Add New WP Simple Download Monitor File shows you how to add a new download file and add the shortcode to a page or post.
Last Updated: September 11, 2023
Latest News: Updated the documentation and corrected an error in one of the steps.
For this example I did not set up any fancy display or any other settings. I just wanted to show you how simple and easy it is to add a download file to your website using this plugin.
What you need:
Premium Addons: (Optional)
- Squeeze Form Addon (Email Lock)
- Amazon S3 Integration
- Hidden/Private Downloads Addon
- Allow Other File Types to be Uploaded
- Email Notification on Download Addon
Add New WP Simple Download Monitor File
Step 1 ) Go to Downloads -> Add New to create your new download file.
Step 2 ) The following lists the options available for each of your downloadable files. In some cases you won’t need to enable all the options.
Download Options
- Description
- Downloadable File (Visitors will download this item)
- PHP Dispatch or Redirect
- Miscellaneous Download Item Properties
- File Thumbnail (Optional)
- Statistics
- Other Details (Optional)
- Shortcodes
Title and Description
Step 3 ) The following image Add New allows you to set up the following options.
Title and Description Options
- Add title to the download file.
- Add a description to the file.

Downloadable File (Visitors will download this item)
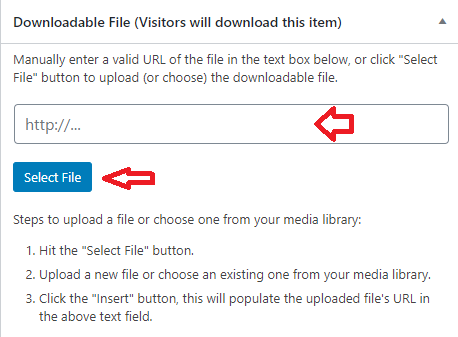
Step 4 ) Go to Downloadable File (Visitors will download this item) as illustrated in the image below. Upload the file that will be downloaded or open up in the browser when they click on the download button.
- Type the File URL if you know the full path. The file can also be located in another server.
- Click on Select File button to upload the file.
Important: The file path should be a full path to avoid issues for example it might start with http:// or https://.

PHP Dispatch or Redirect
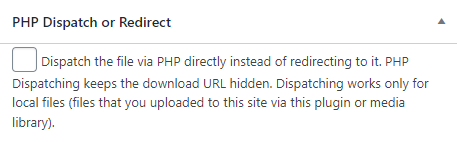
Step 5 ) The following image PHP Dispatch or Redirect allows you to control how you want to dispatch the file. The file can be dispatched via PHP directly instead of redirecting to it. PHP Dispatching keeps the download URL hidden.
Note: Dispatching works only for local files (files that you uploaded to this site via this plugin or your media library).

Miscellaneous Download Item Properties
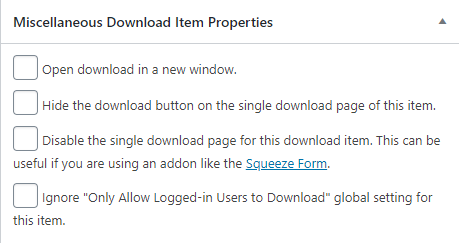
Step 6 ) The following feature Miscellaneous Download Item Properties allows you to enable the following options.
Miscellaneous Download Item Properties Options
- Open download in a new window.
- Hide the download button on the single download page of this item.
- Disable the Single Download Page for This Download Item. This can be useful if you are using an addon like the Squeeze Form.
- Ignore “Only Allow Logged-in Users to Download” global setting for this item.

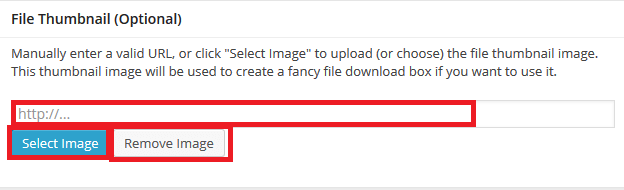
File Thumbnail (Optional)
Step 7 ) The following image File Thumbnail (Optional) allows you to set up and manage the following options.
File Thumbnail (Optional)
- Enter the files full path URL in this field
- Click on Select Image button.
- Click on Remove Image button.

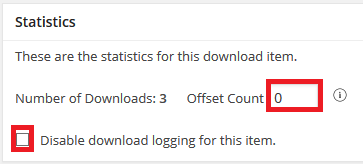
Statistics
Step 8 ) The following image Statistics allows you to control the following options.
Statistics
- Offset Count
- Disable download logging for this item

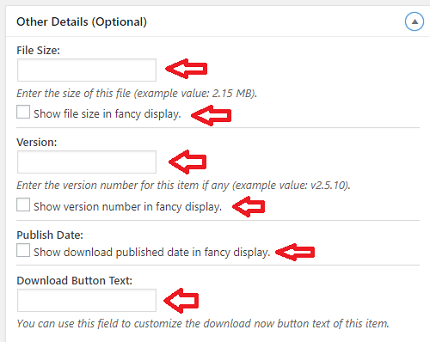
Other Details (Optional)
Step 9 ) The following features Other Details (Optional), helps you add extra details for the download items.
Other Details (Optional)
- File Size:
- Show file size in fancy display.
- Version:
- Show version number in fancy display.
- Show download published date in fancy display.
- Download Button Text:

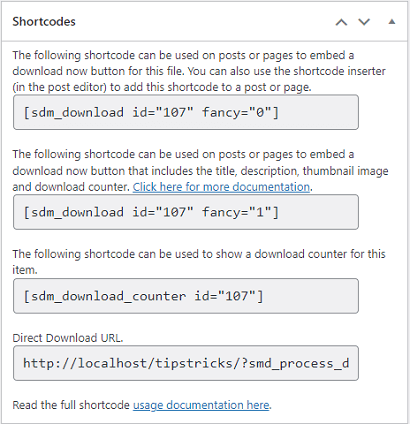
Shortcodes
Step 10 ) The following two shortcodes is added to a page or post. An id has also been added to the download file id=”107″.
Shortcodes
- [ sdm_download id=”107″ fancy=”0″] = Remember your id number will be different.
- [ sdm_download id=”107″ fancy=”1″] = Remember your id number will be different.
- [ sdm_download_counter id=”107″] = Remember your id number will be different.
- http://localhost/tipstricks/?smd_process_download=1&download_id=107 = Remember your id number and URL will be different.
Note: The following link miscellaneous-shortcodes-and-shortcode-parameters provides a list of the shortcodes you can use.

FAQ
Q1 Is there a URL parameter to prevent increasing download count?
Answer: We have added the following query arg that you can use to disable the download logging for a download URL: sdm_ignore_logging Check the following forum post to view an example.
==========
Q2 My ID number has increased too much from my previous created download. How is that possible?
Answer: The ID numbers is simply an ID number (a counter) of a Post that WordPress generates when a new custom post is created. It’s not controlled by our plugin. When our plugin creates a new download item (which is a custom post type), WordPress gives it the ID number based on what number your site’s post ID is up to. It’s not controlled by our plugin (it comes from your WordPress install).
Somehow that number has gotten messed up by another plugin or theme or customization that you have applied to the site (when that number became so high). Hopefully that gives you an understanding of where that ID number comes from so you can try to backtrack what caused that ID number to spike on your site in the first place. You might be able to reset that Post ID number counter back to a normal number. Unfortunately our plugin does not have that feature. Check the following forum post to learn more.
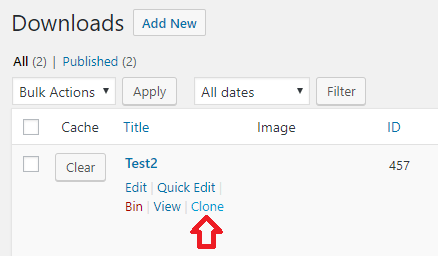
Clone Download Items
Step 11 ) The following image shows you an item added and a list of options you can carry out for each download item you add.
The image points to the Clone button. You can clone any download item you create. This is great if you are adding many download items with similar specs etc.

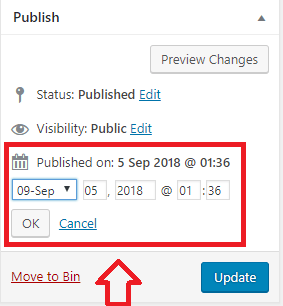
Change Publish Date
Step 12 ) The following image shows you the publish date. When you create a clone or edit the same file, you might want to edit the publish date as well. This is similar to when you create a post or page in your site.

=================================
That is how simple it is to set up your download files in the plugins admin panel.
Click on the following URL Create New Post to insert the shortcode into the post.
I will be updating this tutorial from time to time. Make sure you come back for the latest updates.
If you have any questions please let me know.
Enjoy.
WordPress Simple Download Monitor Tutorials