Efectos de Paint.Net cubrirá los siguientes efectos, Artístico, Desenfoques, Distorsión, Ruido, Fotografía, Procesar y Ruido.
Actualizado el: 13 de octubre de 2019
Ultimas noticias: He repasado la documentación.
Cada efecto contiene más opciones para seleccionar. Juega con los efectos hasta que consigas el efecto que deseas. En el futuro voy añadir más instrucciones acerca de cómo utilizar cada efecto.
Tutoriales de Paint.Net:
- Paint.Net editor de imágenes
- Herramientas del menú de Paint.Net
- Menú de la derecha de Paint.Net
- Efectos de Paint.Net
- Capas de Paint.Net
Efectos de Paint.Net
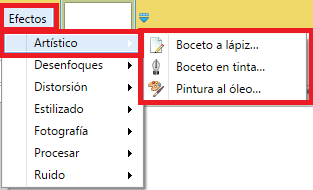
Paso 1 ) Haz clic en Efectos -> Artístico para seleccionar los siguientes efectos.
- Boceto a lápiz
- Boceto en tinta
- Pintura al oleo

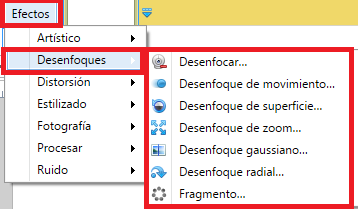
Paso 2 ) Haz clic en Efectos -> Desenfoques para seleccionar los siguientes efectos.
- Desenfocar
- Desenfoque de movimiento
- Desenfoque de superficie
- Desenfoque de zoom
- Desenfoque gaussiano
- Desenfoque radial
- Fragmento

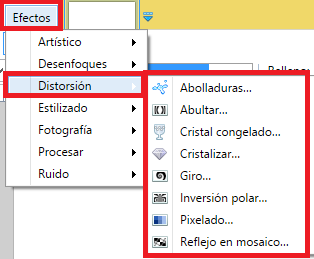
Paso 3 ) Haz clic en Efectos -> Distorsión para seleccionar los siguientes efectos.
- Abolladuras
- Abultar
- Cristal congelado
- Cristalizar
- Giro
- Inversión polar
- Pixelado
- Reflejo en mosaico

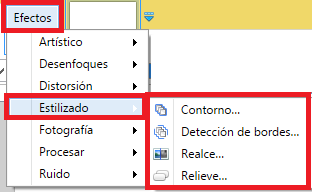
Paso 4 ) Haz clic en Efectos -> Estilizado para seleccionar los siguientes efectos.
- Contorno
- Detección de bordes
- Realce
- Relieve

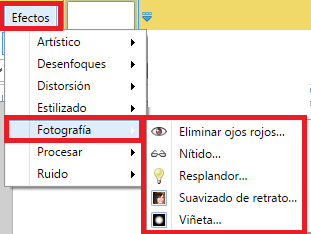
Paso 5 ) Haz clic en Efectos -> Fotografía para seleccionar los siguientes efectos.
- Eliminación ojos rojos
- Nítido
- Resplandor
- Suavizado de retrato
- Viñeta

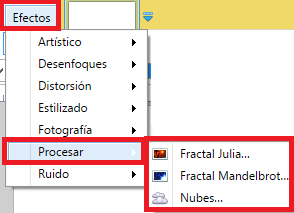
Paso 6 ) Haz clic en Efectos -> Procesar para seleccionar los siguientes efectos.
- Fractal Julia
- Fractal Mandelbrot
- Nubes

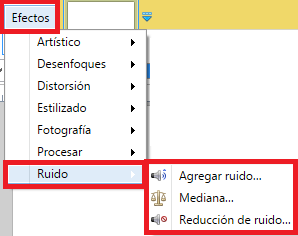
Paso 7 ) Haz clic en Efectos -> Ruido para seleccionar los siguientes efectos.
- Agregar ruido
- Mediana
- Reducción de ruido

De vez en cuando añado más información y tutoriales. Asegúrate de marcar esta página en tu navegador para volver.
Si tienes alguna pregunta, mándame un correo electrónico.
Disfruta.
No puede ser que se gasten el tiempo escribiendo exactament lo que se ve en el programa…. no le suman nada de nada, solo le hacen perder tiempo a quienes buscan…
Hola Pedro, gracias por tu atención y pregunta. Entiendo tu punto de vista. Yo siempre comienzo mis materias muy parecidas a esta. Poco a poco le voy añadiendo mas información pare ensenar y mostrar para qué sirve la función u opción que han seleccionado.
Un cordial saludo.