Suffusion Navigation Bar Above Header Settings shows you how to configure the navigation bar above the header and adding some fancy cosmetic and more.
Last Updated: March 1, 2018
Latest News: I have changed the documentation below.
There are many options for you to play around and get the look and feel for your menu bar. This tutorial will guide you and help you setting up your website or blog with a look and feel that makes you happy. Remember to always check with other browsers and make sure that it looks great in all the major browsers.
Note: The same options you see here applies for configuring the Navigation Bar Below Header. Another words both options settings are similar except one is for the Above Header section and another is for the Below Header section.
Suffusion Navigation Bar Above Header Settings
Navigation Bar Above The Header Tutorials:
- Header Settings
- Part Two
- Header Options
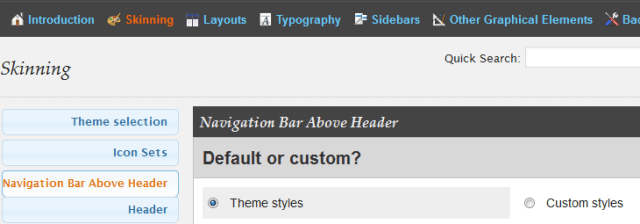
Step 1 ) Go to Appearance -> Suffusion Options -> Skinning -> Navigation Bar Above Header. to set up the following.
Default or custom?
- Theme styles
- Custom styles (You will need to activate this option if you are going to make changes)
Note: If you don’t select Custom style what ever you set up in this menu will not be applied even if you click on save.

Navigation Bar Background
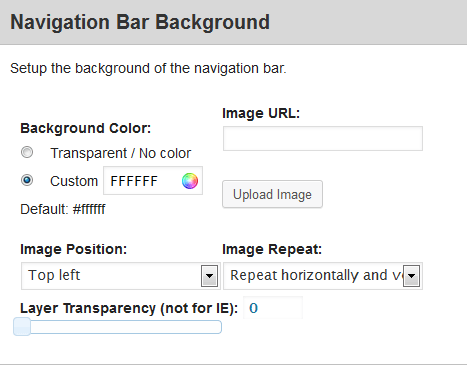
Step 2 ) Go to Navigation Bar Background to set up the following options.
- Background Color
- Image URL
- Image Position
- Image Repeat
- Layer Transparency (not for IE)

Navigation Bar Border
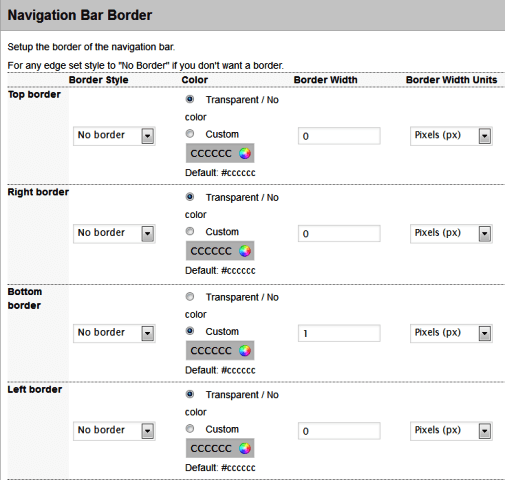
Step 3 ) Go to Navigation Bar Border to set up the following options.
Top border
- Border Style
- Color
- Border Width
- Border Width Units
Right border
- Border Style
- Color
- Border Width
- Border Width Units
Bottom border
- Border Style
- Color
- Border Width
- Border Width Units
Left border
- Border Style
- Color
- Border Width
- Border Width Units

Navigation Bar Background Font
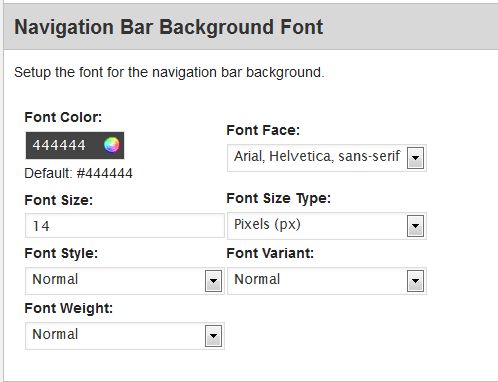
Step 4 ) Go to Navigation Bar Background Font to set up the following options.
- Font Color
- Font Face
- Font Size
- Font Size Type
- Font Style
- Font Variant
- Font Weight

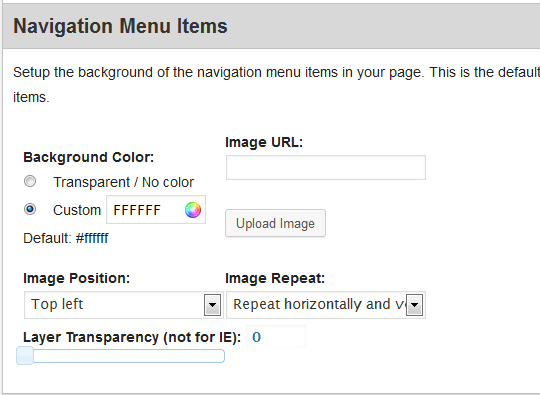
Navigation Menu Items
Step 5 ) Go to Navigation Menu Items to set up the following options.
- Background Color
- Image URL
- Image Position
- Image Repeat
- Layer Transparency (not for IE)

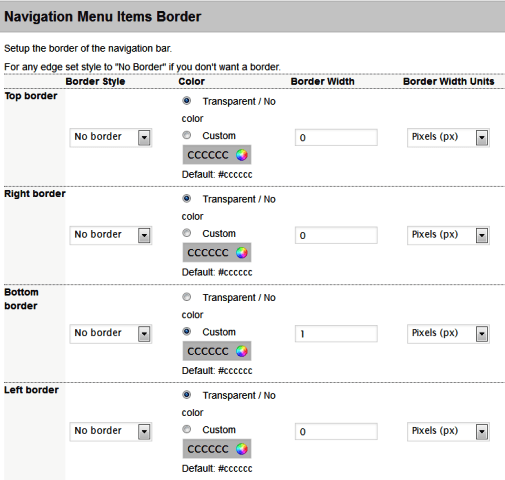
Navigation Menu Items Border
Step 6 ) Go to Navigation Menu Items Border to set up the following options.
Top border
- Border Style
- Color
- Border Width
- Border Width Units
Right border
- Border Style
- Color
- Border Width
- Border Width Units
Bottom border
- Border Style
- Color
- Border Width
- Border Width Units
Left border
- Border Style
- Color
- Border Width
- Border Width Units

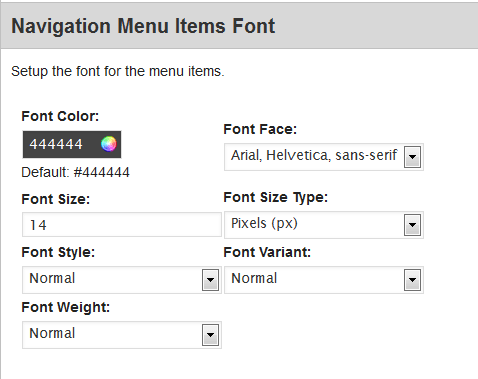
Navigation Menu Items Font
Step 7 ) Go to Navigation Menu Items Font to set up the following options.
- Font Color
- Font Face
- Font Size
- Font Size Type
- Font Style
- Font Variant
- Font Weight

You have now completed Header Settings. Click on the following link Part Two to complete the Second Part of the tutorial.
Click on the following URL Skinning Tutorials for more skinning tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: