Securing WordPress Multisite With AIOWPS Plugin helps you understand and setup the plugin in a single network site.
Last Updated: March 16, 2021
Latest News: Updated the documentation.
The following instructions show you how to set up AIOWPS in a single network site. You will also learn about the features available in a single site in comparison to the main network site. You will also learn how to configure the features correctly in a single sub site and more.
Information: The aiowps code identifies a site as being primary if the blog ID equals to 1 in a multi-site install.
What you need:
WordPress Multisite Setup Tutorials:
Note: Remember some features have been removed from the admin menu in single network sites.
Securing WordPress Multisite With AIOWPS Plugin
The following images shows you All In One WP Security & Firewall admin menu setup from the main multisite and a single network site.
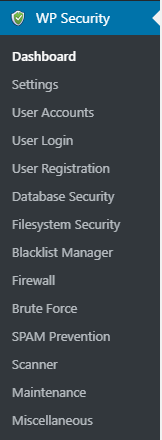
Network Admin Site
Step 1 ) The following menu allows you to manage and set up the following tabs. Some tabs have a total number next to them. This number is added to the total after you have completed and saved your settings. The total shows up in your Dashboard Security Strength Meter. Currently the maximum total amount in the meter is 505 points.
- Dashboard
- Settings = 5 points
- User Accounts = 20 points
- User Login = 25 points
- User Registration = 50 points
- Database Security = 30 points
- Filesystem Security = 40 points
- Blacklist Manager = 15 points
- Firewall = 135 points
- Brute Force = 125 points
- Spam Prevention = 30 + 10 more when BuddyPress is installed and activated.
- Scanner = 20 points
- Maintenance
- Miscellaneous

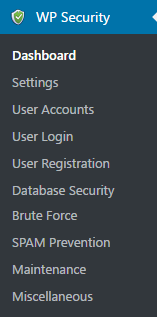
Network Single Site
Step 2 ) The following images illustrates the menu in a single network site. It allows you to manage and set up the following tabs.
Notice: Some of the tabs are not available in a network single site.
Network Single Site
- Dashboard
- Settings
- User Accounts
- User Login
- User Registration = This feature can only be set up in the main admin site.
- Database Security = The following feature DB Prefix is not included in the sub site.
- Brute Force = The following features are not included in the sub site = Cookie Based Brute Force Prevention, Login Whitelist and Honeypot
- Spam Prevention
- Maintenance
- Miscellaneous

From the two lists above you can see the difference between the main admin network site and the single network site.
Step 3 ) The following list of features are not included in the single network site because they write to the .htaccess file. The .htaccess file is managed only by the main admin network site. This rule applies to all plugins that are installed in a multisite network setup.
Features Only Included In The Admin Network Site
- Filesystem Security
- Blacklist Manager
- Firewall
- Scanner
Configure Brute Force In A Single Network Site
Step 4 ) Let’s look at how to set up the Brute Force Rename Login Page feature in a single network site. Remember if you need to know what a sub site URL looks like, check Step 2 ) in the following URL Adding Sites Locally WordPress Multisite.
Note: Some of the Brute Force features have been removed from the Single Network Site because of the writing rules mentioned above.
Brute Force Features Missing From Single Network Site
- Cookie Based Brute Force Prevention
- Login Whitelist
- Honeypot
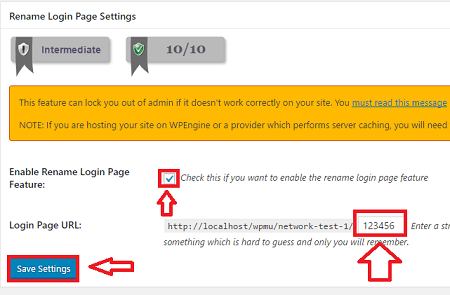
Step 5 ) Once you are in the sub site admin panel dashboard, go to WP Security -> Brute Force -> Rename Login Page to set up this feature. The following shows you the options you can set up.
- Enable Rename Login Page Feature:
- Login Page URL:
- Click on Save Settings button once you have completed the set up.

After you have set up the Rename Login Page secret word the login URL will be different. The following URL shows you the single network site network-test-1 plus the secret word 123456.
[http://localhost/wpmu/network-test-1/123456]
This means that the following will not work any more.
- [http://localhost/wpmu/network-test-1/wp-admin.php/]
- [http://localhost/wpmu/network-test-1/wp-login.php/]
Rename Login Page Test
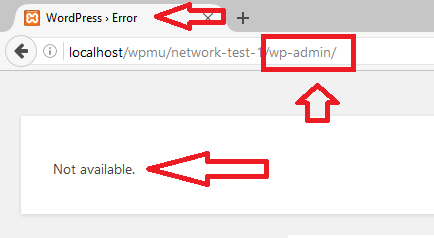
Step 6 ) In this step you will test to see if Rename Login Page works correctly. When you go to the browser and enter the normal login path with wp-admin or wp-login you should see the following error message as illustrated in the following image. If you don’t then there is something wrong.
Browser Login Error Message
- WordPress > Error = This browser tab is showing you that the following URL has produced an error. This means that it is working.
- Not available = It is obvious that nothing should be displayed since you landed in a page that in theory does not exist any more. This also lets you know that the set up is working correctly.

To test to see if the security feature is working correctly, view the webpage source code via the browser.
The following HTML tags are displayed when you view the source code. There is a few more HTML code, some CSS and a little header also in the source code but that is all. This tells you that the security feature is working correctly.
<body id=”error-page”>
<p>Not available.</p></body>
==================================
Troubleshooting WordPress Multi-site
Q1 I have a WordPress Multi-site (WPMS) install. I do not see some of the menus of this plugin on my sub-sites. Why is that?
Answer: For multi-site installations there is a single .htaccess file which applies to all your sub-sites. So some of the security features only need to be enabled on your MAIN site. The sub-sites won’t show you the menus for these features. You can configure those settings from the main site of your WPMS install. For example the Firewall rules menu is only accessible from the main site. (Tips and Tricks Solution)
==============
Q2 I just noticed that users joining my multisite via Simple Membership are being assigned the standard ‘subscriber’ user role. I need them to have the ‘author’ role. I set the default role for my subsite to ‘author’ under Network Admin/Sites/Edit subsite/Settings tab/Default Role. This is apparently ignored by Simple Membership. Is there a setting I have not found?
Answer: Unfortunately, the user role for multi-site won’t work that way with our plugin. The multi-site setup can get very complex. Our plugin is really for very simple setup. Check the following link forum post to learn more.
==============
Q3 How to remove the following tag from the HTML code in sub-sites, when Completely Block Access To XMLRPC is set?
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="https://www.localdomain/xmlrpc.php?rsd" />
Answer: Check the following link forum post for a solution.
==============
Q4 Multisite login -> Error: Cookies are blocked. Note: Additional info: we have multiple domains on our multisite installation. How do I fix this issue?
Answer: Check the following link forum post for a solution.
FAQ
Q1 How to setup Multisite installations to automatically configure the All In One WP Security & Firewall settings on new sites that are added.
Solution: The following forum post provides the code needed to achieve the above.
==================================
The above instructions points out how this security feature works in a single network site. I highly recommend you to enable this feature in all your sub-sites.
If you have any questions please let me know.
Enjoy.
All In One WP Security & Firewall Plugin Tutorial List
Dear Manuel,
Thank you for the above explanation.
I am encountering an issue when trying to activate the plugin on my multisite.
It is giving me an 404 and I am not sure how to fix this.
Do you perhaps know how this can be solved?
Thank you very much.
Best,
Marvin
Hi Marvin, a 404 error message is when a page is not found. It is very odd that you are receiving such a message when you are activating the plugin. Do you know what page or file the 404 error message is referring too? Also carry out the following. Delete the plugin, and download and install a fresh copy. Let me know what happens.
Regards