Suffusion Theme Custom Emphasis Elements show you how to add some custom elements like warnings, comments and more to your website and blog.
Last Updated: December 2, 2023
Latest News: I have updated the documentation below.
There are many times you might want to add some warnings. For example, special notes or extra messages to your site. Suffusion provides the following elements for you to use. You can either choose the theme format or you can customize it yourself. Then all you have to do is add the HTML code and that is it.
What you need:
Suffusion Theme Custom Emphasis Elements
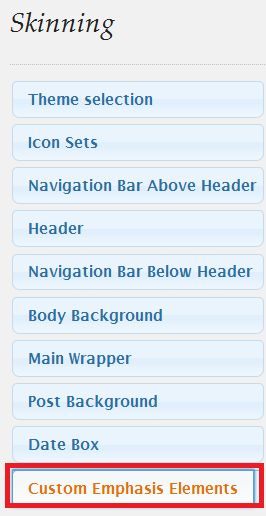
Step 1 ) Go to Appearance -> Suffusion Options -> Skinning -> Custom Emphasis Elements menu as illustrated in the image below to set up the custom emphasis elements for your website.

Step 2 ) The following information is (Quoted from Suffusion Theme).
Suffusion comes with predefined elements that you can use for emphasizing sections of your blog. There are four types defined
- Download – class=’download’
- Announcement – class=’announcement’
- Note – class=’note’
- Warning – class=’warning’
To use any of these elements you can enclose text on your blog within <p> and </p> tags or <div> and </div> tags with the class name:
- <p class=’download’> Some stuff to download </p> or <div class=’download’>Some other stuff to download</div>
- <p class=’announcement’> Some announcements </p> or <div class=’announcement’>Some more announcements</div>
- <p class=’note’> Notes </p> or <div class=’note’>More notes</div>
- <p class=’warning’> Warnings </p> or <div class=’warning’>Other warnings</div>
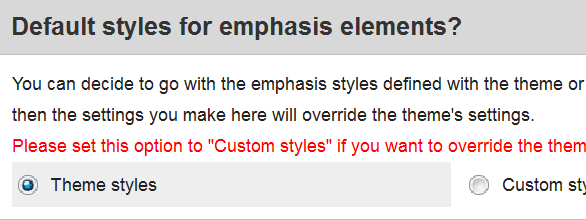
The following image Default styles for emphasis elements? allows you to select from the following options.
- Theme styles
- Custom styles

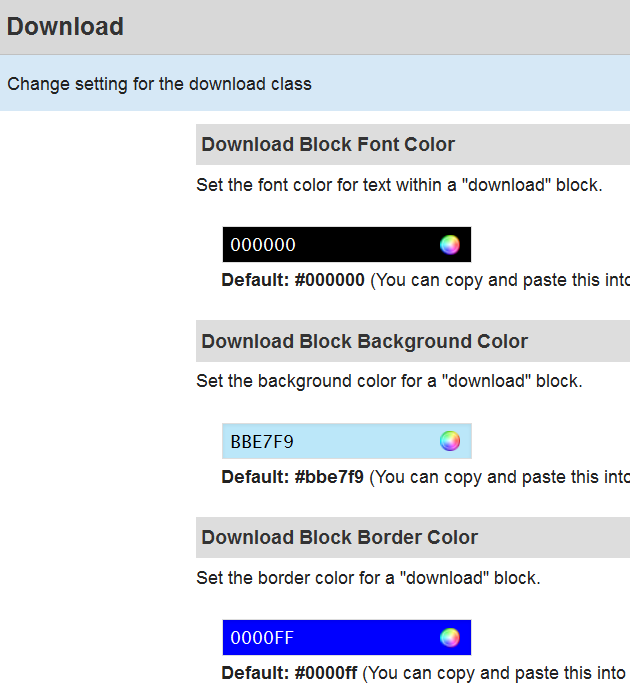
Step 3 ) The following image Download allows you to configure the following options.
- Download Block Font Color
- Download Block Background Color
- Download Block Border Color

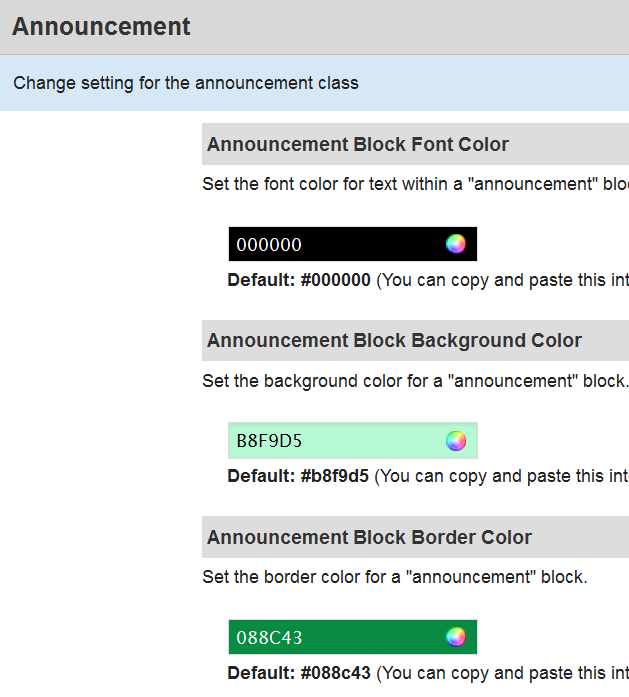
Step 4 ) The following image Announcement allows you to configure the following options.
- Announcement Block Font Color
- Announcement Block Background Color
- Announcement Block Border Color

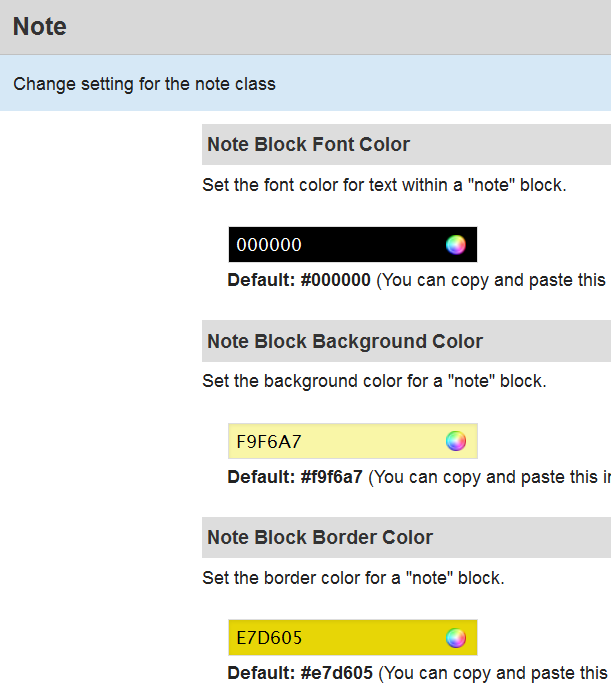
Step 5 ) The following image Note allows you to configure the following options.
- Note Block Font Color
- Note Block Background Color
- Note Block Border Color

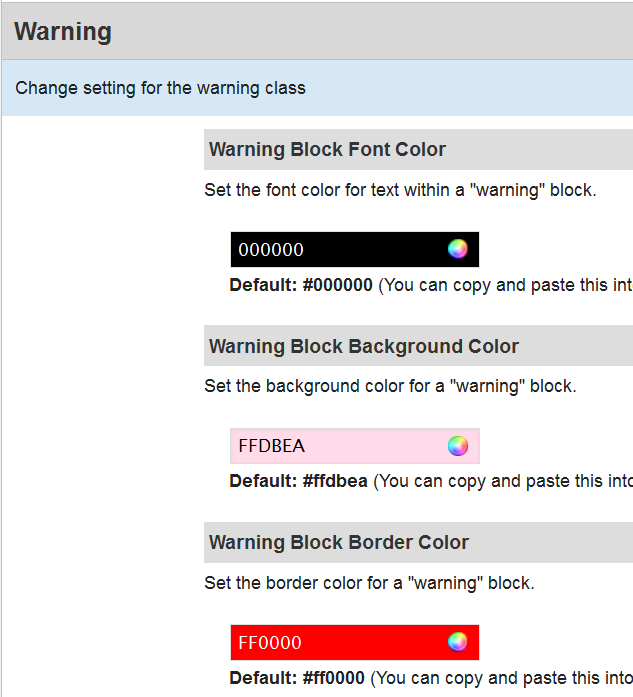
Step 6 ) The following image Warning allows you to configure the following options.
- Warning Block Font Color
- Warning Block Background Color
- Warning Block Border Color

======================================
That is how simple it is to add some elements to your site without too much formatting. It makes your job quicker and more efficient.
Click on the following URL Skinning Tutorials for more skinning tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: