Fast Secure Contact Form Adding Fields helps you set up and add new fields to your form. There many types of fields to be added. Choose from the drop down menu.
Last Updated: January 12, 2019
Latest Update: I have changed a link.
Fast Secure Contact Form Adding Fields Setup
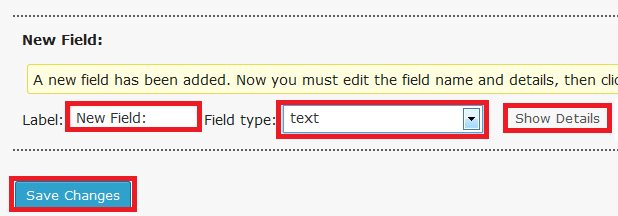
Step 1 ) Go to Settings -> FS Contact Form -> Fields to add new fields to the contact form you are currently working on. See images below.
- Label = “Add a label name to this field”
- Field type = “Select a field type from the dropdown menu”
- Click on Show Details button
- Click on Save Changes button

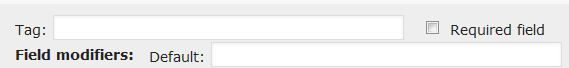
Step 2 ) The following image shows you the field settings displayed when you click on Show Details button as illustrated on the image above.
- Tag
- Required field
- Field modifiers Default: = Click on the following URL Fast Secure Contact Form Set Default Field Checkbox Selected. To learn more about this field setting.

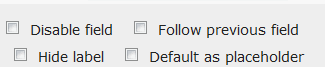
Step 3 ) The following image allows you to select one or more from the following options.
- Disable field
- Follow previous field
- Hide label
- Default as placeholder

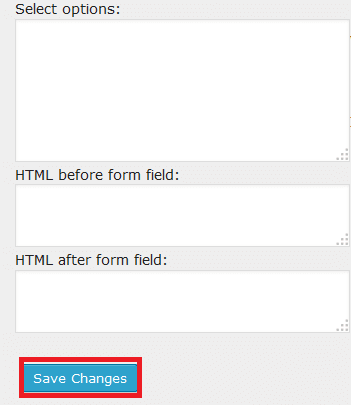
Step 4 ) The following image allows you to set up the following.
- Select options
- HTML before form field
- HTML after form field
- Click on Save changes button

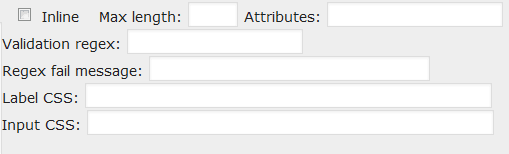
Step 5 ) The following image allows you to select and configure the following options.
- Inline
- Max length
- Attributes
- Validation regex
- Regex fail message
- Label CSS
- Input CSS

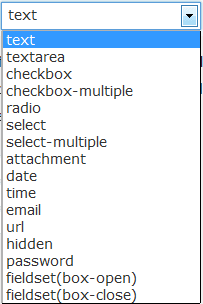
Step 6 ) The following image allows you to select from one of the many fields available from the dropdown menu.
- Text
- Textarea
- checkbox
- checkbox-multiple
- radio
- select
- select-multiple
- attachment
- date
- time
- url
- hidden
- password
- fieldset(box-open)
- fieldset(box-close)

Step 7 ) When you create a new field it allows you to delete the field. See image below.
Important: Please remember that the plugin creates 4 fields Name, Email, Subject and Message by default which cannot be deleted. However you can hide any of these fields if you don’t want to use them.

Click on the following link Label Inside Field to continue with the next tutorial.
I will be updating this tutorial from time to time so keep coming back for the latest. If you have any questions please let me know.
Enjoy
WordPress Fast Secure Contact Form Plugin List:
Is it possible to add a phone number input field that is for the phone number format instead of text being entered I want numbers? And I would like to be able to validate the phone for the correct format. Thanks for your help in advance. The url is to a website I am currently working on its not complete yet.
Hi Bernita, thank you for your question. The following is an example that Mike Challis published on the forum.
The extra field has these settings you can use:
Validation regex: /\d{3}-\d{3}-\d{4}/
Regex fail message: Please type your phone number like this xxx-xxx-xxxx
Let me know if the above helps you.
Kind regards