Ajustes de correo electrónico de WP Simple Shopping Cart te permite configurar los ajustes de correo electrónico y mucho más.
Actualizado el: 23 de febrero de 2024
Últimas noticias: Actualizado el documento.
Importante: antes de continuar y activar esta función, debes asegurarte de tener configurada la notificación IPN de PayPal. Si no lo has hecho, esta característica no funcionará. Haz clic en la siguiente URL Cómo configurar la notificación IPN de PayPal para aprender a configurar IPN. (Aviso esta documentación está en inglés.)
Qué necesitas:
Ajustes de correo electrónico de wp simple shopping cart
Nota: Se ha agregado una nueva etiqueta {phone} al plugin.
(El número de teléfono es un campo opcional en la página de pago de PayPal. Por lo tanto, puede no estar presente si el cliente no introduce un número de teléfono durante el pago).
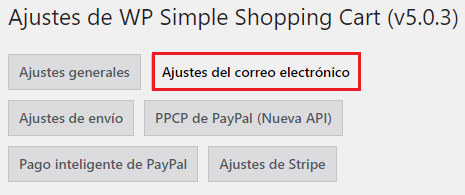
Paso 1 ) Ve a Simple Cart -> Ajustes -> Ajustes de correo electrónico para comenzar a configurar las siguientes opciones.

Enviar correo electrónico al comprador
Paso 2 ) Puedes personalizar el correo electrónico de confirmación enviado a tu cliente o comprador. Puedes agregar códigos cortos al contenido del correo electrónico para mostrar el nombre de los compradores, detalles del producto y mucho más.
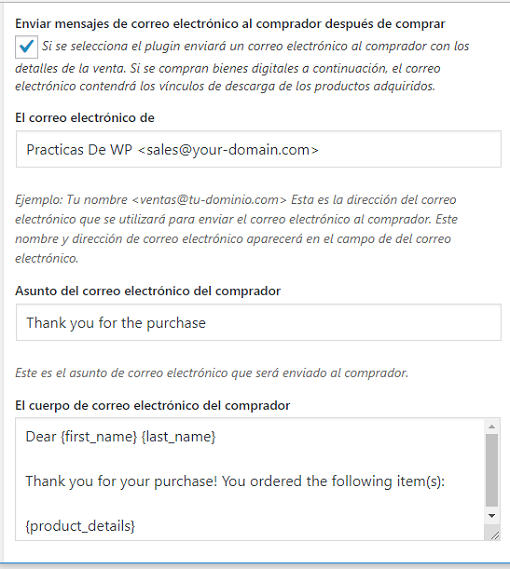
Ajustes de correo electrónico de confirmación parte 1
- Enviar mensajes de correo electrónico al comprador después de comprar
- El correo electrónico de
- Asunto del correo electrónico del comprador
- El cuerpo de correo electrónico del comprador

Etiquetas de correo electrónico
- {first_name} – Primer nombre del comprador.
- {last_name} – Apellido del comprador.
- {payer_email} – El correo electrónico del comprador.
- {address} – La dirección del comprador.
- {product_details} – Los detalles del artículo del producto adquirido (esto incluirá el enlace de descarga para los artículos digitales).
- {transaction_id} – El ID de transacción única de la compra.
- {order_id} – La referencia de ID de pedido de esta transacción en el menú de pedidos del carrito.
- {purchase_amt} – La cantidad pagada por la transacción actual.
- {purchase_date} – La fecha de compras.
- {coupon_code} – Se ha agregado el código del cupón a la compra.
Enviar correo electrónico al vendedor
Paso 3 ) Puedes personalizar el correo electrónico de confirmación enviado a tu cliente o comprador. Puedes agregar códigos cortos al contenido del correo electrónico para mostrar el nombre de los compradores, detalles del producto y mucho más.
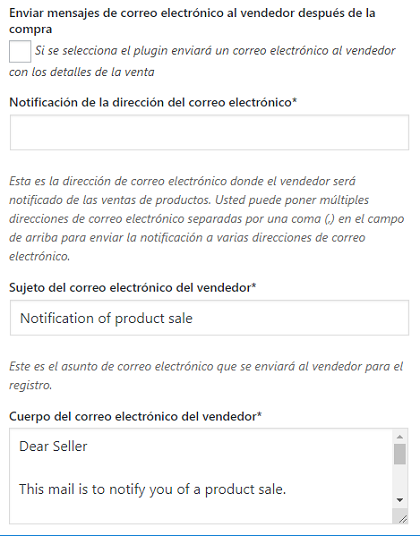
Ajustes de correo electrónico de confirmación parte 2
- Enviar mensajes de correo electrónico al vendedor después de la compra
- Notificación de la dirección del correo electrónico*
- Sujeto del correo electrónico del vendedor*
- Cuerpo del correo electrónico del vendedor*

Etiquetas de correo electrónico
- {first_name} – Primer nombre del comprador.
- {last_name} – Apellido del comprador.
- {payer_email} – El correo electrónico del comprador.
- {address} – La dirección del comprador.
- {product_details} – Los detalles del artículo del producto adquirido (esto incluirá el enlace de descarga para los artículos digitales).
- {transaction_id} – El ID de transacción única de la compra.
- {order_id} – La referencia de ID de pedido de esta transacción en el menú de pedidos del carrito.
- {purchase_amt} – La cantidad pagada por la transacción actual.
- {purchase_date} – La fecha de compras.
- {coupon_code} – Se ha agregado el código del cupón a la compra.
=====================
Así de fácil es configurar el plugin para mandar los mensajes a tus compradores y vendedores.
Estaré actualizando esta publicación de vez en cuando. No olvides de visitar de nuevo.
Disfrutar.
Tutoriales de WordPress Simple Shopping Cart: