Suffusion Theme Sidebars Widget Area Above Footer allows you to control the style and settings for the widget area below the header.
Last Updated: March 12, 2018
Latest News: I have updated the documentation below.
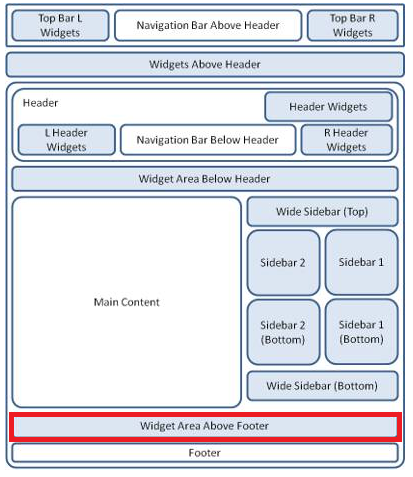
From the image below you can see how the widget area spans across the width. The widget is positioned above the footer area. You can divide the widget area between 1 to 5 columns. The most common usage for this widget is for link menus, PayPal buttons, banners, advertisements, current post and more. The settings here are almost identical to the Widget Area Below Header settings.
Note: Even if you don’t enable this widget, you will still see this widget in the administration menu.
The following image shows you what sidebar you will control with these settings.

Suffusion Theme Sidebars Widget Area Above Footer
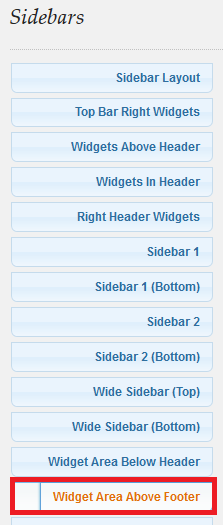
Step 1 ) Go to Appearance -> Suffusion Options -> Sidebars -> Widget Area Above Footer to set up the following option. See image below.

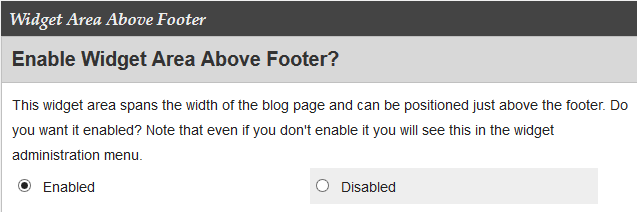
Step 2 ) The following image Enable Widget Area Above Footer? allows you to select from the following options.
- Enabled
- Disabled

Step 3 ) The following settings Columns in Widget Area Below Header allows you to select from the following options.
- (One) Column (Default)
- (Two) Columns
- (Three) Columns
- (Four) Columns
- (Five) Columns
Step 4 ) The following settings Style of widget area below header allows you to select from the following options.
- Show widgets in individual boxes
- Flatten the sidebar (no boxes for individual widgets)
Step 5 ) The following settings Title styling for widgets below header allows you to select from the following options.
- Plain title with lower border (unstyled – white for the light themes and black for the dark themes) – Default
- Plain title without lower border (unstyled – white for the light themes and black for the dark
- themes)Theme-based title (green, gray, blue, red, orange or purple, depending on the selected theme)
Step 6 ) The following settings Default or custom font styles for widget area below header? allows you to select from the following options.
- Theme styles
- Custom styles
Step 7 ) The following settings Font Color for Widget Area Below Header allows you to select from the following options.
- Default: #000000 (You can copy and paste this into the box above)
Step 8 ) The following settings Link Color for Widget Area Below Header allows you to select from the following options.
- Default: #000000 (You can copy and paste this into the box above)
Step 9 ) The following settings Link Decoration for Widget Area Below Header allows you to select from the following options.
- Underlined
- None
Step 10 ) The following settings Visited Link Color for Widget Area Below Header allows you to select from the following options.
- Default: #000000 (You can copy and paste this into the box above)
Step 11 ) The following settings Visited Link Decoration for Widget Area Below Header allows you to select from the following options.
- Underlined
- None
Step 12 ) The following settings Link Hover Color for Widget Area Below Header allows you to select from the following options.
- Default: #528f6c (You can copy and paste this into the box above)
Step 11 ) The following settings Link Hover Decoration for Widget Area Below Header allows you to select from the following options.
- Underlined
- None
===================================
Click on the following URL Sidebars Tutorials for more typography tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: