Reglas del cortafuegos de AIOS te ayuda a configurar las siguientes opciones, reglas básicas de cortafuegos y mucho más.
Actualizado el: 13 de marzo de 2024
Últimas noticias: Actualizado el documento.
Esta entrada te proporciona información sobre las diferentes opciones de protección del cortafuegos que puedes activar para proteger tu web. Estas configuraciones son importantes pero al mismo tiempo pueden causar problemas en tu sitio. Te recomiendo que leas con atención cada característica antes de activarla.
Pasos que debes seguir al activar las características del cortafuegos. Comienza por activar una por una cada característica y al mismo tiempo realiza una prueba. Haz esto con todas las características que vayas a activar hasta que estés satisfecho que no existe ningún problema. Demasiados administradores de la web siguen teniendo problemas cuando activan la mayoría o todas las reglas del cortafuegos sin comprobar primero.
Nota IMPORTANTE
Este plugin tiene muchas reglas del cortafuegos que se dividen deliberadamente en secciones separadas. No funcionarán al 100% en todos los sitios con todas las reglas activadas debido al hecho de que cada sitio tiene una configuración única.
En algunos casos, tendrás que desactivar las características que están causando problemas en tu sitio. Por regla general, si tuvieras que elegir solo un conjunto de reglas del cortafuegos para activar, serían las reglas 6G. Porque son las mejores reglas de cortafuegos más completas para añadir al archivo .htaccess.
Qué necesitas:
Reglas del cortafuegos de AIOS
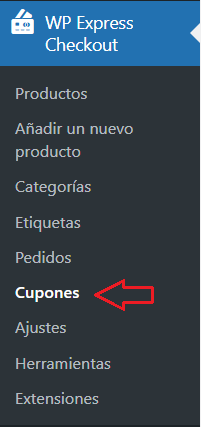
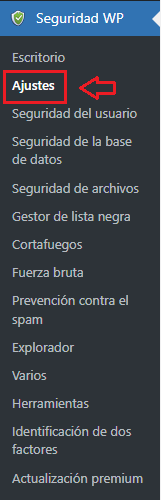
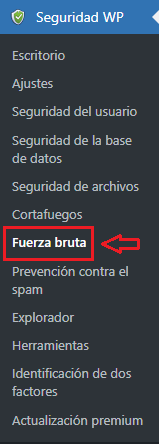
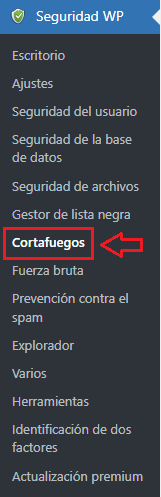
Paso 1 ) Ve a Seguridad WP -> Cortafuegos como puedes ver en la imagen a continuación.

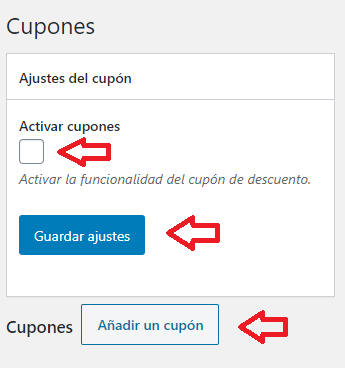
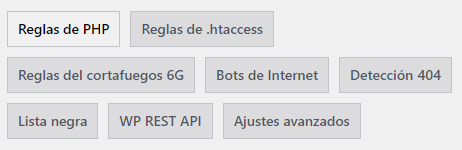
Paso 2 ) La siguiente imagen Cortafuegos te permite configurar los siguientes ajustes de seguridad. Por favor, lee con atención cada característica antes de activarla.
Ajustes de cortafuegos
- Reglas de PHP
- Reglas de .htaccess
- Reglas del cortafuegos 6G
- Bots de Internet
- Detección 404
- Lista negra
- WP REST API
- Ajustes avanzados

Reglas de PHP
Ajustes del cortafuegos PHP
Paso 3 ) Ve a Seguridad WP -> Cortafuegos -> Reglas de PHP para configurar los siguientes ajustes de seguridad.
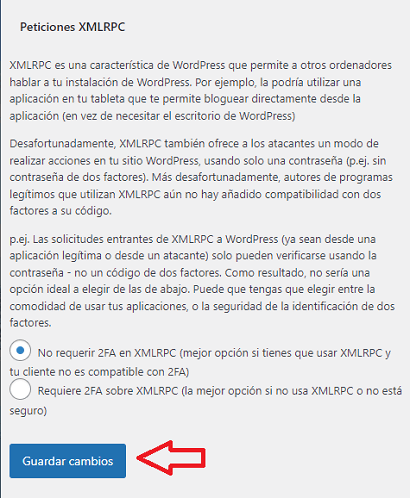
Protección contra la vulnerabilidad de WordPress XMLRPC y pingback
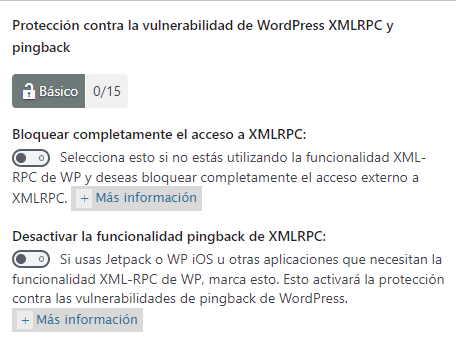
Paso 3-a ) La siguiente imagen Protección contra la vulnerabilidad de WordPress XMLRPC y pingback te permite configurar los siguientes ajustes de seguridad.
Ajustes de protección contra la vulnerabilidad de WordPress XMLRPC y pingback
- Bloquear completamente el acceso a XMLRPC:
- Desactivar la funcionalidad pingback de XMLRPC:
Esto añade 15 puntos a tu medidor de seguridad. (Nivel de seguridad básico)

====================================
Desactivar feeds RSS y ATOM de WordPress
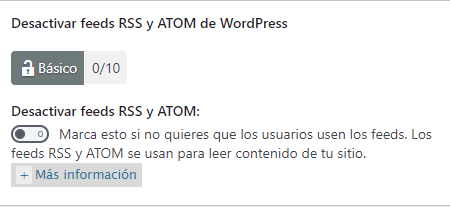
Paso 3-b ) La siguiente imagen Desactivar feeds RSS y ATOM de WordPress te permite configurar los siguientes ajustes de seguridad.
Ajuste para desactivar feeds RSS y ATOM de WordPress
- Desactivar feeds RSS y ATOM:
Esto añade 10 puntos a tu medidor de seguridad. (Nivel de seguridad básico)

Publicación de comentarios proxy
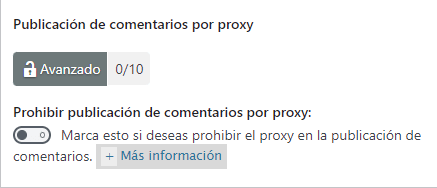
Paso 3-c ) La siguiente imagen Publicación de comentarios proxy te permite configurar los siguientes ajustes de seguridad.
Ajustes de publicación de comentarios proxy
- Prohibir la publicación de comentarios proxy:
Esto añade 10 puntos a tu medidor de seguridad. (Nivel de seguridad avanzado)

Cadenas de consulta incorrectas
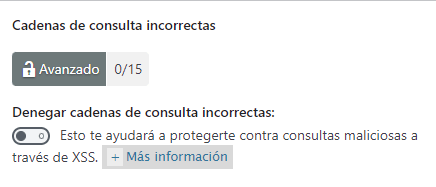
Paso 3-d ) La siguiente imagen Cadenas de consulta maliciosa te permite configurar los siguientes ajustes de seguridad.
Ajustes de cadenas de consulta incorrectas
- Denegar cadenas de consulta incorrectas:
Esto añade 15 puntos a tu medidor de seguridad. (Nivel de seguridad avanzado)

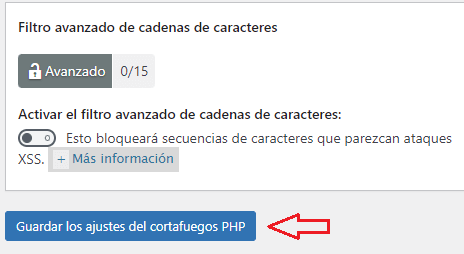
Filtrado avanzado de cadenas de caracteres
Paso 3-e ) La siguiente imagen Filtrado avanzado de cadenas de caracteres te permite configurar los siguientes ajustes de seguridad.
Ajustes de filtrado avanzado de cadenas de caracteres
- Activar el filtro avanzado de cadenas de caracteres:
- Haz clic en el botón Guardar los ajustes del cortafuegos PHP cuando hayas terminado de configurar esta característica.
Esto añade 15 puntos a tu medidor de seguridad. (Nivel de seguridad avanzado)

Diagnosticar los problemas de denegar cadenas de consulta maliciosa
En algunos sitios, esta función puede no funcionar y generar algunos mensajes de error. Si ese es el caso, puedes dejar las reglas de «denegar cadenas de consulta maliciosa» desactivada o puedes modificarlas averiguando qué cadena está causando el problema. Luego, tienes que copiar y pegar las reglas modificadas en la pestaña reglas personalizadas.
Por regla general, si tuvieras que elegir solo un conjunto de reglas del cortafuegos para activar, serían las reglas 6G. Porque son las mejores reglas de cortafuegos más completas para añadir al archivo .htaccess.
=============================
Reglas de .htaccess
Ajustes del cortafuegos .htaccess
Paso 4 ) Ve a Seguridad WP -> Cortafuegos -> Reglas de .htaccess para configurar las siguientes opciones de seguridad.
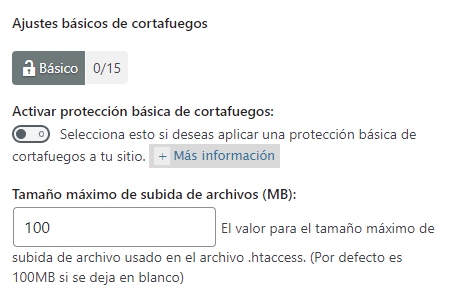
Ajustes básicos de cortafuegos
Paso 4-a ) La siguiente imagen Ajustes básicos de cortafuegos te permite configurar los siguientes ajustes de seguridad.
Opciones de ajustes básicos de cortafuegos
- Activar protección básica de cortafuegos:
- Tamaño máximo de subida de archivos (MB):
Esto añade 15 puntos a tu medidor de seguridad. (Nivel de seguridad básico)

Diagnosticar los problemas y FAQ de lo ajustes básicos del cortafuegos
P1 Recibo el siguiente mensaje «El plugin no pudo escribir en el fichero .htaccess. Por favor, edita el archivo manualmente.» cuando hago clic en el botón «Guardar los ajustes básicos de cortafuegos». ¿Cómo puedo solucionar este problema?
Respuesta: Para una posible solución, debe verificar los ajustes de configuración del servidor. Haz clic en el siguiente enlace foro de soporte para obtener más información.
=============================
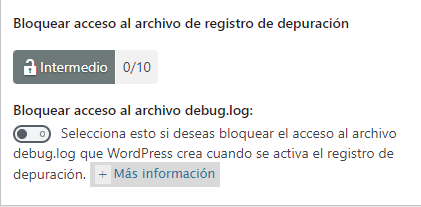
Bloquear acceso al archivo de registro de depuración
Paso 4-b ) La siguiente imagen Bloquear acceso al archivo de registro de depuración para configurar los siguientes ajustes de seguridad.
Ajustes de bloquear acceso al archivo de registro de depuración
- Bloquear el acceso al archivo debug.log:
- Haz clic en el botón Guardar los ajustes básicos de cortafuegos cuando hayas terminado de configurar esta característica.
Esto añade 10 puntos a tu medidor de seguridad. (Nivel de seguridad intermedio)

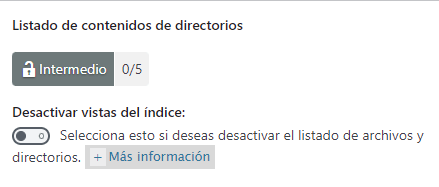
Paso 4-c ) La siguiente imagen Listado de contenido de directorios te permite configurar la siguiente opción de seguridad.
Listado de contenido de directorios
- Desactivar vistas del índice:
Esto añade 5 puntos a tu medidor de seguridad. (Nivel de seguridad intermedio)

Rastreo de seguimiento
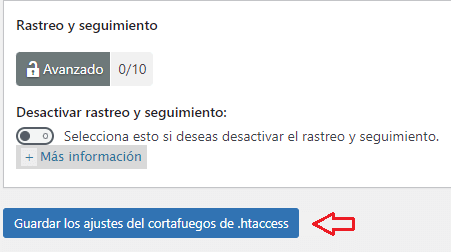
Paso 4-d ) Ve a Seguridad WP -> Cortafuegos -> Reglas adicionales del cortafuegos -> Rastreo de seguimiento para configurar el siguiente ajuste de seguridad.
Reglas adicionales del cortafuegos parte 2
- Selecciona esto si deseas desactivar el rastreo de seguimiento.
Esto añade 10 puntos a tu medidor de seguridad. (Nivel de seguridad avanzado)

=============================
Reglas del cortafuegos 6G
Paso 5 ) Ve a Seguridad WP -> Cortafuegos -> Reglas del cortafuegos 6G para configurar el siguiente ajuste de seguridad.
La función de protección de cortafuego 6G a continuación protege tu sitio contra muchas vulnerabilidades, incluidas las inyecciones de sql y más. Los desarrolladores han escrito una documentación extensa que describe lo que protege. Puedes leer más al respecto en la siguiente URL 6G Firewall 2017 .
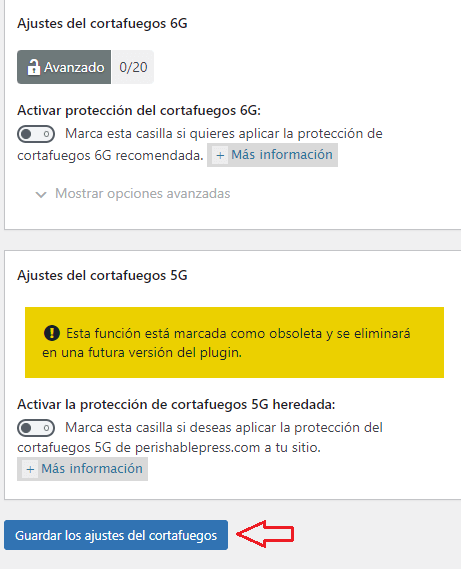
Ajustes del cortafuegos 6G
- Activar la protección de cortafuegos 6G:
- Activar la protección de cortafuegos 5G: (Nota: esta opción ya no se debe activar más. 6G es mucho mejor y más avanzada. Los desarrolladores eliminarán esta opción en el futuro.)
- Haz clic en el botón Guardar ajustes del cortafuegos 5G/6G cuando hayas terminado de configurar esta característica.
Esto añade 20 puntos a tu medidor de seguridad. (Nivel de seguridad avanzado)

Bloquear métodos de solicitud
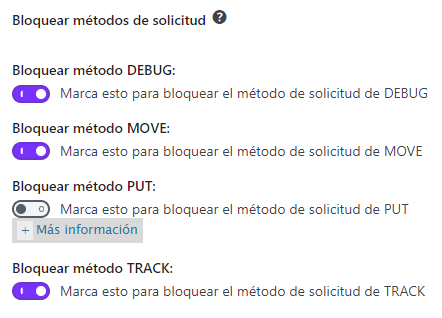
Paso 5-a ) La siguiente imagen Bloquear métodos de solicitud te permite configurar las siguientes opciones.
Opciones de bloquear métodos de solicitud
- Bloquear método DEBUG:
- Bloquear método MOVE:
- Bloquear método PUT:
- Bloquear método TRACK:

Otros ajustes
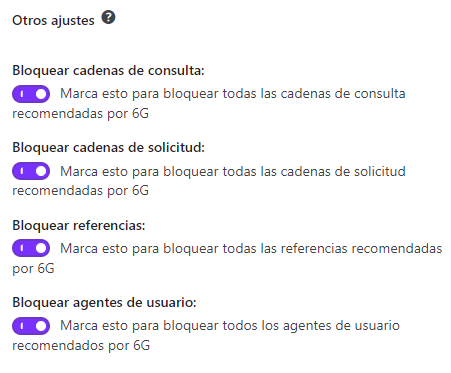
Paso 5-b ) La siguiente imagen Otros ajustes te permite configurar las siguientes opciones.
Opciones de otros ajustes
- Bloquear cadenas de consulta:
- Bloquear cadenas de solicitud:
- Bloquear referencias:
- Bloquear agentes de usuario:

Diagnosticar los problemas y FAQ de la reglas de cortafuegos de la lista negra 6G
P1 ¿El plugin protege contra las inyecciones de SQL?
Respuesta: Sí, activando las reglas de cortafuegos de la lista negra 6G te protegerá contra las inyecciones de sql y más.
Nota: En lo que respecta a las prácticas de codificación segura, este plugin está codificado de tal manera que cualquier entrada de usuario que envíe a la base de datos se desinfectara de forma segura y te librarás de los ataques de inyección SQL.
Dicho esto, debes tener cuidado con los plugins que instalas en tu sitio y asegúrate de obtenerlos de fuentes confiables porque no todos los plugins tendrán prácticas de codificación seguras.
=====================
P2 Las reglas 6G están bloqueando el plugin JavaScript de Cloudflare, ¿cómo soluciono este problema?
Respuesta: Haz clic en el siguiente enlace foro de soporte para leer la solución proporcionada por Chris J. Zähller.
===============================================
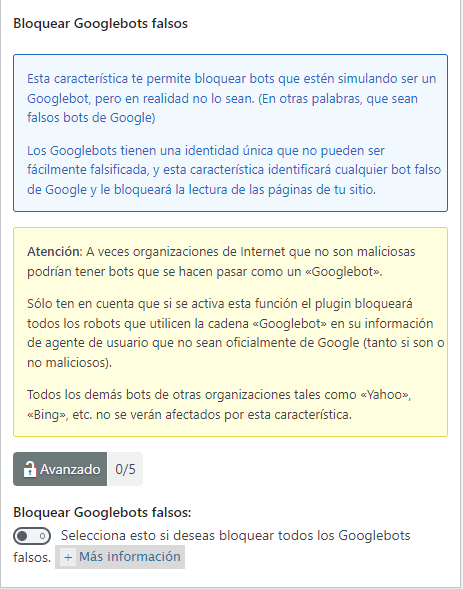
Bots de Internet
Paso 6 ) Ve a Seguridad WP -> Cortafuegos -> Bots de Internet para configurar el siguiente ajuste de seguridad.
Ajustes de bots de internet
- Bloquear Googlebots falsos:
Esto añade 5 puntos a tu medidor de seguridad. (Nivel de seguridad avanzado)

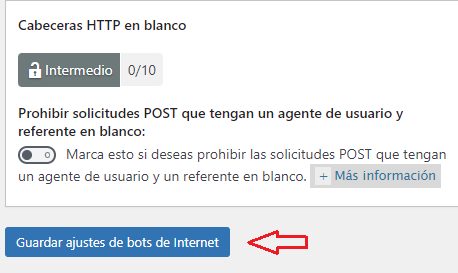
Paso 6-a ) La siguiente imagen Cabeceras HTTP en blanco te permite configurar las siguientes opciones.
Opciones de cabeceras HTTP en blanco
- Prohibir solicitudes POST que tengan un agente de usuario y referente en blanco:
- Haz clic en el botón Guardar ajustes de bots de Internet cuando hayas terminado de configurar esta característica.
Esto añade 10 puntos a tu medidor de seguridad. (Nivel de seguridad intermedio)

Diagnosticar los problemas y FAQ de bots de internet
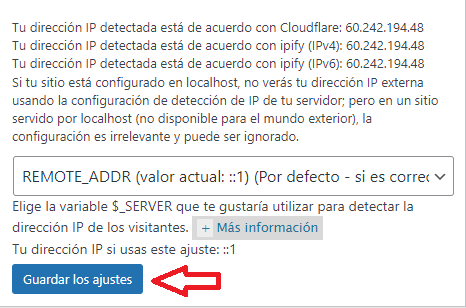
Problema: si tienes problemas entre los bots de Google, Yoast SEO, el archivo sitemap.xml u otros problemas de IP, haz clic en el siguiente enlace ajustes. Usa una de las diferentes variables globales disponibles en la pestaña ajustes avanzados.
P1 ¿Existe una lista de direcciones IP para bots de Google falsos?
Respuesta: No, no hay una lista. El plugin tiene un código en el que verifica el agente de usuario y la dirección IP y luego obtendrá el nombre del proveedor usando la dirección IP. Después de eso, realizará una búsqueda inversa de IP usando el nombre del proveedor calculado en el paso anterior. Si las direcciones IP coinciden, el bot se considera legítimo. (Respuesta proporcionada por wpsolutions)
=============================
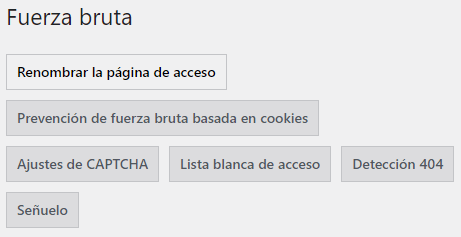
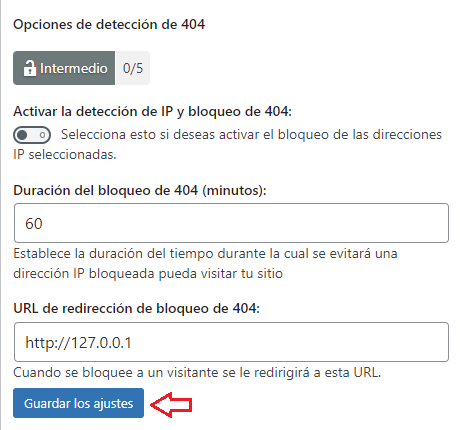
Detección 404
Paso 7 ) Nota: Esto se ha movido a Fuerza bruta.
=============================
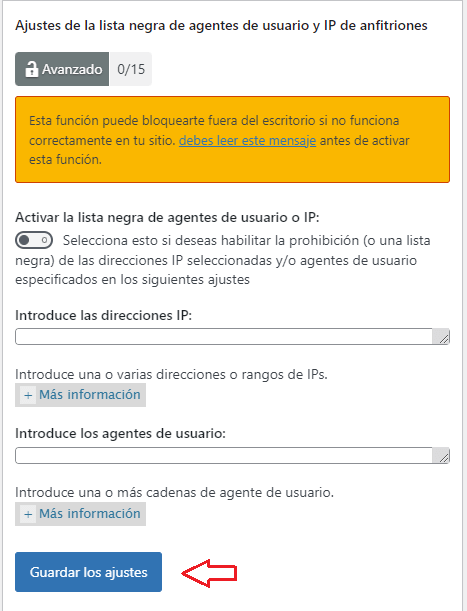
Lista negra
Paso 8 ) Ve a Seguridad WP -> Cortafuegos -> Lista negra para configurar el siguiente ajuste de seguridad.
Opciones de ajustes de la lista negra de agentes de usuario y IP de anfitriones
- Activar la lista negra de agentes de usuario o IP:
- Introduce las direcciones IP:
- Introduce los agentes de usuario:
- Haz clic en el botón Guardar los ajustes cuando hayas terminado de configurar esta característica.
Esto añade 15 puntos a tu medidor de seguridad. (Nivel de seguridad avanzado)

Diagnosticar
P1 Tengo problemas con la característica de la lista negra. Creo que no está bloqueando la dirección IP que he añadido. ¿Qué puedo hacer para probar esta característica?
Solución: para confirmar si la característica de la lista negra funciona, intenta usar tu dirección IP para que te bloquees temporalmente. (Solución proporcionada por wpsolutions).
Nota: Si la lista negra funciona correctamente, verá un error «Prohibido 403» cuando alguien con una dirección IP en la lista negra intenta acceder a tu sitio.
1) Asegúrate de acceder en tu servidor mediante FTP. Esto será útil para desbloquearte si es necesario.
2) Accede en el panel de administración de WordPress y anade tu dirección IP a la configuración de la lista negra.
3) Intenta acceder a tu sitio desde un navegador que no estés conectado.
Se te debería denegar el acceso. De lo contrario, las directivas de apache no funcionan en tu servidor.
(Si las cosas funcionan bien y te bloqueas, simplemente envía por FTP tu archivo .htaccess de tu servidor a tu ordenador y edita ese archivo y elimina la parte del código que tiene tu dirección IP y luego FTP el archivo de nuevo al servidor)
==============
P2 ¿Existe un límite para la cantidad de direcciones IP que puedes añadir a la lista negra en este plugin?
Solución: No
==============
P3 He introducido las direcciones IP en administrador de la lista negra y he marcado la casilla de verificación, pero esas direcciones IP todavía están intentando acceder al sitio. Tampoco aparecen en en Escritorio -> Lista de bloqueo permanente.
Solución: La «Lista de bloqueo permanente» no está relacionada con la característica «Administrador de la lista negra».
El administrador de la lista negra usa reglas .htaccess y la lista de bloqueo permanente usa PHP. La lista de bloqueo permanente actualmente solo permite añadir direcciones IP a través del menú Prevención de spam -> Seguimientos de IP de comentarios SPAM. (Solución proporcionada por wpsolutions)
FAQ
P1 ¿Dónde se guardan las direcciones IP en la lista negra en la base de datos?
Solución: las direcciones IP incluidas en la lista negra se guardan en la tabla de opciones dentro de «aio_wp_security_configs» en option_name. Puede leer más al respecto en el siguiente hilo de soporte .
=============================
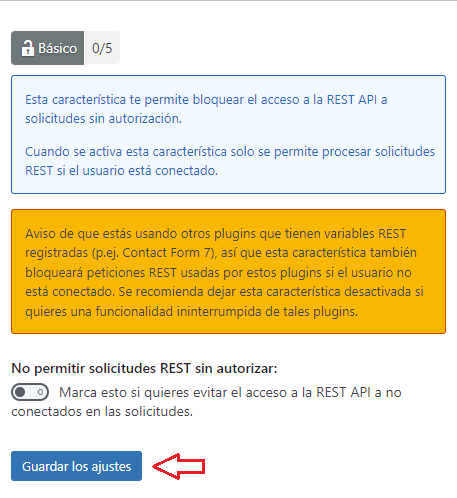
WP REST API
Paso 9 ) Ve a Seguridad WP -> Cortafuegos -> WP REST API para configurar el siguiente ajuste de seguridad.
Opciones de WP REST API
- No permitir solicitudes REST sin autorizar:
- Haz clic en el botón Guardar los ajustes cuando hayas terminado de configurar esta característica.
Esto añade 5 puntos a tu medidor de seguridad. (Nivel de seguridad básico)

=============================
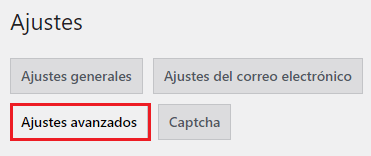
Ajustes avanzados
Paso 10 ) Ve a Seguridad WP -> Cortafuegos -> Ajustes avanzados para configurar o bajar de nivel los ajustes de seguridad basada en php en el plugin para tu sitio. Consulta el siguiente enlace Ajustes avanzados del cortafuegos para obtener más información.
=============================
Así de fácil es configurar las reglas del cortafuegos en aios.
Estaré actualizando esta entrada de vez en cuando. No olvides de visitar de nuevo.
Disfrutar.
Lista de tutoriales de all in one security (AIOS):