Suffusion Theme Other Graphical Elements Breadcrumbs shows you how to set up the breadcrumbs and page navigation for your website or blog.
Last Updated: March 9, 2018
Latest News: I have updated one of the links in the menu.
Suffusion allows you to customize how your breadcrumbs will be displayed in your site. You can elect to have the navigation showing on all your pages, post and more. You can even select what kind of symbol to use to separate each navigation link.
Suffusion Theme Other Graphical Elements Breadcrumbs
Step 1 ) Go to Appearance -> Suffusion Options -> Other Graphical Elements -> Breadcrumbs and Page Navigation menu. See image below.

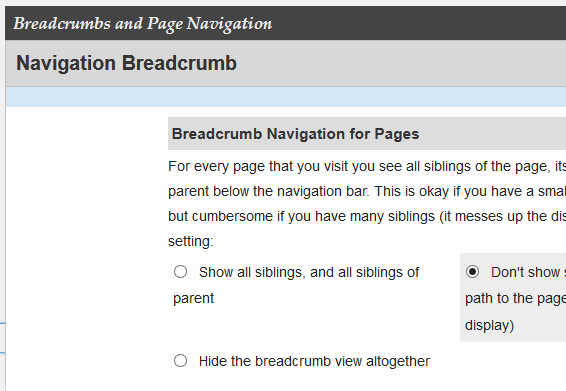
Step 2 ) The following image allows you to select from one of the following options.
Navigation Breadcrumb
- Show all siblings, and all siblings of parent
- Don’t show siblings, but show entire path to the page (traditional “breadcrumb” display)
- Hide the breadcrumb view altogether

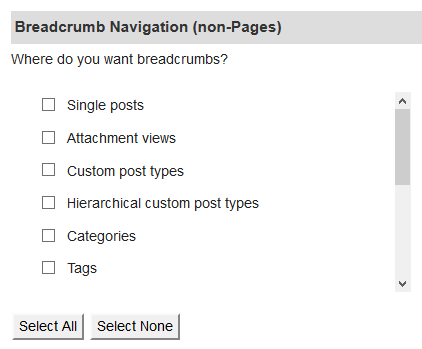
Step 3 ) The following image Breadcrumb Navigation (non-Pages) allows you to select from one of the following options.
- Single posts
- Attachment views
- Custom post types
- Hierarchical custom post types
- Categories
- Tags
- Custom taxonomies
- Custom post archives
- Date archives
- Author views
- Search results
- 404 page

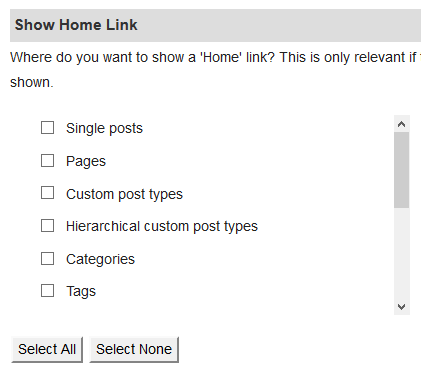
Step 4 ) The following image Show Home Link allows you to select from one of the following options.
- Single posts
- Attachment views
- Custom post types
- Hierarchical custom post types
- Categories
- Tags
- Custom taxonomies
- Custom post archives
- Date archives
- Author views
- Search results
- 404 page

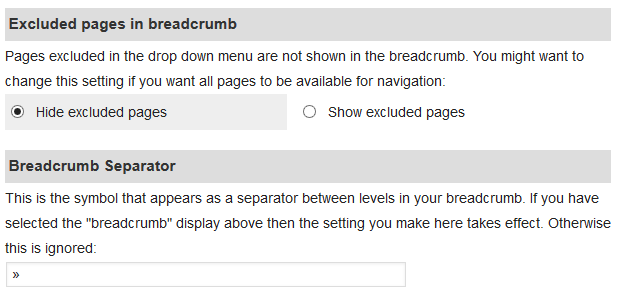
Step 5 ) The following image allows you to select from one of the following options.
Excluded pages in breadcrumb
- Hide excluded pages
- Show excluded pages
Breadcrumb Separator
- Add a symbol that appears as a separator between levels in your breadcrumb.

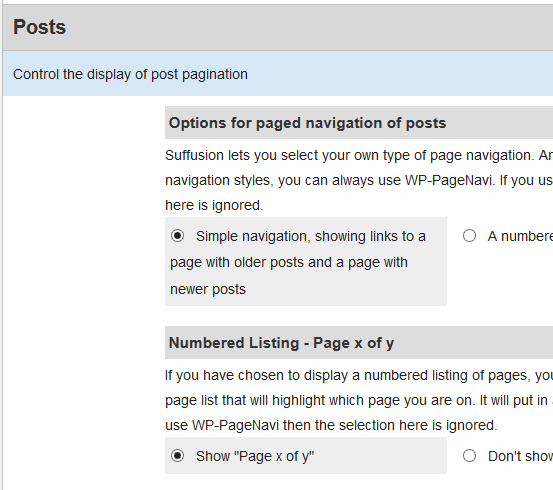
Step 6 ) The following image Posts allows you to select from one of the following options.
Options for paged navigation of posts
- Simple navigation, showing links to a page with older posts and a page with newer posts
- A numbered listing of pages
Numbered Listing – Page x of y
- Show “Page x of y”
- Don’t show “Page x of y”

