Enable CataBlog Lightbox Effect For Images shows you how to enable lightbox effect to show your images or photos in your website using a lightbox effect.
Last Updated: February 10, 2018
Latest News: I have updated the documentation below.
In this post you will learn how to enable lightbox in CataBlog and change the settings to best suit your needs. You will also learn what shortcode to use to display the gallery with lightbox effect in your site.
Enable CataBlog Lightbox Effect For Images
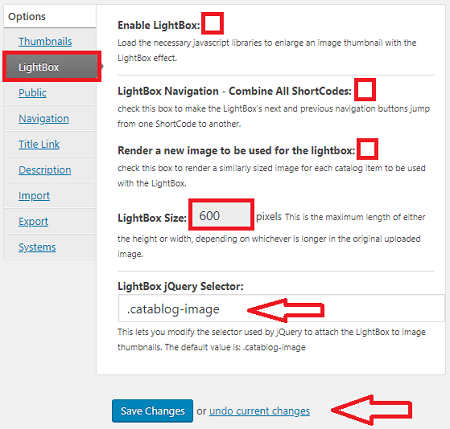
Step 1 ) Go to CataBlog -> Options -> LightBox to enable and set up the following options. See image below.
Lightbox Options Settings
- Enable LightBox
- LightBox Navigation – Combine All ShortCodes
- Render a new image to be used for the lightbox
- LigthBox Size
- LightBox jQuery Selector
- Once you have finished make sure you click on Save Changes button.

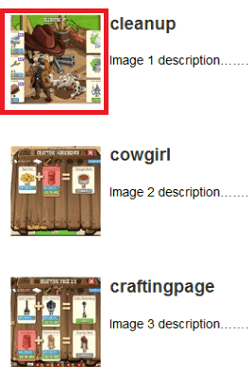
Step 2 ) The following image displays the images in a post or page using the following shortcode.
- [ catablog_gallery id=”57″ ] (Note: In your site you might choose a different shortcode and your id will be different.)
Step 2-a ) In the following image, the image cleanup has been clicked on. This will trigger the lightbox effect to start displaying the images that belong to gallery ID 57 in a lightbox.

Step 2-b ) The following illustrates the LightBox effect starting on the browser.

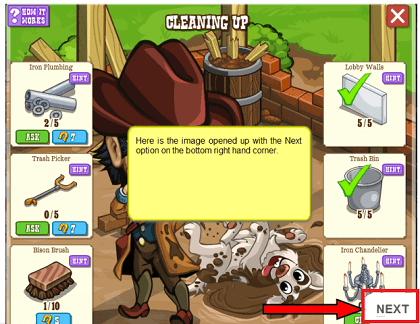
Step 3 ) Once the above steps are carried out, you should see the LightBox slideshow displayed on the browser. The slideshow will also include the Next button displayed on the bottom right hand corner. Once you start scrolling along the slideshow you will also see the Previous button as well. See image below.
Note: In order to see the navigation buttons on the slideshow you must enable the following option LightBox Navigation – Combine All ShortCodes as pointed out in Step 1 ) above.

That is how simple it is to have CataBlog display your images in your site using a lightbox effect.
Note: You might also be interested in checking the following URL CataBlog Lightbox Title Permanently Displayed Tutorial.
I hope you enjoyed this tutorial and it has helped you with Catablog.
If you have any question please let me know.
Enjoy.
CataBlog tutorials list: