WP The SEO Framework Post Title Information Settings helps you understand further how to improve the Title and Description settings in the plugin.
Last Updated: February 3, 2019
Latest News: I updated a link.
In this post you will learn more about the Title and Description settings in the plugin. The plugin itself is very easy to manage and it has simple worded explanation for you to understand. It should be relatively easy for you to set up and improve your Title and Description character counter. In time this will become second to none as you add more posts and pages to your website and or blog.
WP The SEO Framework Post Title Information Settings
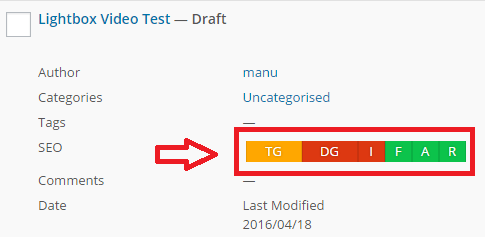
Step 1 ) Looking back at the previous post image, you can see the following color coded bar.
The following image shows you three areas that you need to focus on. The TG, DG and I which shows colors that are not green. Green which is what you want to see if it is possible. There might be sometimes where you might not be able to achieve the Green color but that is okay as well.
Color Coded Tags
- TG – Title Generated = Amber color display “Needs checking and some improvement”
- DG – Description Generated = Red color display “Needs checking and improvement”
- I – Index = Red color display “Needs checking and improvement”
- F – Follow = Green color display “All good no improvement needed”
- A – Archive = Green color display “All good no improvement needed”
- R – Redirect = Green color display “All good no improvement needed”

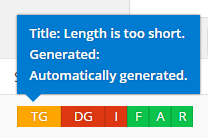
Step 2 ) The following image TG – Title Generated shows you the following information about the post title.
- Title: = Length is too short
- Generated: = Automatically generated

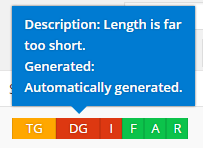
Step 3 ) The following image DG – Description Generated shows you the following information about the post description.
- Description: = Length is far too short
- Generated: = Automatically generated

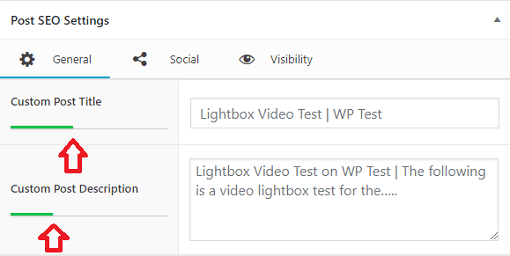
Step 4 ) The following image Post SEO Settings located at the end of your post or page, shows you the following information about the Custom Post Title and Custom Post Description.
Note: Remember these are just standard recommendations but are not obligatory to follow. In some cases you might need to allow amber to be accepted.

Step 4-a ) The following image Custom Post Title displays information about the number of pixels used for the title. For this tutorial the number of pixels used for the title is 238 out 600. Because the number of pixels is below the maximum number, the bar is green. This is good for SEO.
![]()
Step 4-b ) The following image Custom Post Description displays information about the number of pixels used for the description. For this tutorial the number of pixels used for the description is 463 out 1720. Because the number of pixels is below the maximum number, the bar is green. This is good for SEO.
![]()
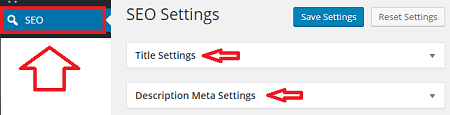
Step 5 ) The other areas you need to also check is in the plugin admin settings. Click on SEO on the side bar in your WordPress admin dashboard as illustrated in the image below. There you will find the following headings Title Settings and Description Meta Settings. What ever you apply to these settings will be set as the default global settings added to all your posts and pages.
Note: Always make sure you click on Save Settings button.

I hope the above information helps you further to manage your SEO Title and Description settings.
I will be adding more information soon. So keep coming back for the latest. If you have any questions please let me know.
Enjoy.
The SEO Framework Plugin Tutorial List: