CataBlog Different Size Thumbnail Images tutorial will show you how to add different sized to your thumbnails.
Last Updated: January 23, 2018
Latest News: I have added another link to the menu below.
I created this tutorial using a childtheme which makes it super easy to modify the css code without affecting the parent theme. You might not have a child theme, then you will have to use your parent theme style.css or a plugin to add your css.
In this tutorial I will show you how to add three different thumbnail sizes to your catalogs. Of course you can add as many sizes as you want. Please keep in mind that each size requires a template, css class code and a category created. Also try to keep the original thumbnail size larger than the added extras sizes shown in this tutorial.
CataBlog Different Size Thumbnail Images
Step 1 ) Upload your images into CataBlog.
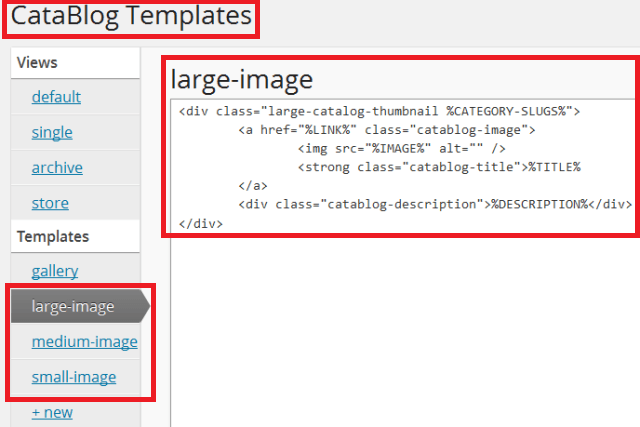
Step 2 ) Create 3 different templates. Each template will have different class added to it. In this tutorial we are working with small, medium and large size thumbnail images. See image below.
CataBlog Class Added
- small-catalog-thumbnail
- medium-catalog-thumbnail
- large-catalog-thumbnail
Remember: Each template will have a different class added.

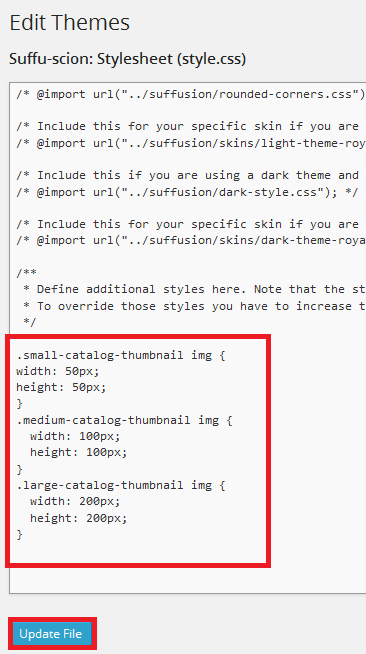
Step 3 ) The following image shows you the different css code created for the different size images. Remember to always save your changes. In this case I click on Update File because I am using a child theme and adding the code using wordpress theme editor.
Important: I strongly suggest to use a child theme. If you don’t want to use a child theme then I recommend the following plugin WordPress Custom CSS Plugin

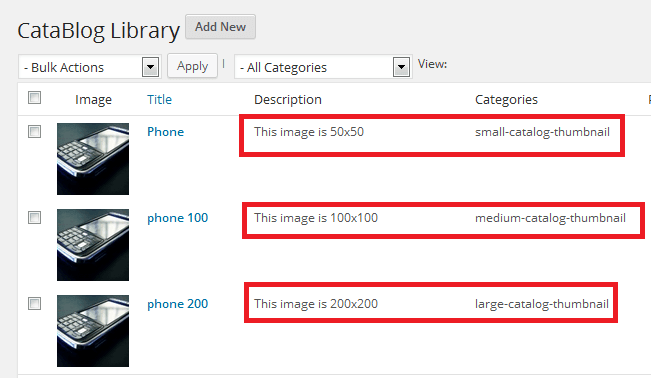
Step 4 ) Create three different categories and add a different category to each image. In this tutorial I added three images, each image represents a different size. See image below.

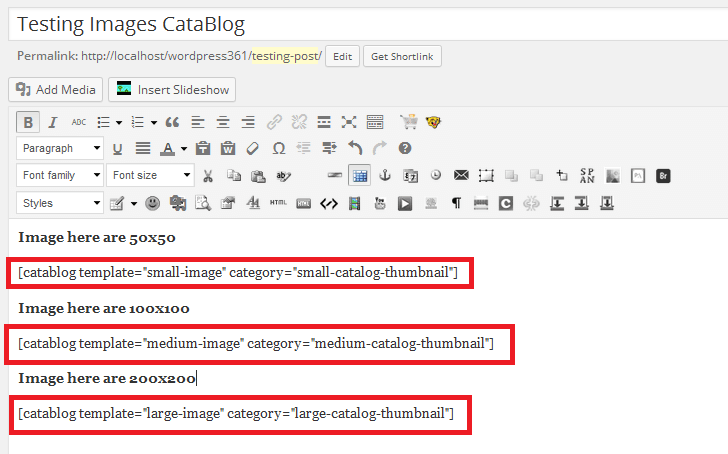
Step 5 ) Add the shortcode to your post or page. See image below.
Important: Remember to add the correct template and category for your images.

Step 6 ) You can see from the image below the final result. Three different thumbnail size images.

That is all you need to do to have different size thumbnails on your website.
Click on the following URL Shopping Cart Template to continue.
I will be updating this tutorial from time to time so keep coming back for the latest updates.
If you have any questions please let me know.
Enjoy.
CataBlog tutorials list:
I’m not sure if this is the section I need to change, so forgive my lack of experience.
In Search Analytics, I received a notice of “clickable images too close together” and wanted to request how to remove this error using Catablog?
I have 11 pages of this same error, but they’re all using the Catablog plugin – ex:
https://rufflesandrainboots.com/diy-beauty-and-bath/which led me to deduce this is a problem with how I’ve positioned the galleries.Hi Sarah, can you share the shortcode you are currently using to display your galleries?
Thank you