Suffusion Theme Skinning Main Wrapper allows you to format the main wrapper background color for your website or blog.
Last Updated: December 2, 2023
Latest News: I have updated the documentation below.
Suffusion provides the option for you to format and change the background color for your main wrapper. This flexibility comes in handy if you ever choose to change the color for various reasons.
What you need:
Suffusion Theme Skinning Main Wrapper
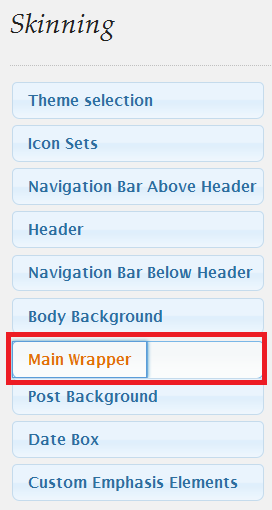
Step 1 ) Go to Appearance -> Suffusion Options -> Skinning -> Main Wrapper menu as illustrated in the image below to set up the background color for your main wrapper in your website.

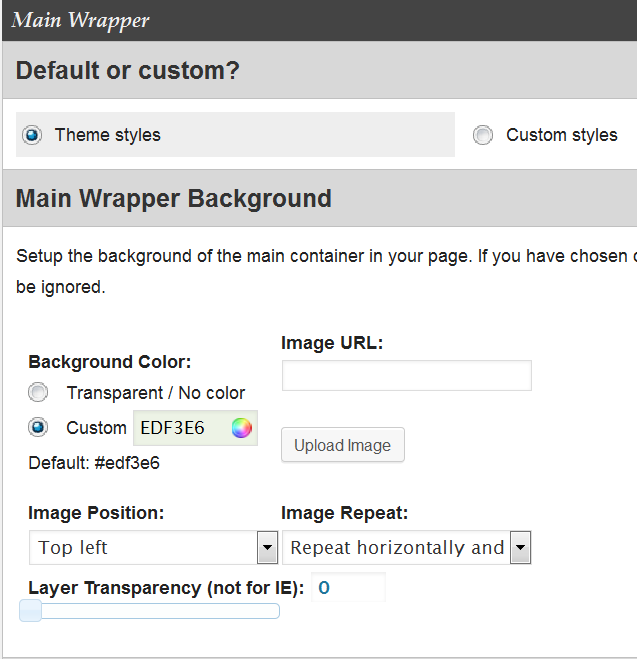
Step 2 ) The following image Main Wrapper allows you to select from the following options.
Default or custom?
- Theme Styles
- Custom Styles
Main Wrapper Background
- Background Color
- Image URL
- Custom
- Image Position
- Image Repeat
- Layer Transparency (not for IE)

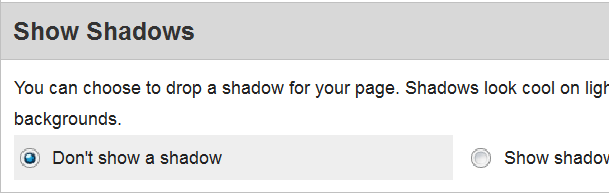
Step 3 ) The following image Show Shadows allows you to select from the following options.
- Don’t show a shadow
- Show shadow

======================================
That is how simple it is to format your main wrapper background color.
Click on the following URL Skinning Tutorials for more skinning tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: