Capas de Paint.Net te enseñan cómo utilizar las herramientas de las capas y que opciones seleccionar.
Actualizado el: 3 de enero de 2023
Ultimas noticias: Actualizado la documentación.
Las capas son muy importantes cuando se trabaja con imágenes. Aprender cómo usar y controlar las capas te facilitara mas el proceso de manipulación. Este pequeño tutorial le ayudara a editar las capas usando las herramientas disponibles.
Tutoriales de Paint.Net:
- Paint.Net editor de imágenes
- Herramientas del menú de Paint.Net
- Menú de la derecha de Paint.Net
- Efectos de Paint.Net
- Capas de Paint.Net
Capas de Paint.Net
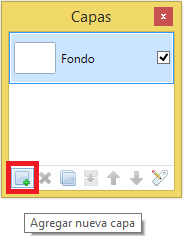
Paso 1 ) Haz clic en Agregar nueva capa para agregar tantas capas como desee. La capa de fondo es la capa por defecto verá cada vez que inicia un nuevo proyecto a menos que haga cambios en el área de Configuración.

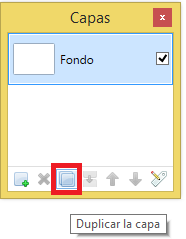
Paso 2 ) Haz clic en Duplicar la capa para duplicar la capa que seleccionada. En este ejemplo he seleccionado la capa de Fondo, para duplicar.

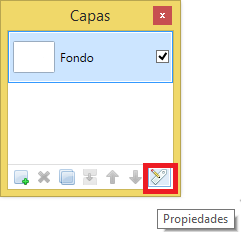
Paso 3 ) Haz clic en Propiedades para administrar la capa seleccionada.

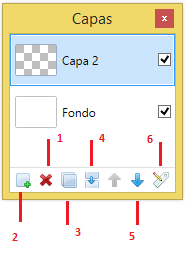
Paso 4 ) En la siguiente imagen he agregado una nueva capa. La herramienta automáticamente agrega una nueva capa 2 que es transparente. Una vez que una capa se agrega, 3 botones se activan. Una vez activados dispondrás de 6 botones.
- Eliminar la capa
- Agregar nueva capa
- Duplicar la capa
- Combinar capas hacia abajo
- Mover la capa hacia abajo
- Propiedades

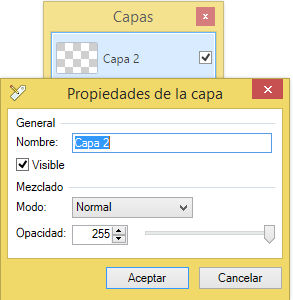
Paso 5 ) La siguiente imagen Propiedades de la capa te permite cambiar las siguientes opciones.
- Nombre
- Visible
- Modo
- Opacidad

=====================
De vez en cuando añado más información y tutoriales. Asegúrate de marcar esta página en tu navegador para volver.
Si tienes alguna pregunta, mándame un correo electrónico.
Disfruta.