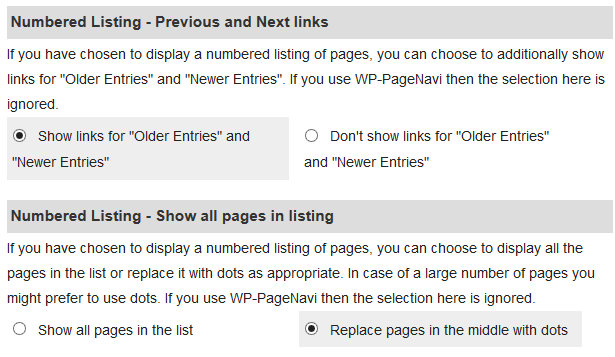
Step 7 ) The following image allows you to select from one of the following options.
Numbered Listing – Previous and Next links
- Show links for “Older Entries” and “Newer Entries”
- Don’t show links for “Older Entries” and “Newer Entries”
Numbered Listing – Show all pages in listing
- Show all pages in the list
- Replace pages in the middle with dots

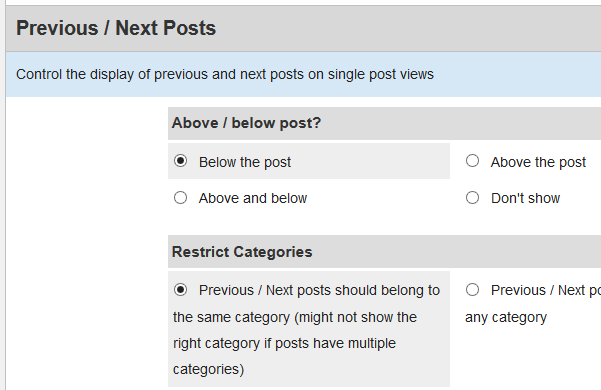
Step 8 ) The following image Previous / Next Posts allows you to select from one of the following options.
Above / below post?
- Below the post
- Above the post
- Above and below
- Don’t show
Restrict Categories
- Previous / Next posts should belong to the same category (might not show the right category if posts have multiple categories)
- Previous / Next posts could belong to any category

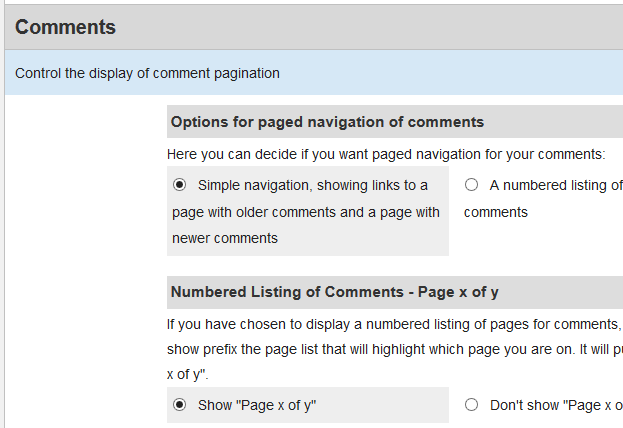
Step 9 ) The following image Comments allows you to select from one of the following options.
Options for paged navigation of comments
- Simple navigation, showing links to a page with older comments and a page with newer comments
- A numbered listing of pages for the comments
Numbered Listing of Comments – Page x of y
- Show “Page x of y”
- Don’t show “Page x of y”

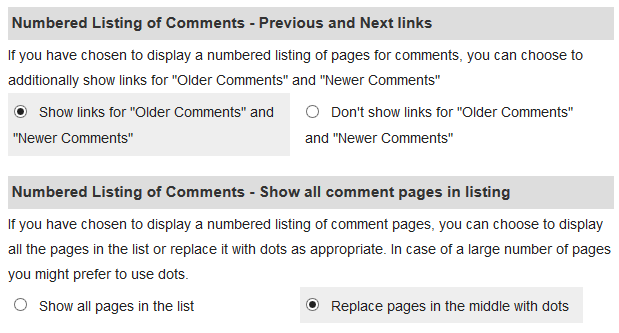
Step 10 ) The following image allows you to select from one of the following options.
Numbered Listing of Comments – Previous and Next links
- Show links for “Older Comments” and “Newer Comments”
- Don’t show links for “Older Comments” and “Newer Comments”
Numbered Listing of Comments – Show all comment pages in listing
- Show all pages in the list
Replace pages in the middle with dots

That is all you have to do to control the breadcrumbs and page navigation.
Click on the following URL Other Graphical Elements Tutorials for more other graphical elements tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: