Fast Secure Contact Form Set Default Field Checkbox Selected helps you set up a default value in your form for example using a Checkbox field type.
Last Updated: October 11, 2016
When building forms you might have a particular feature enabled in a form. For example you might want a form to have a pre-selected field option checked by default. That will help the person filling out the form from having to click an option if the default feature pre-selected is what they want.
Fast Secure Contact Form Set Default Field Checkbox Selected Setup
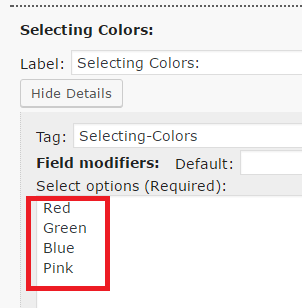
Step 1 ) In the following image you can see 4 different colors: Red, Green, Blue and Pink. At this point nothing is added to the Default: field.

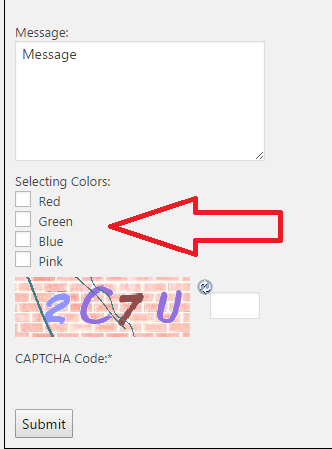
Step 2 ) The following image displays the four colors illustrated on the form.

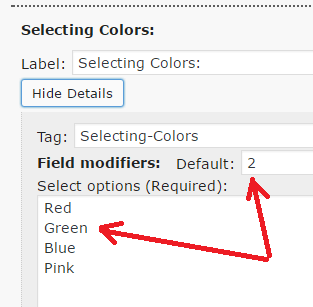
Step 3 ) The following image shows you Default: set to 2 which sets up the color Green as the default value on the form.

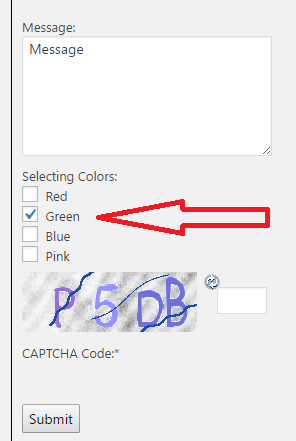
Step 4 ) The following image displays the color Green selected by default.

Note: Remember this feature has no limits in the way you can use it.
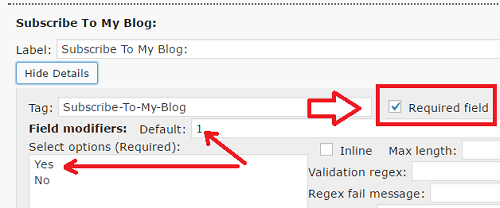
Step 5 ) For example you might want to include in your form a Subscription Field with two options Yes and No. In this case you might set the form to Yes by default. You might also want to set this field to a Required field as illustrated in the following image.
In this example the form field is Subscribe To My Blog: and it is set to Yes and it is a required field.

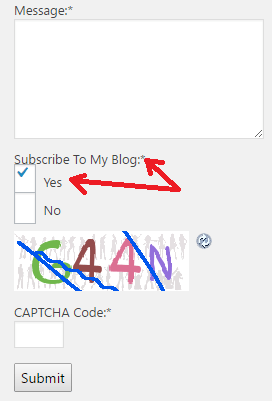
Step 6 ) The following image shows you the field with the required symbol and the default to Yes.

Click on the following link Fast Secure Contact Form Customize DIV Formatting to continue with the next tutorial.
I will be updating this tutorial from time to time so keep coming back for the latest. If you have any questions please let me know.
Enjoy.
Thanks very helpful except, HTML is now ****** nice one!
Hi Mike, thank you for your comment. I also wanted to let you know that this plugin is no longer supported in WordPress repository. I recommend that you find an alternative asap.
Kind regards