How To Add WooCommerce Default Pages To Theme Menu post will show you how to add a menu and display the default cart pages created to your theme.
Last Updated: December 4, 2019
Latest News: Updated the link in the footer.
When you install WordPress 4.6.1 for the first time it installs a few default themes for you. It enables Twenty Sixteen as the default theme for your site. This tutorial shows you how to add a menu and include the default pages created by WooCommerce into the theme.
Note: These instructions can also be used to add a menu into most themes. Themes that use a Framework structure might include extra methods to add a menu.
How To Add WooCommerce Default Pages To Theme Menu
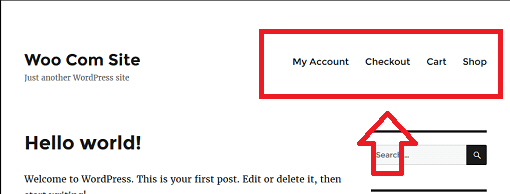
Step 1 ) The following image shows you the site running Twenty Sixteen theme with no menu added on the top right hand side. This is where the theme adds the menu when added.

Note: The above image is based on Twenty Sixteen theme. If you are using a different theme, then the display will be different.
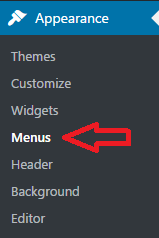
Step 2 ) Go to Appearance -> Menus to start creating your menu and add your shopping cart pages.

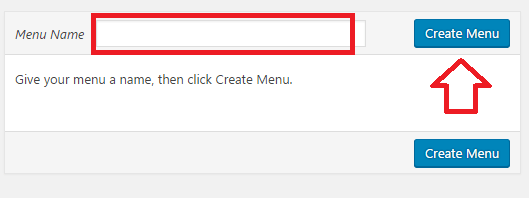
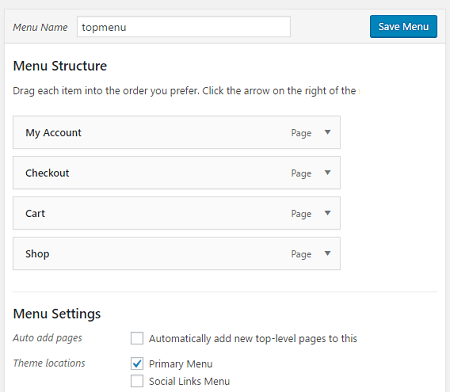
Step 3 ) The following image shows you how to add a menu to your site. You need to first type a Menu Name before you can begin. If you don’t add a name it will display a red border around the name field letting you know that it can’t create the menu without a name. Once you have added the menu name click on Create Menu button.

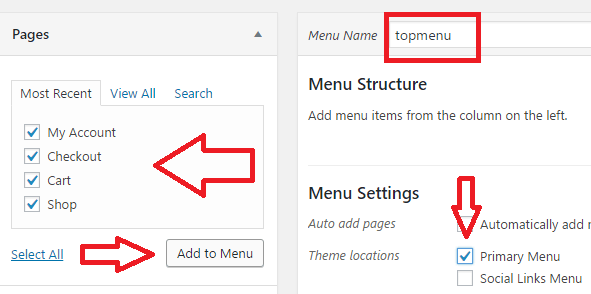
Step 3-a ) The following image shows you what you need to select to create the menu.
Menu Name
- topmenu = (You can add what ever name you want)
Pages (Created by WooCommerce)
- My Account
- Checkout
- Cart
- Shop
- Once you have selected the pages click on Add to Menu button.
Menu Settings
- Select Theme locations = Primary Menu
- Once you have completed the menu settings click on Save Menu button.

Step 3-b ) The next image display the menu created and saved. This is the menu that will be displayed on the front top right hand corner of the site.
Note: If you are using a different theme then the menu will be displayed in accordance to the theme settings.

Step 4 ) The following image shows you Twenty Sixteen top menu added on the front page of the site.

That is all you need to do to display the shopping cart pages created by WooCommerce in Twenty Sixteen theme.
If you have any questions please let me know.
I will be updating this tutorial from time to time so make sure you come back for the latest.
Enjoy.
WooCommerce Plugin Tutorial List: