Instala WordPress local usando Xampp tutorial te enseña lo fácil que es instalar WordPress en tu ordenador o portátil usando Xampp.
Actualizado el: 19 de octubre de 2023
Últimas noticias: Actualizada la documentación.
Para aquellos que son desarrolladores y aman WordPress, saben lo importante que es probar los proyectos; es decir, sitios de WordPress.
En este tutorial aprenderás cómo configurar Xampp localmente e instalar WordPress. También aprenderás cómo probar un sitio activo localmente importando la copia de seguridad, incluida la base de datos, a Xampp.
La parte de seguridad de Xampp ya no está disponible porque fue eliminada por los desarrolladores de Xampp. Dijeron que Xampp ya es lo suficientemente seguro como para ejecutarse localmente.
Este tutorial ha sido escrito usando el sistema operativo Windows. También ha sido probado con las siguientes versiones de Windows 7, 8.1, 10 y 11.
Nota: Recuerda que tu instalación local de Xampp puede tener una versión diferente de Apache, PHP y MySQL. Es importante saber esto por si luego decides subir WordPress local a tu servidor en linea.
Que necesitas:
- Xampp
- WordPress
Tutorials de instala WordPress local:
- Instala WordPress local usando Xampp
- Instala WordPress local usando Xampp parte final
- Configuración de seguridad de Xampp WordPress local
Antes de comenzar a instalar Xampp, hay algunos ajustes que debes configurar para ayudar a que WordPress funcione de manera más fluida y sin problemas. Estos son ajustes muy simples de hacer y evitarán que recibas mensajes de error de tiempo de espera, errores de carga y otros errores que puedas haber encontrado de vez en cuando al instalar WordPress localmente o en un servidor en vivo.
Este tutorial te mostrará cómo cambiar los siguientes archivos.
Archivo Apache php.ini:
- post_max_size
- upload_max_filesize
- max_excecution_time
Archivo MySQL my.ini:
Instala WordPress local usando XAMPP
Paso 1 ) Instala Xampp y sigue las instrucciones en la pantalla para configurarlo. Este paso es muy sencillo.
Resolver problemas de Xampp:. Algunas veces puedes recibir el siguiente error «servidor MySQL se ha ido» con código de error 2006 Esto sucede porque estás intentando de importar una base de datos de un tamaño grande y la configuración Apache está impidiendo que esto suceda. Los siguientes cambios te ayudaran a resolver este problema y eliminar el error.
- Solución asegurate de cambiar las siguientes entras «post_max_size» y «upload_max_filesize» en el siguiente archivo «php.ini» (que se encuentra donde esta el archive «php.exe» ).
Ejecuta el panel de control
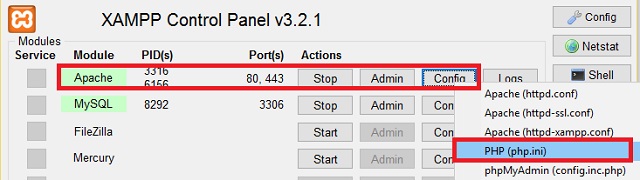
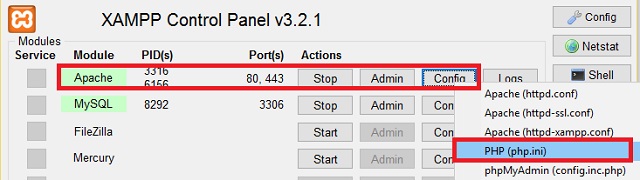
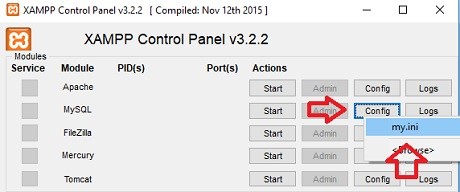
Paso 2 ) Ejecuta el panel de control de Xampp y haz clic en Apache -> Configuración -> PHP (php.ini). Ver la siguiente imagen.

Paso 3 ) En las siguientes configuraciones haz los cambios necesarios para impedir errores de limitaciones.
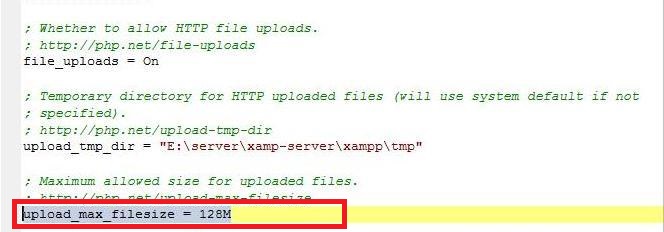
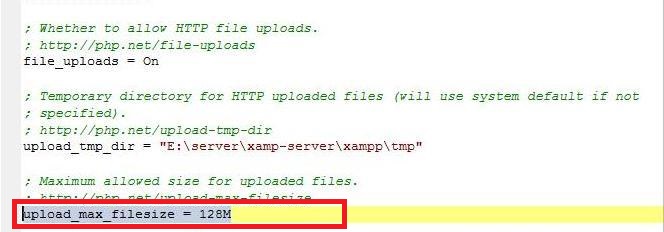
En est ejemplo se ha agregado un tamaño para subir los archivos de 128M. Esto te permite subir archivos que son más pequeños de 128M.
Paso 3-a ) La siguiente imagen te muestra un tamaño máximo de archivo de 128M permitido para subir.

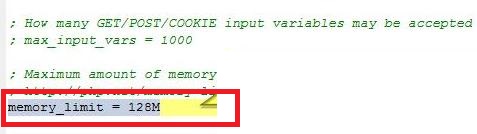
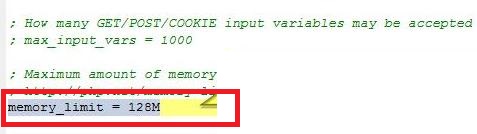
Paso 4 ) También es importante cambiar el máximo de memoria para WordPress. La memoria se basa en lo que se ejecuta localmente en tu ordenador o portátil. Hoy en día aumentar el limite de memoria no representa un gran problema a no sea que tengas un sistema con poca memoria. La mayoría de los ordenadores y portátiles tienen 4 GB o más de memoria.
Paso 4-a ) La siguiente imagen te muestra el limite de memoria aumentado a 128M.

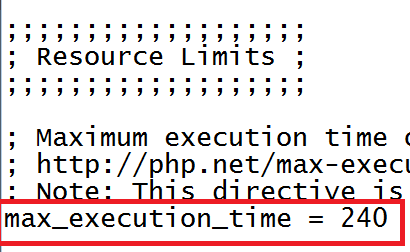
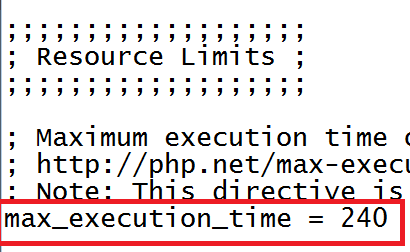
Paso 5 ) La siguiente imagen muestra 240 segundos añadidos. Esto te permite instalar plugins de tamaño grande o temas tamaño grande que necesitan mas tiempo para finalizar la instalación.

Archivo my.ini de MySQL
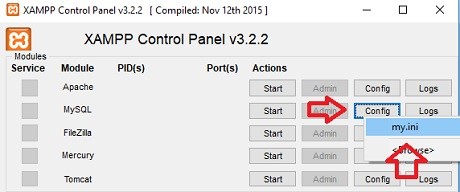
Paso 6 ) Ve a MySQL -> Config -> my.ini como puedes ver en la siguiente imagen. Esto te permitirá realizar los ajustes necesarios para aumentar el valor en max_allowed_packet.
La siguiente es una de las advertencias que puedes ver si el valor es demasiado bajo cuando ejecutas una detección de escaneo de archivos usando el plugin All In One WP Security.
Advertencia: mysqli_query(): el servidor MySQL ha desaparecido en tusitio.com\wp-includes\wp-db.php en la línea 1942.
Nota: Esto también puede ocurrir con otros plugins similares.

Max Allowed Packet
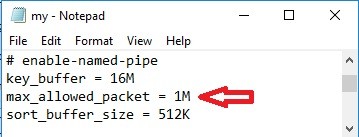
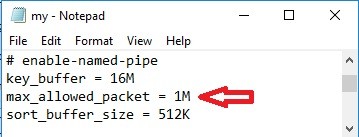
Paso 7 ) La siguiente imagen muestra la línea que debes editar en el archivo my.ini. Debes aumentar el siguiente valor max_allowed_packet = 1M a algo más alto.

Importante: Reinicia Apache y MySQL para que los nuevos ajustes realizados en los cambios mencionados arriba se lleven acabo si estaban iniciados.
Añade la carpeta para instalar WordPress
Paso 8 ) En este ejemplo he creado una carpeta con el nombre de wpestest. Esto te permite instalar WordPress en su propia carpeta.
Nota: En este paso puedes usar cual quier nombre para tu carpeta.
Tienes que tener en cuenta el nombre de la carpeta. Porque luego vas necesitar este nombre para realizar los cambios necesarios en los siguiente pasos.
Nota: Para aprender más acerca de como instalar WordPress es propio directorio, puedes leer mas información el siguiente enlace WordPress para su propio directorio en movimiento.
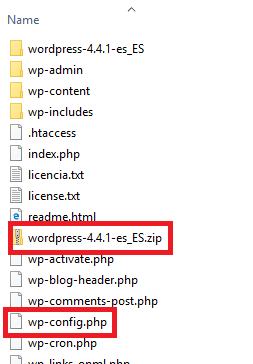
Nota: Presta atención a todas las carpetas y todos los archivos que se crearon después de instalar Xampp. Lo que ves en el siguiente Paso 8 ) representa la raíz del servidor local.
Importante: Asegúrate de copiar todos los archivos y carpetas que extradiste cuando bajaste la versión de WordPress comprimida.
Inicia Apache
Paso 9 ) Inicia Apache y MySQL, si hay algún problema con el inicio los errores aparecerán en la pantalla. El programa de Xampp comenzara y mostrará en color verde los módulos activados y los puertos agregado a cada modulo.
Nota: Si estás teniendo problemas para iniciar el Panel de control de XAMPP, haz clic en el siguiente URL FAQ Enlaces para Windows.
Paso 10 ) Agrega el siguiente enlace http://localhost/xampp/ a la barra de direcciones del navegador. A continuación, haz clic en phpMyAdmin que se encuentra en el menú de la izquierda por debajo de las herramientas.
Crea una nueva base de datos
Paso 11 ) En este ejemplo he creado una nueva base de datos con el nombre de wordptest y seleccione utf8_unicode_ci en la siguiente casilla. Luego haz clic en el siguiente botón Create. Ver la siguiente imagen.
Nota: En tu instalación el nombre de la base de datos sera diferente.

Crea un nuevo usuario
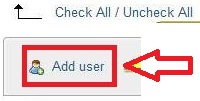
Paso 12 ) Haz clic en Add user. Ver la siguiente imagen.

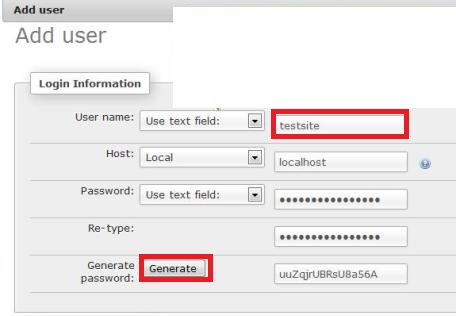
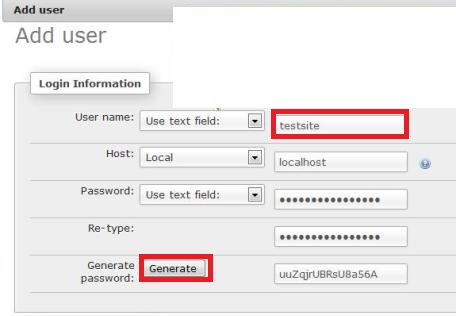
Paso 13 ) Rellena los campos a continuación. En este ejemplo el nombre del usuario es testsite. Haz clic en el botón Generate para generar una contraseña. Si tienes tu propia contraseña la puedes agregar en la siguiente casilla Password:. Acuérdate que tienes que agregar la contraseña por segunda vez en la siguiente casilla Re-type:. Ver la siguiente imagen.
Nota: En tu instalación el nombre del usuario sera diferente.

Asigna los privilegios del usuario
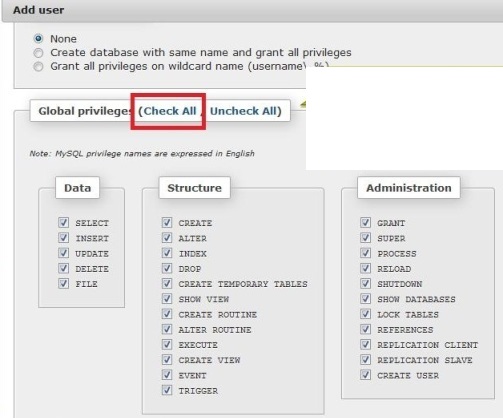
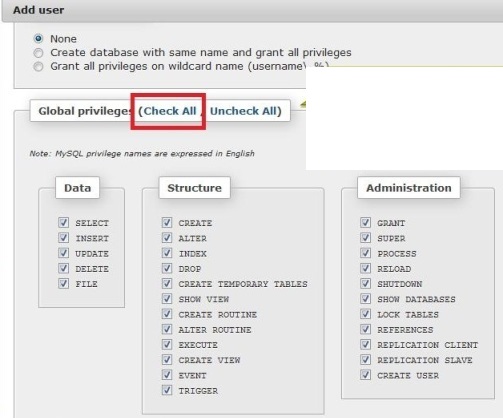
Paso 14 ) Haz clic en Check All para seleccionar todos los privilegios. Esto es muy importante o de lo contrario tendrás problemas cuando entres en tu sitio web e intentes de realizar algunas tareas. En la siguiente imagen se puede ver todos los privilegios seleccionados y asignados al nuevo usuario creado.
Privilegios de MySQL:
- Data
- Structure
- Administration

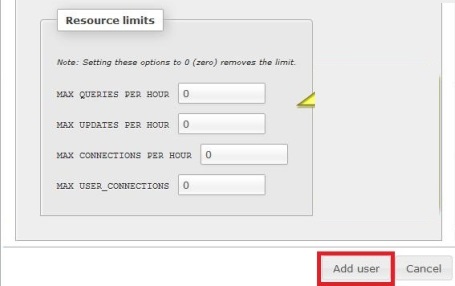
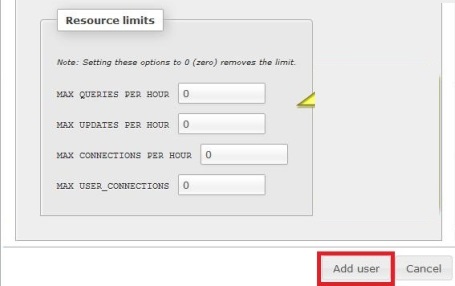
Paso 15 ) No es necesario cambiar esta configuración. Haz clic en Add user. Ver la siguiente imagen.

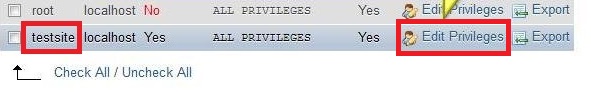
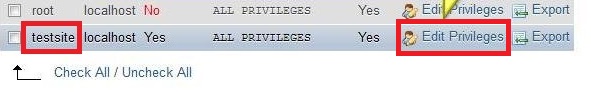
Paso 16 ) En la siguiente imagen puedes ver el nuevo usuario testsite agregado a la lista. Es necesario unir el nuevo usuario a la base de datos que has creado para WordPress. En este caso es wordptest.
Cuando se une el nuevo usuario a la base de datos tienes que asegúrate de darles todos los privilegios, porque sino veras errores en el navegador cuando vayas a iniciar tu nueva instalación o intentes de realizar ciertas tareas como administrador. Haz clic en Edit Privileges para editar los privilegios del usuario.

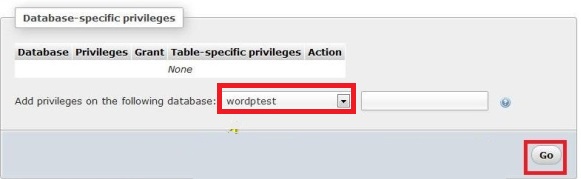
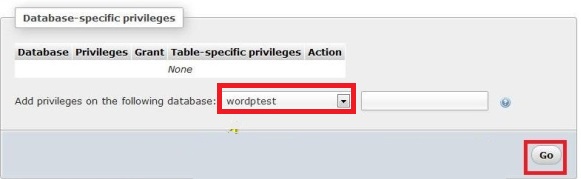
Paso 17 ) Selecciona la base de datos en el menú y asigna la base de datos que has creado al nuevo usuario. En este ejemplo yo seleccione wordptest porque esta es la base de datos que yo he creado y luego hice clic en el botón Go. Vea la siguiente imagen.
Nota: En tu instalación secciona la base de datos que tu has creado.

===========================================
Acabas de completar la primera parte. En este tutorial has aprendido a instalar, configurar Xampp, crear una base de datos de WordPress, añadir un usuario nuevo y asignar la base de datos al nuevo usuario.
Siguiente tutorial Instalar WordPress Local Usando Xampp Parter Final.
Espero que te ayude este tutorial.



















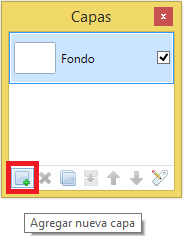
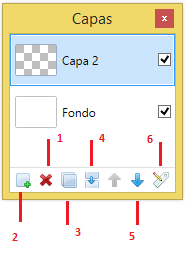
 En la versión 3.9 los botones son mas visibles y tienen mejor forma. La siguiente imagen muestra el botón de lápiz para editar, el botón X para eliminar y los cuadros de arrastre para ampliar o reducir el tamaño de la imagen. Todas las opciones son más visible de forma cosmética.
En la versión 3.9 los botones son mas visibles y tienen mejor forma. La siguiente imagen muestra el botón de lápiz para editar, el botón X para eliminar y los cuadros de arrastre para ampliar o reducir el tamaño de la imagen. Todas las opciones son más visible de forma cosmética.