Suffusion Theme Options Other Graphical Elements Header allows you to set up the header layout style, blog title, header alignment, description and more.
Last Updated: March 9, 2018
Latest News: I have added a menu structure.
When you want to customize the header style to something different from the default theme style, this area will allow you change the settings.
Suffusion Theme Options Other Graphical Elements Header
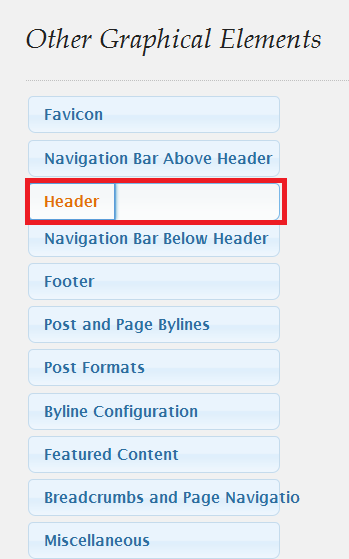
Step 1 ) Go to Appearance -> Suffusion Options -> Other Graphical Elements -> Header menu. See image below.

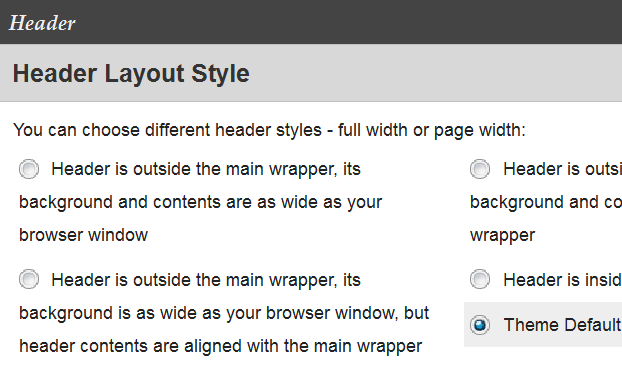
Step 2 ) The following image Header Layout Style allows you to configure the following options.
- Header is outside the main wrapper, its background and contents are as wide as your browser window
- Header is outside the main wrapper, its background and contents are aligned with the main wrapper
- Header is outside the main wrapper, its background is as wide as your browser window, but header contents are aligned with the main wrapper
- Header is inside the main wrapper
- Theme Default

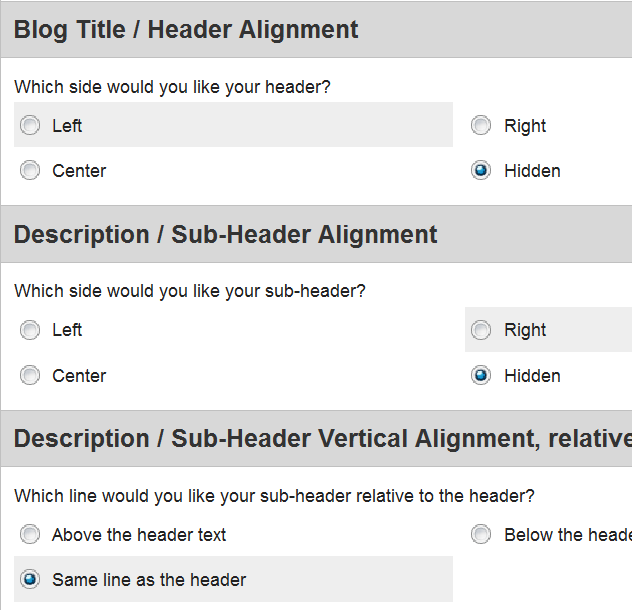
Step 3 ) The following image allows you to configure the following options.
Blog Title / Header Alignment
- Left
- Right
- Center
- Hidden
Description / Sub-Header Alignment
- Left
- Right
- Center
- Hidden
Description / Sub-Header Vertical Alignment, relative to header
- Above the header text
- Below the header text
- Same line as the header

That is all you have to do to customize the header to something different to the default theme style.
Click on the following URL Other Graphical Elements Tutorials for more other graphical elements tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: