Suffusion Theme Sidebars Widget Area Below Header allows you to control the style and settings for the widget area below the header.
Last Updated: March 12, 2018
Latest News: I have updated the documentation below.
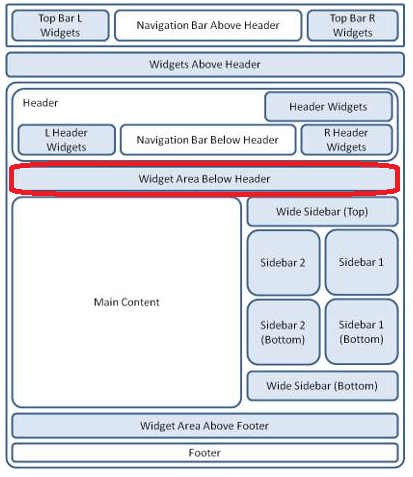
From the image below you can see how the widget area spans across the width. The widget is positioned just below the header. You can divide the widget area between 1 to 5 columns. The most common usage for this widget is for banners, advertisements. There are some limitations with these widgets, they cannot be moved around in the same way you do with the sidebar widgets.
Note: Even if you don’t enable this widget, you will still see this widget in the administration area.
The following image shows you what sidebar you will control with these settings.

Suffusion Theme Sidebars Widget Area Below Header
Step 1 ) Go to Appearance -> Suffusion Options -> Sidebars -> Widget Area Below Header to set up the following option. See image below.

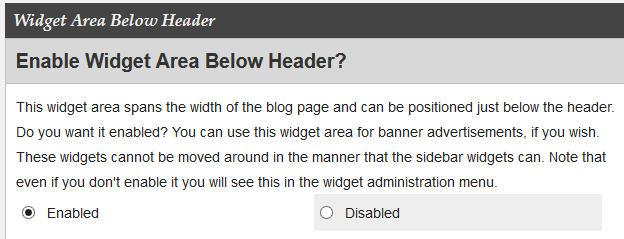
Step 2 ) The following image Enable Widget Area Below Header? allows you to select from the following options.
- Enabled
- Disabled

Step 3 ) The following settings Columns in Widget Area Below Header allows you to select from the following options.
- (One) Column (Default)
- (Two) Columns
- (Three) Columns
- (Four) Columns
- (Five) Columns
Step 4 ) The following settings Style of widget area below header allows you to select from the following options.
- Show widgets in individual boxes
- Flatten the sidebar (no boxes for individual widgets)
Step 5 ) The following settings Title styling for widgets below header allows you to select from the following options.
- Plain title with lower border (unstyled – white for the light themes and black for the dark themes) – Default
- Plain title without lower border (unstyled – white for the light themes and black for the dark
- themes)Theme-based title (green, gray, blue, red, orange or purple, depending on the selected theme)
Step 6 ) The following settings Default or custom font styles for widget area below header? allows you to select from the following options.
- Theme styles
- Custom styles
Step 7 ) The following settings Font Color for Widget Area Below Header allows you to select from the following options.
- Default: #000000 (You can copy and paste this into the box above)
Step 8 ) The following settings Link Color for Widget Area Below Header allows you to select from the following options.
- Default: #000000 (You can copy and paste this into the box above)
Step 9 ) The following settings Link Decoration for Widget Area Below Header allows you to select from the following options.
- Underlined
- None
Step 10 ) The following settings Visited Link Color for Widget Area Below Header allows you to select from the following options.
- Default: #000000 (You can copy and paste this into the box above)
Step 11 ) The following settings Visited Link Decoration for Widget Area Below Header allows you to select from the following options.
- Underlined
- None
Step 12 ) The following settings Link Hover Color for Widget Area Below Header allows you to select from the following options.
- Default: #528f6c (You can copy and paste this into the box above)
Step 11 ) The following settings Link Hover Decoration for Widget Area Below Header allows you to select from the following options.
- Underlined
- None
=================================
Click on the following URL Sidebars Tutorials for more typography tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials:
Hi Manuel,
Thank you for these handy tutorials.
I have a question. Would it be possible to place a video in the ‘widget area below header’ (or in one of its subareas if more than one column is used)?
Regards, Arnold
Hi Arnold, thank you for your question.
You can insert a video in the ‘widget area below header’. You have to keep in mind the width size of the video and the width size of the widget area.
However if you are going to split the widget into 3 columns, the width for each column will be reduced to comply with the overall header width. Your video’s width would have to be adjusted to fit inside one of the columns.
I hope this helps you.
Regards
Thank you for the answer Manuel. Yes, very helpful indeed. I’m using suffusion for the first time and start liking it.
Just curious – which widget would you yourself as suffusion guru insert in the area (1/3).
Kind regards,
Arnold
Hi Arnold, there are 3 areas that I would include a 1/3 column widget structure. Widgets Above Header, Widget Area Below Header and Widget Area Above Footer. Also bare in mind that the aformentioned areas are also great for displaying slideshows and advertisements. If you choose slideshow for any of the three areas mentioned, most users would not implemt 1/3 column structure but instead would use the full width.
Let me know if you need more information.
Regards