How To Delete Unused Images In WordPress tutorial shows you how to delete unused images that are saved in your media area and added to your database.
Last Updated: March 26, 2019
Latest News: I updated the documentation.
Important: Before you begin this tutorial make sure you create a backup of your site including your database.
Everyone knows when you start publishing blog posts and pages you upload images and other files. This is when your media files start to grow rapidly. After a few years you could end up having more than 4000 images. For every image you upload WordPress adds a few other sizes. That means you end up with 3 images or 4 images extra per uploaded image. Some of you might only use one image all the time, like the large size image when you insert the image into a post or page. The small icon size image is also used as an icon in your Media -> Library area.
Most of you in one time or another have left images behind that are no longer attached to a post or page. I have done this myself many times. It is easy to overlook especially if you are constantly blogging new post and updating other posts.
Every time you delete an old post or update a post with different size images, you might forget to delete the old images. This can happen regularly so just imagine how many images you might end up having that obsolete in your Media -> Library area.
In this post you will learn how to find the images that are no longer used and are safe to delete using manual search or a plugin.
What you need:
- Media Cleaner plugin.
- Backup plugin.
How To Delete Unused Images In WordPress
Step 1 ) Before you begin make sure you check the following settings to make sure they are correct for your site. Many forget to adjust these settings when they develop a new WordPress site.
Go to Settings -> Media and adjust the following settings. The following images shows you sample images sizes. In your site your sizes will be different.
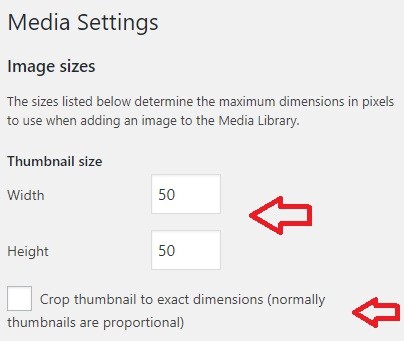
Step 1-a ) The following image Media Settings allows you to adjust the following settings.
Thumbnail size
- Width
- Height
- For the thumbnail size images you can select to crop the images.

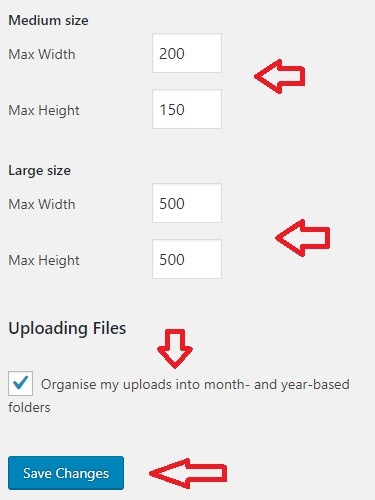
Step 1-b ) The following image allows you to adjust the following settings.
Medium size
- Max Width
- Max Height
Large size
- Max Width
- Max Height
Uploading Files
- You can also select to organize you uploaded images into month and year based folders.
- Make sure you click on Save Changes button after you complete your settings.

Attached Media Library Images
Step 2 ) When I uploaded the above images, 3 images were created for each image with similar sizes illustrated below.
Note: In your website the sizes might be different.
Image Sizes
- Thumbnail = 150 x 150
- Medium = 225 x 300
- Full Size = 375 x 500
- There is also a custom size image.
In the above sizes, you can safely delete the sizes you don’t want to keep. For example you might keep the thumbnail size image and the full size image because these are normally used. The other image medium can be safely delete if you don’t intend to use it. (Note: In your case you might be using all the images.)
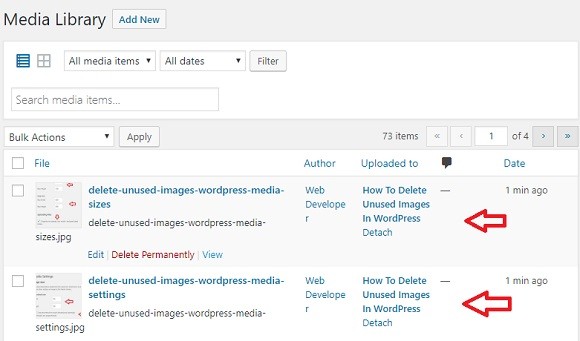
Step 3 ) The following image Media -> Library, shows you the above two images attached to this post. This tells you that the above two images are attached to a post and should not be deleted.
Note: You should check your site for broken links from time to time. Click on the following URL WordPress Broken Links to learn more.

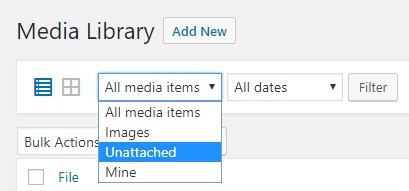
Step 4 ) The following images shows you how to search for Unattached images. This is one way of deleting all your unattached images. However what if you have thousands of images to search for. And in some cases some images might not show up in the media library.

Note: As I mentioned above, please create a backup before you start deleting images.
To make your life much easier the above mentioned plugin Media Cleaner comes to the rescue. This plugin will help you check through your Media Library for any unattached images. I will be posting a tutorial for this soon. You might like to check the following documentation Media Cleaner Plugin Scanned Options.
================================
That is how simple it is to delete all unused images and keep your website light and clean including your database.
I will be updating this post from time to time. So keep coming back for more. If you have any questions please let me know.
Enjoy.