Last Updated: December 06, 2014
Suffusion Google Custom Search Engine Website Text Widget post shows you how to add the Google code to your website text widget using Suffusion theme.
Latest News: I have added another link to the menu below.
Suffusion Google Custom Search Engine Tutorials:
- Create New
- Control Panel Basics
- Website Text Widget
- Responsive
Suffusion Google Custom Search Engine Website Text Widget Steps
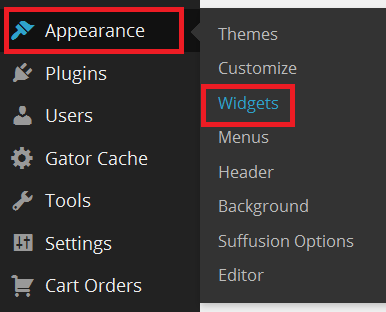
9 ) Log into your website admin panel. Click on Appearance -> Widgets to paste the code from Google. See image below.

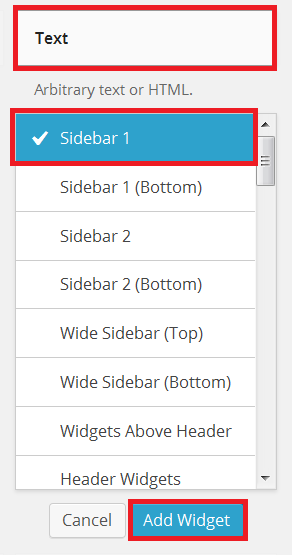
10 ) Search for your Text widget and select which Sidebar you wish to display your search box. In this tutorial I have chosen Sidebar 1. Don’t forget to click on Add Widget button.
Note: Remember Suffusion has many widgets sidebar for you to choose.

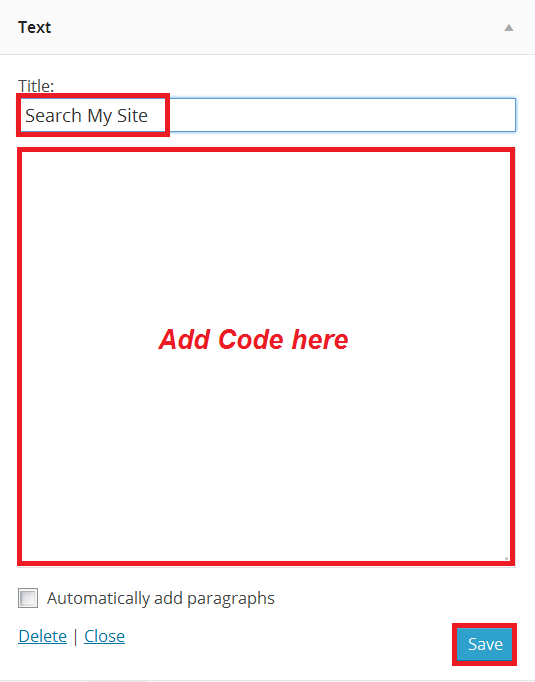
11 ) The following image allows you to set up the titles and paste the code. Click on Save button when you finish.

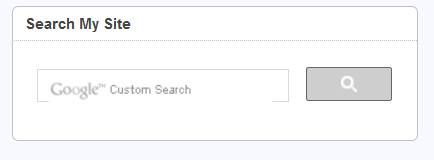
12 ) If everything has gone well then you will see the following Search Box in your website.

That is how simple it is to add a Google Custom Search Engine to Suffusion.
Click on the following URL Responsive to continue with the settings.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest post.
Enjoy
Other links you might want to read:
- Before You Publish A Website Revision Update This URL is a check list and a guide to developing website and blogs.
- First Time Blogging Revision Update This URL helps you understand all that you require to run a secured website or blog.
- Suffusion Theme Tutorials to learn more about Suffusion.