WordPress Posts Text Formatting Alignment post shows you how to align the text to different positions and add different headings to posts and pages.
Last Updated: April 10, 2022
Latest News: I have updated a link.
Note: This tutorial is based on the Classic editor and not the Block editor “Gutenberg”.
This tutorial works with the Classic editor. It shows you how to work with the visual editor, text editor and what HTML code is added when aligning your text. You will also learn how to change the text color and selecting different headers.
You will learn about the following HTML tags.
- <p></p>
- <span></span>
- <h1></h1>
WordPress Posts Text Formatting Alignment
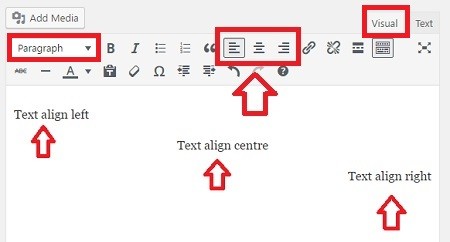
Step 1 ) The following image shows you 3 paragraphs typed in the Visual editor. The paragraphs have been typed using the alignment buttons in the visual editor. To align the text in each paragraph all you have to do is select the text you want to align and then click on the alignment buttons on the Visual editor.
- Text align left
- Text align center
- Text align right
The following image shows you the visual effect and each sentence is aligned in accordance to the alignment button selected from the visual editor.

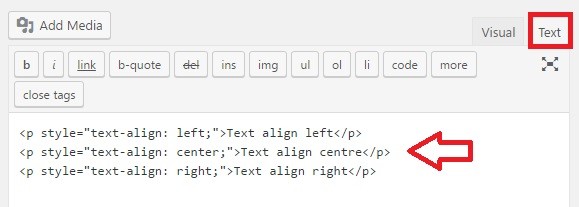
Step 1-a ) The following image shows you the 3 paragraphs in the Text editor. Each paragraph has HTML code added in accordance to the alignment. This is in raw text format. No visual effect is shown.
- Text align left = <p style=”text-align: left;”>Text align left</p>
- Text align center = <p style=”text-align: center;”>Text align center</p>
- Text align right = <p style=”text-align: right;”>Text align right</p>

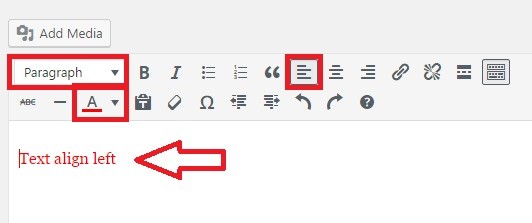
Step 1-b ) What if you wanted to change the text color? The following image shows you a red paragraph typed aligned to the left in the Visual editor.
- Text align left

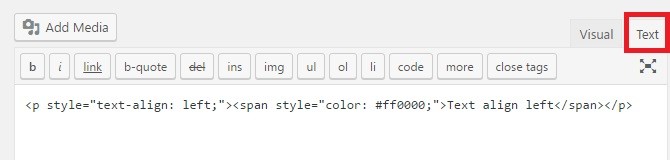
Step 1-c ) The following image shows you the paragraph in the Text editor. The paragraph has HTML code added with alignment and color added. This is in raw text format. No visual effect is shown.
- Text align left = <p style=”text-align: left;”><span style=”color: #ff0000;”>Text align left</span></p>

Text Heading
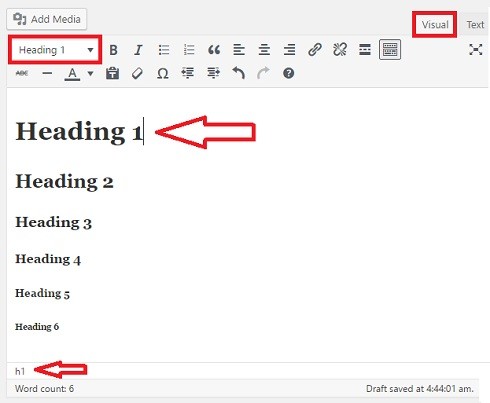
Step 2 ) The following image shows you the Visual editor active and the six different Headings displayed. The cursor is sitting in front of Heading 1. Heading 1 is selected from the drop down menu in the visual editor and in the status bar h1 displayed. This would change if the cursor was sitting in front of a different heading.
Headings
- Heading 1
- Heading 2
- Heading 3
- Heading 4
- Heading 5
- Heading 6

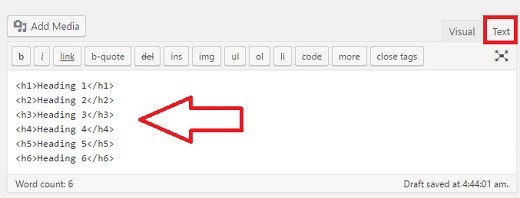
Step 2-a ) The following image shows you the Text editor active and the six Headings displayed. Each heading has HTML code added in accordance to the heading selected. This is in raw text format. No visual effect is shown.
- Heading 1 = <h1>Heading 1</h1>
- Heading 2 = <h2>Heading 2</h2>
- Heading 3 = <h3>Heading 3</h3>
- Heading 4 = <h4>Heading 4</h4>
- Heading 5 = <h5>Heading 5</h5>
- Heading 6 = <h6>Heading 6</h6>

======================
That is how simple it is to align the text, change the text color and add different headings in posts or pages. There is more you can do with the editor but that will be included in other tutorials.
If you have any questions please let me know.
Enjoy.
WordPress Setup Tutorial List:
Thank you for ythe explanation. I am looking for a way that I can align all my 190 posts-content to the left (including pictures and in with joint/connected sentences) all at once. Is there a way?? It would save me weeks of work.
Hi Nalleke, do all your posts use the same CSS class for alignment? If they do, then you can align that CSS class and add the custom CSS code in Appearance -> Customize -> Additional CSS.
Let me know if the above helps you.