Add a Slideshow to Suffusion Theme Using Photonic tutorial will show you how to easily add a slideshow using Photonic and much more.
Last Updated: April 6, 2022
Latest News: Updated the documentation.
Important: Remember Photonic plugin has some settings you can adjust for your needs!!!
I am using photonic because it was developed by Sayontan the same developer of suffusion. Before you start configuring the plugin, check to make sure you have uploaded the images in your site? The following steps are using the classic editor. If you are using Gutenberg the steps should be similar.
Hint: It is import to make sure the slideshow images are attached to the post or page!!!
What You Need:
- Photonic
- Suffusion Theme (Optional = I added this theme because it is developed by Sayontan Sinha. Both plugin and theme work flawlessly together.)
Add a Slideshow to Suffusion Theme Using Photonic
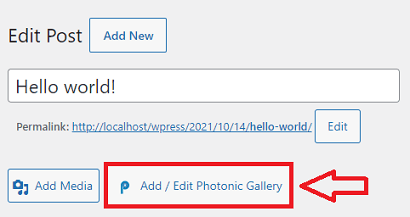
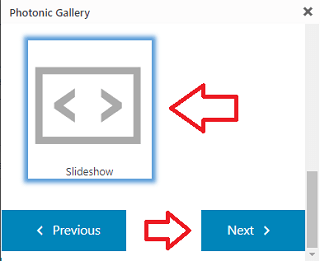
Step 1 ) Create a new post/ page or edit an existing one. Click on Add / Edit Photonic Gallery button as illustrated in the image below.

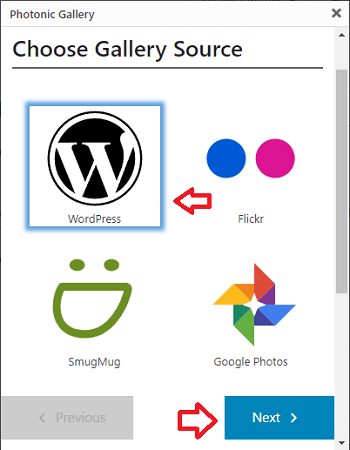
Choose Gallery Source
Step 2 ) Next Choose Gallery Source. For this example WordPress is selected as illustrated in the following image.
Choose Gallery Source Options
- WordPress
- Click on Next button when you are ready to continue.

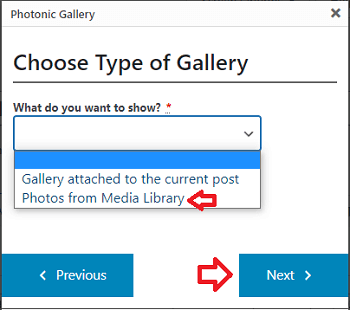
Choose Type of Gallery
Step 3 ) Next Choose Type of Gallery. For this example Photos from Media Library is selected as illustrated in the following image.
Choose Type of Gallery Options
- Photos from Media Library
- Click on Next button when you are ready to continue.

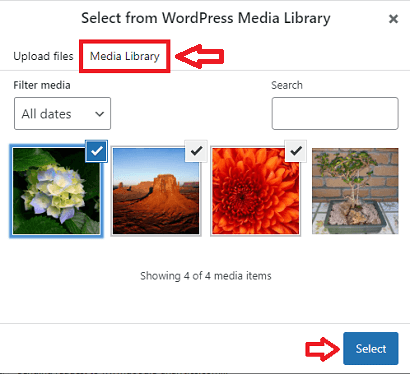
Select from WordPress Media Library
Step 4 ) Next Select from WordPress Media Library as illustrated in the following image. Once you have selected your images, click on Next button to continue.

Pick Your Layout
Step 5 ) Next Pick Your Layout as illustrated in the following image. Once you have selected your layout, click on Next button to continue.

Configure Your Layout
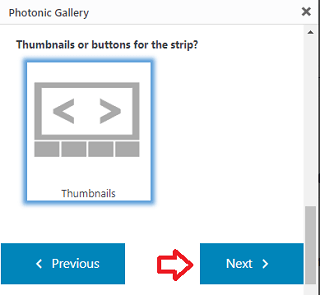
Step 6 ) Next Configure Your Layout as illustrated in the following image.
Configure Layout Options
- Slideshow display style
- Thumbnails or buttons for the strip?
- Slideshow Controls
- Slideshow Effects
- Time between slides in ms
- Time for each transition in ms
- Pause upon hover?
- Number of columns in slideshow
- How do you want the title?
- “Show Gallery” button text
- Main image size
- Once you have configured your layout, click on Next button to continue.

Insert Shortcode
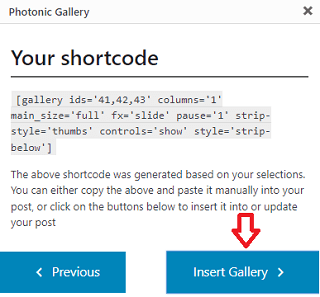
Step 7 ) Next click on Insert Gallery button to insert your shortcode as illustrated in the following image.

Step 7-a ) The following is a sample code that will be added to your post or page once you complete the settings above.
[ gallery ids=’41,42,43′ columns=’1′ main_size=’full’ fx=’slide’ pause=’1′ strip-style=’thumbs’ controls=’show’ style=’strip-below’ ]
Note: Your ids=” numbers will be different.
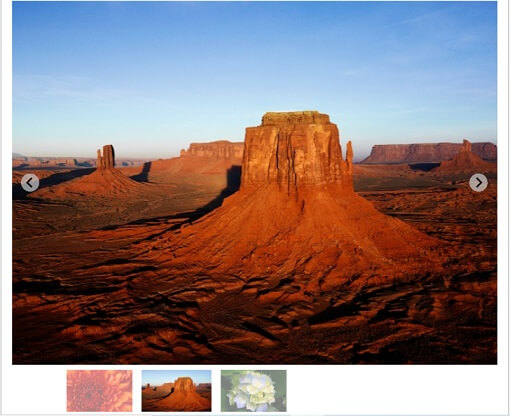
Step 10 ) If everything goes well, you should have a simple slideshow on your page or post as illustrated in the following image.

Troubleshooting
Step 1 ) What if you don’t see any of the images in your slideshow? Try the following procedures. See images below.
Go to Media -> Library and check the images you added to the slideshow. I can see the images are not attached to the post I created to include the slideshow. You need to click on Attach.


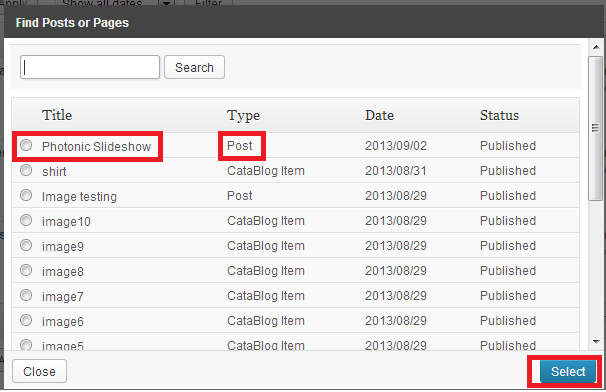
Once you click on Attach link above, you will see the following window. This gives you the option to select what you would like to attach the image too. In this case I am attaching the images to Photonic Slideshow, which is a Post. Then click on Select button.

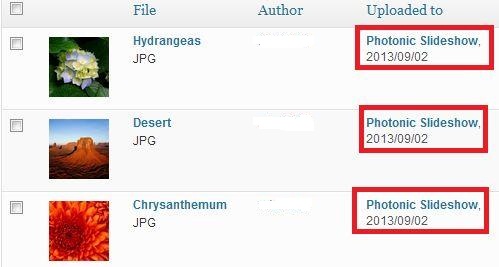
Now when you view your media gallery again you will notice that the three images from my slideshow are now added to Photonic Slideshow post.

========================
Click on the following URL Add a Slideshow to Suffusion Theme Text Widget.
If you have any questions please let me know. I keep updating this tutorial from time to time.
Enjoy.
Photonic Plugin Tutorial List:
It’s awesome to pay a quick visit this web site and reading the views of all colleagues about this piece of writing, while I am also eager of getting familiarity.
Thank you for your comment. I hope my small tutorial helps you.
Good post. I learn something totally new and challenging on websites I stumbleupon on a daily basis.
It will always be useful to read content from
other writers and use something from other web sites.
Hello Iris, thank you for your comment and I am glad that you learned something new with my tutorial.
You actually make it seem really easy along with your presentation
however I find this matter to be really one thing which
I believe I might never understand. It seems too
complex and very extensive for me. I’m taking a look forward in your subsequent post, I will try to get the grasp of it!
thank you so much for this guide. I do not really understand how to create a WP galley and add it to the slideshow, though. I know that it’s probably a stupid question, but if you can help it’s be great! thanks :)
Hi and thank you for your question. If you need assistant can you please post here what theme you are using.
Kind regards
Hmm is anyone else having problems with the images on this blog loading?
I’m trying to determine if its a problem on my end or if it’s the blog.
Any suggestions would be greatly appreciated.
Hi, thank you for your question. what theme are you using? Where are you trying to load your images?
Kind regards
Well written job. Looking forward for more posts like this.
Thank you
Do you have any video of that? I’d care to find out some additional information.
Hello and thank you for your comment. I don’t have a video created on this topic but if you let me know what information you need I will do my best to help you.
Kind regards
Have you ever thought about adding a little bit more than just
your articles? I mean, what you say is valuable and everything.
Nevertheless just imagine if you added some great photos or videos
to give your posts more, “pop”! Your content is excellent but with pics and videos,
this blog could undeniably be one of the most beneficial in
its field. Fantastic blog!
Hello Gerard, thank you for your comment. Yes you are correct that more images and video’s would benefit my site substantially. I am always in the process of adding more information and I regularly update my post and add some new post.
Thank you
Howdy! This is kind of off topic but I need some help from
an established blog. Is it very hard to set up your own blog?
I’m not very techincal but I can figure things out pretty quick. I’m thinking
about setting up my own but I’m not sure where to begin. Do you have any points or suggestions? Thanks
Hello and thank you for your question. If you are interested in adding a blog to your website in my humble opinion WordPress is the way to go. It is very popular with a huge community of developers that are continually adding to the code and contributing to the support forum. This is just some thought for you to dwell about. If you require more information please let me know.
Kind regards
Wow that was odd. I just wrote an incredibly long comment
but after I clicked submit my comment didn’t appear. Grrrr… well I’m not writing all that over again.
Anyways, just wanted to say wonderful blog!
Hello Juliane thank you for your comment. Sorry to hear that all your editing did not come through. I have some strong anti spam plugins and that is what might have removed some of your content.
Kind regards
I blog often and I genuinely thank you for your content. This article has truly peaked my interest.
I am going to book mark your blog and keep checking for new information about once per week.
I opted in for your RSS feed as well.
Thank you for your comment ;)
You are so awesome! I don’t think I’ve read through anything like this
before. So nice to discover somebody with a few original thoughts on this subject.
Seriously.. thanks for starting this up. This web site is one thing
that is needed on the internet, someone with some originality!
Thank you for your comment. By the way you have a problem in your website footer… Please check..
Kind regards
Simply want to say your article is as astounding. The clarity on your post is just great and i could think you’re a professional in this subject. Fine with your permission allow me to grab your RSS feed to keep up to date with approaching post. Thank you one million and please continue the enjoyable work.
thank you
Dear Manuel,
Great Blog,
I am having a trouble on my slider page that – Slider & its thumbnail images having big gap.
Can you let me help to resolve the issue?
my url page link is [http://sambodhan.com/?s=current+update].
Thanks.
Hi Surendra, thank you for your question. Try and change your height to about 285. See if that works.
Regards