WP Photo Seller Advanced Settings tutorial will show you how to set up the button name settings, the thank you page and much more.
Last Updated: September 6, 2021
Latest News: Updated the documentation.
The following tutorial helps you to control how prices are displayed and formatted on the front end. Make sure you review your settings on your front end before you saved them.
What you need:
- WP Photo Seller (Note: This is an affiliated link = I get a small commission if you make a purchase.)
WP Photo Seller Advanced Settings
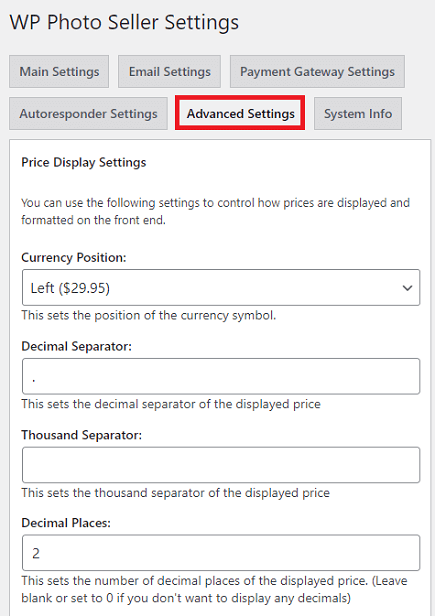
Step 1 ) Go to WP Photo Seller -> Settings -> Advanced Settings tab as illustrated in the image below to set up the following options.
Price Display Settings Options
- Currency Position:
- Decimal Separator:
- Thousand Separator:
- Decimal Places:

Button Name Settings
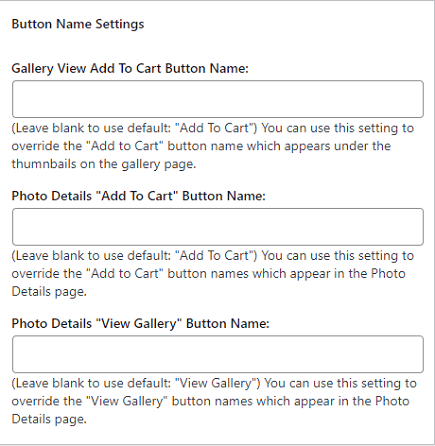
Step 2 ) The following image Button Name Settings allows you to set up the following options.
Button Name Settings Options
- Gallery View Add To Cart Button Name:
- Photo Details “Add To Cart” Button Name:
- Photo Details “View Gallery” Button Name:

Thank You Page Settings
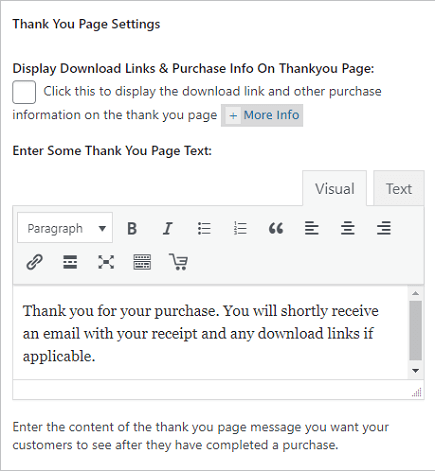
Step 3 ) The following image Thank You Page Settings allows you to set up a customize message to display after the purchase of your images. It is important to display the correct message to allow ways for your visitor/customer to return to your blog. You can even set up a membership sign up structure for your blog.

Photo Details Page Display Settings
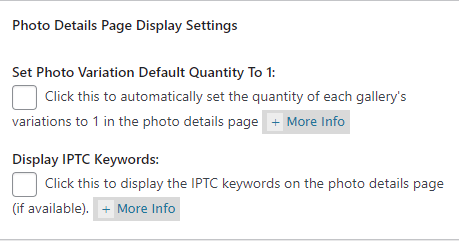
Step 4 ) The following image Photo Details Page Display Settings allows you to set up the following option.
Photo Details Page Display Settings Options
- Set Photo Variation Default Quantity To 1:
- Display IPTC Keywords:

Copy Protection
Step 5 ) The following image Copy Protection allows you to set up the following option.
Copy Protection Options
- Enable Copy Protection:

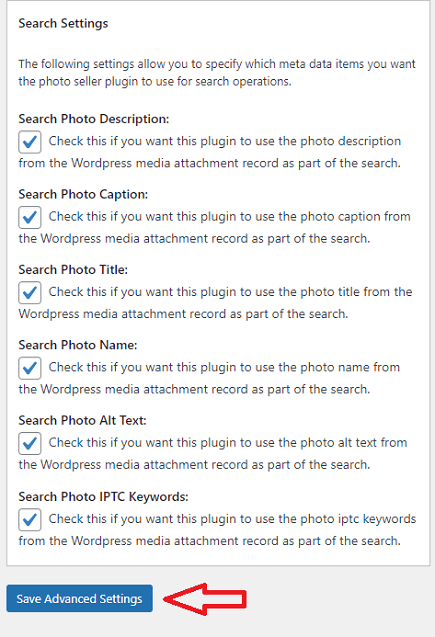
Search Settings
Step 4 ) The following image Search Settings allows you to set up the following option.
Search Settings Options
- Search Photo Description:
- Search Photo Caption:
- Search Photo Title:
- Search Photo Name:
- Search Photo Alt Text:
- Search Photo IPTC Keywords:
- Click on Save Advanced Settings button when you have completed configuring your settings.

==================================
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest post.
Enjoy.
WP Photo Seller Tutorials