CataBlog Move Meta Text To Right Side LightBox shows you how to move the Title and Meta text to the right side of the slideshow.
Last Updated: January 23, 2018
Latest News: I have edited the documentation below.
There comes a time when you might decide that the text in the slideshow is not really where you would want it to appear. For some website design your client might want the text on the right hand side. Either on the top or middle of the right side of the slideshow.
CataBlog Move Meta Text To Right Side LightBox
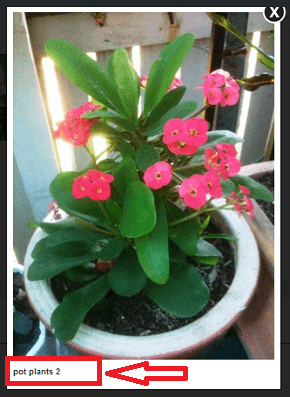
Step 1 ) The following image illustrates the Title and Meta Text on the bottom of the LightBox.

To move the Title and Meta Text to the right side of the lightbox simply add some CSS style to either your child theme, using a plugin or if your theme allows custom code to be added.
Custom Code to Add:
The following is just an example CSS code style. You will need to adjust the values to suit your website layout.
In the code below all I did was add the following, top: 25px; and left: 425px; and I changed the following to position: absolute.
#catablog-lightbox-meta {
display: none;
left: 425px; <==== add this value
padding: 0.5em 0;
position: relative; <=== change this to absolute
top: 25px; <==== add this value
}Then you have to set the following id=catablog-whiteboard
#catablog-whiteboard {
height: 200px;
width: 180px;
}Note: Since you moved the text to the right side of the lightbox, you will have to adjust the whiteboard height.
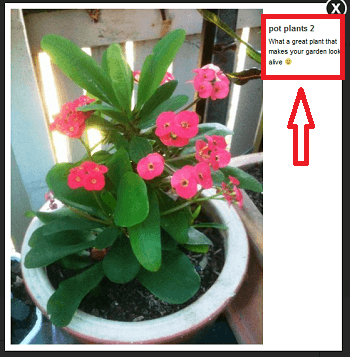
Step 2 ) Once you have made the above adjustment when you view your lightbox you will notice the Title and Meta Text on the right hand side of the slideshow.

That’s how simple it is to adjust the lightbox layout with a bit of CSS style.
Note: With the code above you can move the Title and Meta Text anywhere you want on the right side of the lightbox. For example you might want the text to appear in the middle of the lightbox or further down from the top.
Click on the following URL Troubleshooting to continue.
If you have any questions please let me know.
Enjoy.
CataBlog tutorials list: