WordPress Simple Membership Join Us Page shows you how to manage and edit the page adding registration forms and more.
Last Updated: October 4, 2021
Latest News: Updated the documentation.
The Join Us page is an important page to set up in your membership site. This page is created by SMP when you first install the plugin. In this page you can share with your members what to expect when becoming a member in your site. Whether they sign up for a free membership account or a premium membership account. You can include any information you want for your future members.
This post provides in simple steps how to edit and configure the Join Us page.
What You Need:
- Simple Membership plugin.
- (Optional: Documentation you might want to read how-to-deal-with-the-common-challenges-of-a-membership-site)
- (Optional: You might be interested in the following documentation adding-a-terms-and-conditions-and-privacy-policy-to-member-registration-page.)
WordPress Simple Membership Join Us Page Steps
Note: Before you begin setting up the page, remember that all the pages are created automatically when you first install the plugin. If for some unknown reason the Join Us page is missing you can click on Re-create the Required Pages button under Tools tab. Alternative you can create the page yourself and enter the correct URL path under General Settings tab.
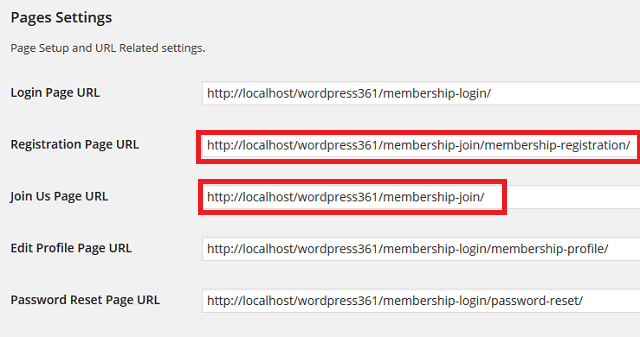
Step 1 ) Go to WP Membership -> Settings -> General Settings -> Page Settings to view the URLs you will be working with in this documentation.
Pages Settings URLs:
- Registration page URL = the full URL path http://localhost/wordpress/membership-join/membership-registration/
- Join Us Page URL = the full URL path http://localhost/wordpress/membership-join/
Note: Your URLs will be different.

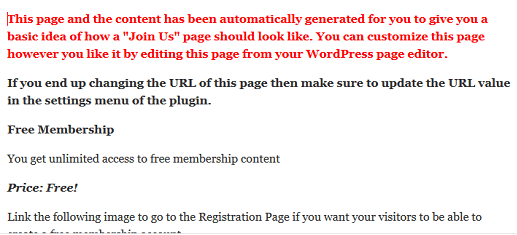
Step 2 ) Go to Pages in your WordPress admin panel and locate Join Us page. Open up the page for editing. You will see something similar to what is illustrated in the following image.
Here you can add your own text, information including links to other pages, forms and images. You can add as much information as you want.
Note: In the image above the URL for Join Us Page URL ends in /membership-join/membership-registration/. This is the page that is generated when the plugin is installed and activated for the first time. You can customize and add your own URL as long as you add the correct shortcode and you add the full URL path as illustrated in the image above. However if you don’t enter the correct URL path, the membership plugin will not function correctly.

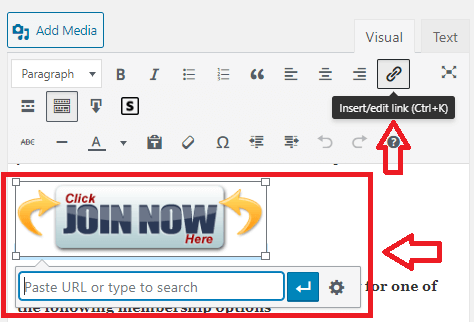
Step 3 ) The following image shows you the Join Us image. This image is automatically added when you install the plugin. You can use this image to link to your Registration Page or delete the image and add your own image or a simple link. It is up to you.
Steps to take to link the image to the Registration page:
- Select the image then click on the Insert/edit link.
- Make sure you made a note of the Registration page as pointed out in Step 1 ) above.
- Follow the onscreen instructions to add the link in the field Paste URL or type to search.
- Now your image will be linked to the Registration page, that is how simple it is.

Adding Membership Levels
Step 4 ) Now you can add any other content after the image. This can include premium membership level buttons.
Note: To learn more about membership levels click on the following URL WordPress Simple Membership Levels Settings.
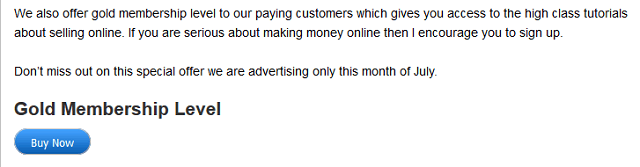
For example you might have a Gold Membership Level and you wish to include it here. You could add something like this.
We also offer gold membership level to our paying customers which gives you access to the high class tutorials about selling online. If you are serious about making money online then I encourage you to sign up.
Don’t miss out on this special offer we are advertising only this month of July.
Gold Membership Level
[ swpm_payment_button id=312 ]
Step 4-a ) The following image illustrates how the above information would look on the site.

That is how easy it is to edit the Join Us page.
If you have any questions please let me know.
Enjoy.
Simple Membership Plugin Tutorial List:
Just setting up Simple Membership & hope you can help with a couple of queries on Join Us & Registration
The Join Us page indicates that’s the place where the customer pays – [ ==> Insert Payment Button For Your Paid Membership Levels Here <== ]
Once he's paid, what directs him to the registration page? Seems more logical that he should complete his reg details and then hit the pay button?
Do we link the Register button (on the Reg page) to the Registration Completed page?
Guidance appreciated
Thanks
Terence
Hi Terence, thank you for your question. Once the member has paid he is then redirected to the registration page. You don’t have to do anything, the plugin takes care of the whole process for you. I hope that helps you. If you have any more questions please let me know.
Thanks – understanding the process better now! On a different topic – how does the plugin provide security? Once a member has joined, can he just share his login details ? Must be something preventing this – I hope??
Regards
Terence
Hi Terence, preventing people from sharing their detials is somthing that this plugin cannot manage or control. To tell you the truth I don’t think any security plugin out there can control if a person shares their login details. I hope this helps you further.
I do not see the Join Us page is Pages in the admin panel.
This is the instruction given:
Step 2 ) Go to Pages in your WordPress admin panel and locate Join Us page. Open up the page for editing. You will see something similar to what is illustrated in the following image.
Hi Debbie, I think you are the same person I replied to in the forum.
If you look at the image in Step 1 ) you will see an entry for Join Us Page URL. The URL ends in /membership-join/. This is the page the plugin creates when it is installed and activated. You can change this URL if you want as long as you add the correct shortcode to the page and add the full URL.
Let me know if you need more help.
Kind regards
For some reason, the registration form is too wide when I view it on my phone. Is there any way to adjust the width? I am wondering if anyone else is having this issue?
Hi Julie, please check the following forum post for some clues.
Let me know if this helps you.
Kind regards
HI, I have a particular problem
I tried to install a few membership plugins to see which one i like the best.
I installed teh simple membership plug-in
I accidentally deletd the pages that simple membership created and then cleared the bin assuming it was done by the other plugins I tried
Now I have tried to install the simple membership plug in nearly 10 times and cant get the pages back
Can anyone suggest how to get the pages back please
Kind regards
Madan
Hi, did you try to recreate the pages by clicking on Re-create the Required Pages button under Tools tab?
Regards
Thank you very much for your prompt reply
Worked a charm and the pages are back.
Kind regards
Madan
I am happy to know.
Hello!
I only need the free membership level for now. I would like to skip the Join Us page and go straight to the Registration page. Is there a way to do this? Is it too much trouble to you to show me how?
Thank you for your site and your continued help.
Sincerely, N. MacCameron
Hi Nicola, please check the following documentation https://mbrsolution.com/wordpress/wordpress-simple-membership-plugin-make-site-semi-private.php. Let me know if this is what you are trying to achieve?
Thank you