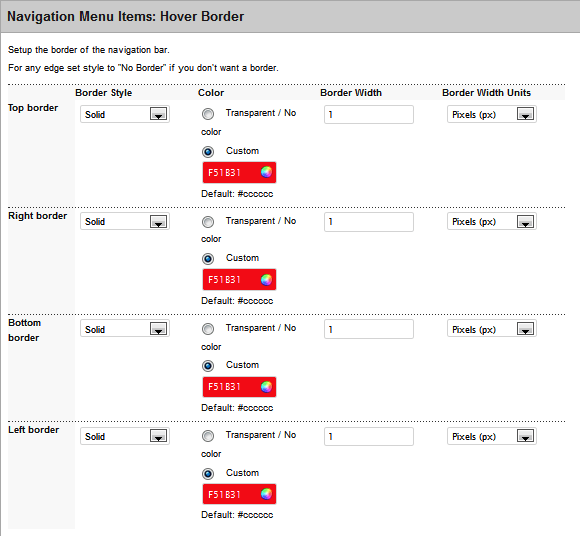
7 ) Ir a Navigation Menu Itesms: Hover Border «Los Elementos Del Menú De Navegación: El Borde De Flotar» y selecciona el color del marco. Yo elegí el rojo y para el grueso del borde elegí 1 px. Usted puede elegir sus propios ajustes. Vea la siguiente imagen.

Estaré actualizando este tutorial de vez en cuando, asegúrate de visitar para leer las nuevas actualizaciones.
Si tienes alguna pregunta, aquí estoy para ayudarte.
Espero que te ayude mi tutorial.
Más Cursos De Suffusion: