Add Joomla Banner Page Two tutorial continues from the previous tutorial Add Joomla Banner tutorial. This part covers creating a Banner and adding a Module.
Last Updated: July 12, 2016
Add Joomla Banner Page Two Steps
Create a Joomla Banner
4 ) Click on Components >> Banners >> Banners and click the New button on the toolbar.
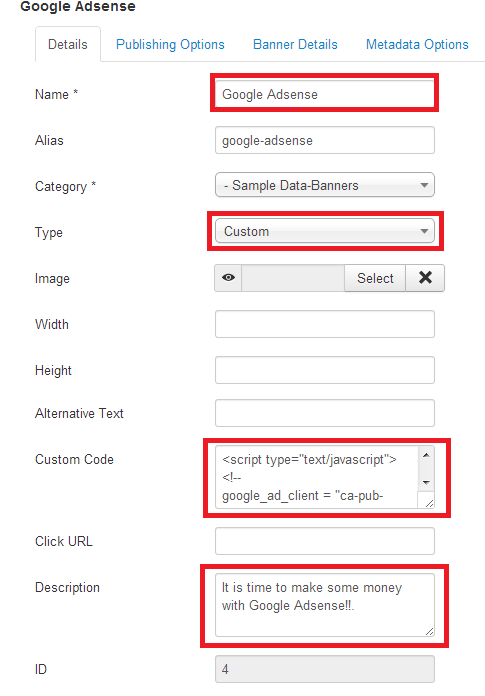
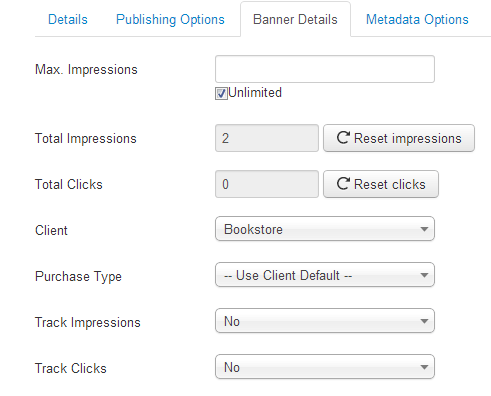
Enter the following details, Name, Alias, select a Category, Type, select an Image if that is what you selected, Width, Height, Alternative Text, Custom Code, Click URL, Description and ID is already provided.
I have entered a name and information related to Google Adsense as you can see below. You will also need to copy and paste your Google Adsense Custom Code into the Custom Code box below. Make sure that you select Custom for Type or else your banner will not show. Click Save & close button. See images below.
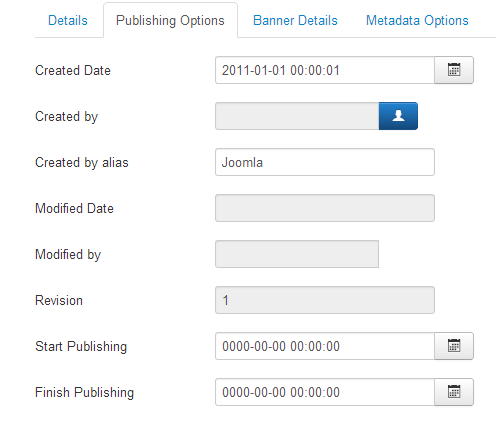
Remember: You have an option to fill out Metadata Options.



Create a Joomla Module
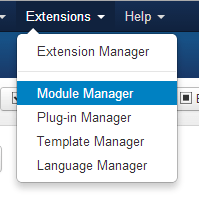
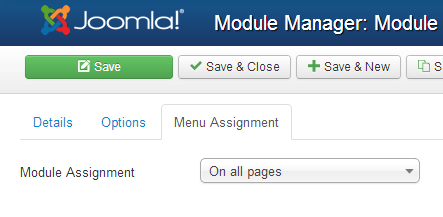
5 ) The final step is creating a module for the banner and assigning it to a module position in your template. Go to Extensions >> Module Manager and click the New button on the toolbar. Click Save & close button. See images below.

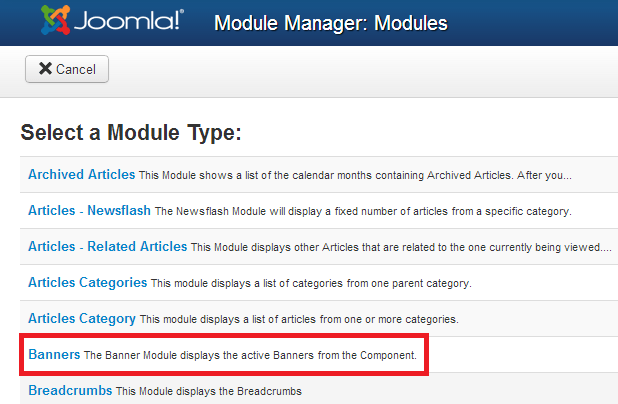
Next screen under Select a Module Type, click on Banners.

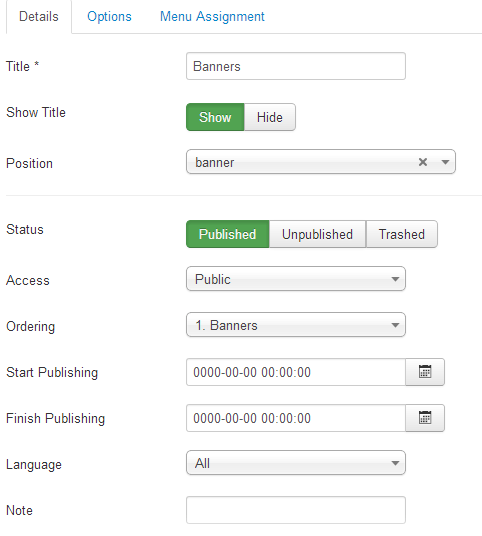
Next select the following options. I left the default settings because this modules is about banners.
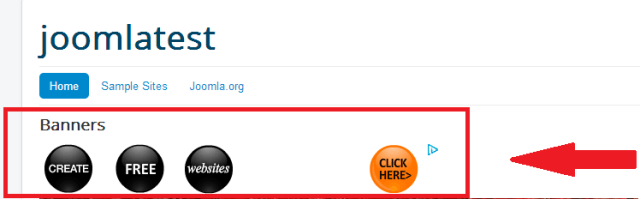
One area that you will need to focus on is Position. This is were you choose where you want to show your banner. I left it as banner because the default settings will show it under the top menu on the header section as illustrated on the image at the end of the tutorial. Of course you can choose to display the banner in any position you want.
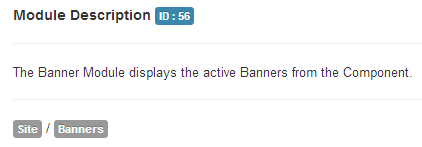
Joomla module banner details

You can see the Module Description, and an? ID:56. The description is included on all the different modules available in Joomla.

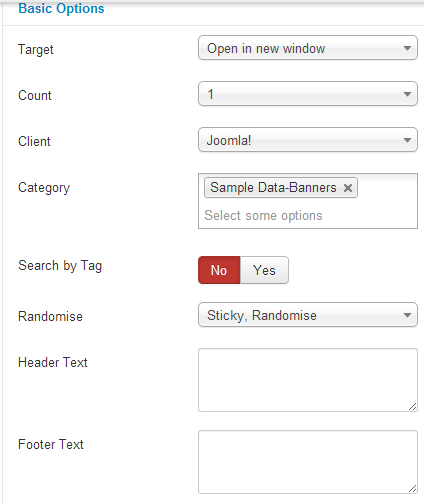
Select what ever options you want in the Basic Options section. Remember to select the Category and the Client you created above.

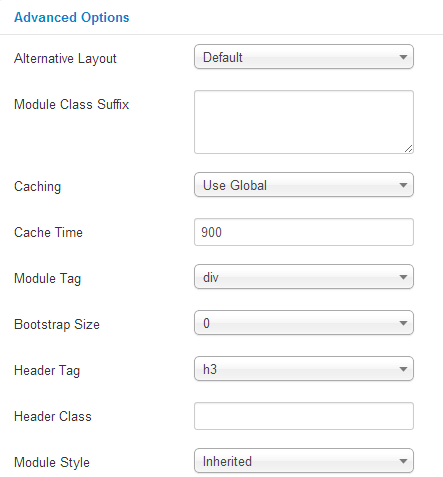
You also have some Advanced Options that you change.

Select where would you like your banner to appear. I have selected On all pages.

6 ) You can now see your Google Adsense advertised on your website. See image below.

That’s all, you have completed adding a banner to Joomla. See how easy it is and without any third party components added. You can repeat the above procedure for all the banners you wish to add to your Joomla website.
If you have a question or any suggestions please leave a comment. This will be updated from time to time as new options come available. Come back for more tutorials.
Enjoy