Fast Secure Contact Form Labels helps you set up the following Labels, Field Label Settings, Tooltip Labels Settings and Error Message Settings.
The following documentation will help you manage the labels, field label settings, tooltip labels and error message in the form. There are times when you might want to add your own words, display your own personal error message and or disable a few features. This guide will help you achieve that.
Last Updated: July 30, 2017
Latest News: I have fixed a broken link.
Fast Secure Contact Form Labels Setup
Step 1 ) Go to Settings -> FS Contact Form -> Labels tab allows you to configure the following settings. See images below.
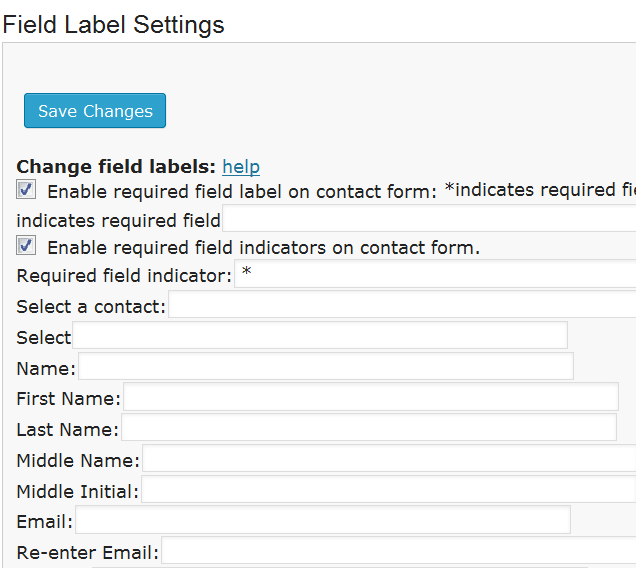
Field Label Settings
- Click on Save Changes button once you have completed the settings.
- Enable required field label on contact form:
- Enable required field indicators on contact form
- Required field indicator
- Select a contact
- Select
- Name
- First Name
- Last Name
- Middle Name
- Middle Initial
- Re-enter Email
Note: If you don’t want the following text and star *indicates required field to show up in your form make sure you disable the following options Enable required field label on contact form:, Enable required field indicators on contact form.

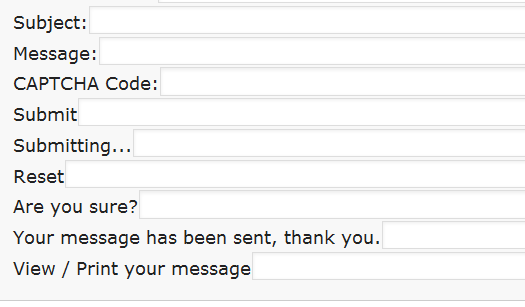
Step 2 ) The following image allows you to set up the following options.
- Subject
- Message
- CAPTCHA Code
- Submit
- Submitting…
- Reset
- Are you sure?
- Your message has been sent, thank you
- View / Print your message

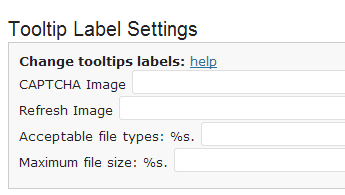
Step 3 ) The following image Tooltip Label Settings allows you to set up the following options.
- Captcha Image
- Refresh Image
- Acceptable file types: %s.
- Maximum file size: %s.

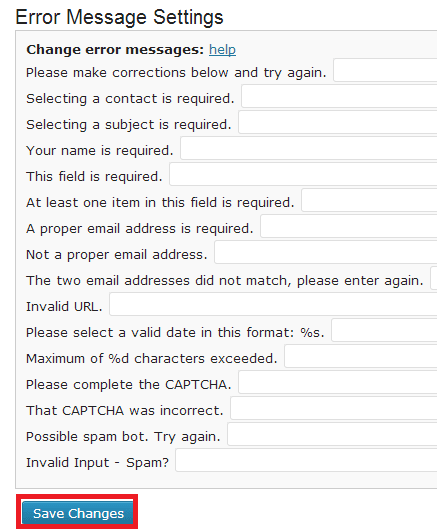
Step 4 ) The following image Error Message Settings allows you to set up the following options.
- Please make corrections below and try again
- Selecting a contact is required
- Selecting a subject is required
- Your name is required
- This field is required
- At least one item in this field is required
- A proper email address is required
- Not a proper email address
- The two email addresses did not match, please enter again
- Invalid URL
- Please select a valid date in this format: %s.
- Maximum of %d characters exceeded
- Please complete the CAPTCHA
- That CAPTCHA was incorrect
- Possible spam bot. Try again
- Invalid Input – Spam?
- Click on Save Changes button

Click on the following link Security to learn more.
If you have any questions please let me know. I will be updating this tutorial from time to time, so keep coming back for the latest.
Enjoy.
Fast Secure Contact Form Plugin List: